Guide: Troubleshooting Image Cropping in Squarespace
Cropping is a crucial aspect of image display on your website, ensuring optimal presentation across different layouts and screen sizes. Here's how to manage and minimize unwanted cropping effectively.
Basic Cropping Principles
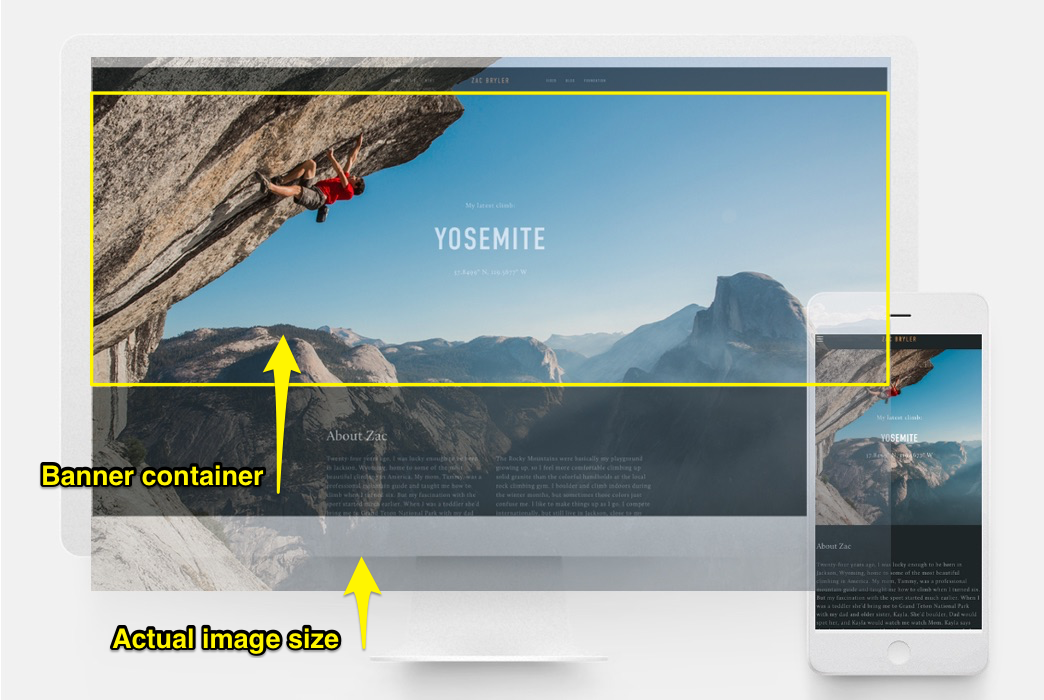
Images are displayed within containers - invisible fields that control image presentation. When loaded, images either:
- Match container dimensions (varies with browser width)
- Fill container completely (may result in cropping)
- Match image dimensions (shows entire image)

Climber on steep rock face
Image Block Management
For optimal image block display:
- Set to "Fill" for cropped resizing
- Use "Fit" to maintain aspect ratio
- Use cropping tool in Classic Editor
- Apply image focal points for better centering
- Add spacer blocks for size adjustment
Banner Optimization
Tips for banner images:
- Use consistent aspect ratios
- Adjust content overlay amount
- Modify banner size settings
- Set focal points for centered display
- Consider mobile device display
Background Images and Videos
Control background display by:
- Adjusting section height/width
- Using repeat options
- Setting browser-fit preferences
- Limiting image size to 2500px (longest edge)
- Checking mobile compatibility
Gallery Management
For gallery sections and blocks:
- Upload images directly
- Choose appropriate formats (slideshow, grid, carousel, stack)
- Use similar aspect ratios
- Adjust thumbnail settings
- Control spacing and layout

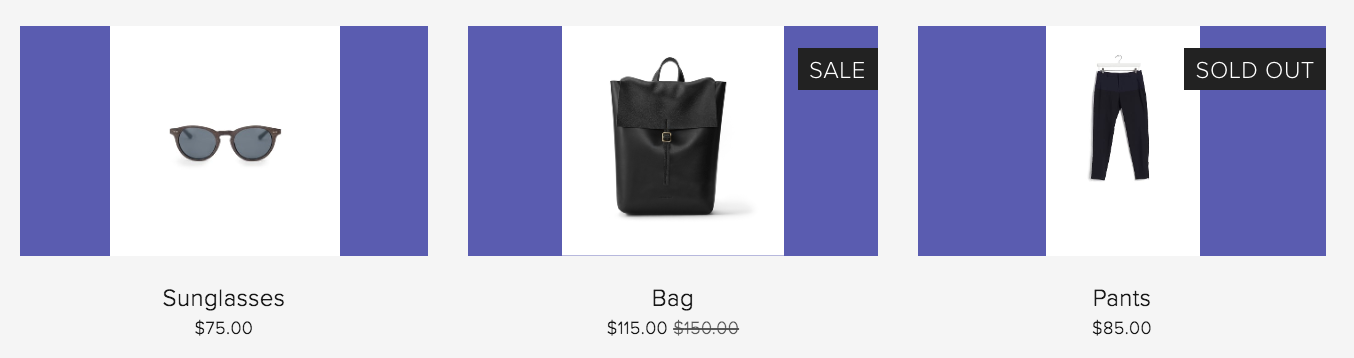
Reduced sunglasses and black leather bag
Shop Page Images
Product image recommendations:
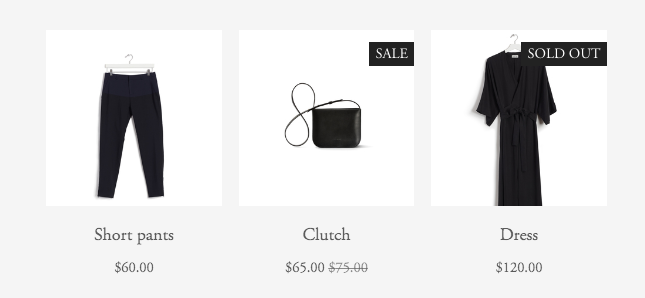
- Maintain consistent aspect ratios
- Use landscape or portrait orientation consistently
- Apply built-in image editor
- Adjust product layout settings
- Set custom cropping preferences

Black dress on hanger
Cover Page Display
Cover pages require special attention:
- Expect some cropping, especially on mobile
- Consider image height
- Account for browser width
- Choose appropriate layouts
- Optimize for mobile viewing
Related Articles

Reduce Image Cropping: A Complete Guide to Image Formatting