
Report: How to Add Anchor Links to Index Pages in Version 7.0
Building anchor links to sections on stacked index pages is simple in version 7.0. Here's how to do it:
Basic Requirements:
- Works best with stacked index page templates
- Supported template families: Bedford, Brine, and Pacific
Step-by-Step Guide:
- Get the Section Slug
- Hover over the index section in the page menu
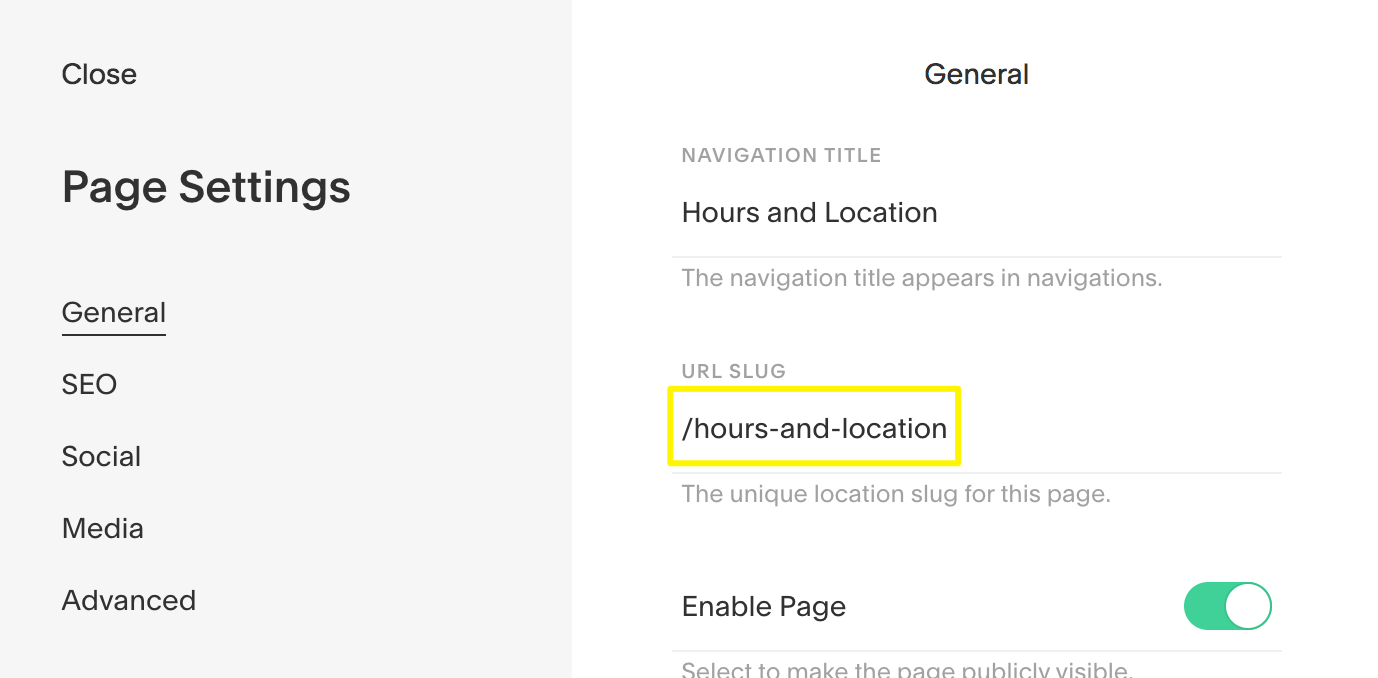
- Open page settings
- Copy the URL slug

Navigation title displayed in menu bar
- Create Your Link
- Add your link text
- Click the link icon in the toolbar
- Format the Anchor Link
- Paste the copied slug
- Add # at the beginning (Example: #hours-and-location)
- For Pacific, Charlotte, Horizon, and Naomi: Add -section at the end (#hours-and-location-section)
- Disable "open in new tab"
- Add Index Page Slug (if linking from another page)
- Copy the index page slug
- Format: /index-slug/#section-slug/
- Required for navigation links and cross-page links
Examples:
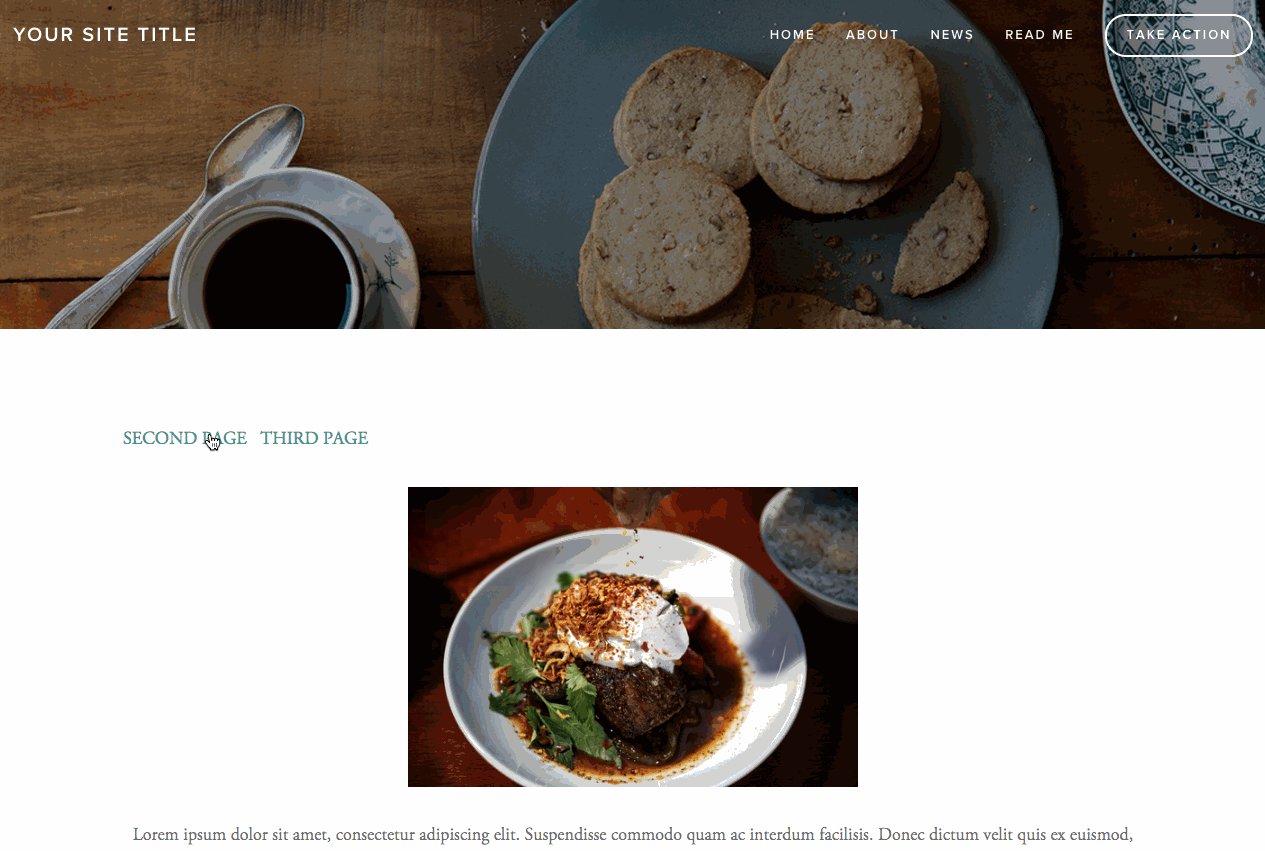
Button, text, and image click URLs (Brine template):

Framed photo on a wall
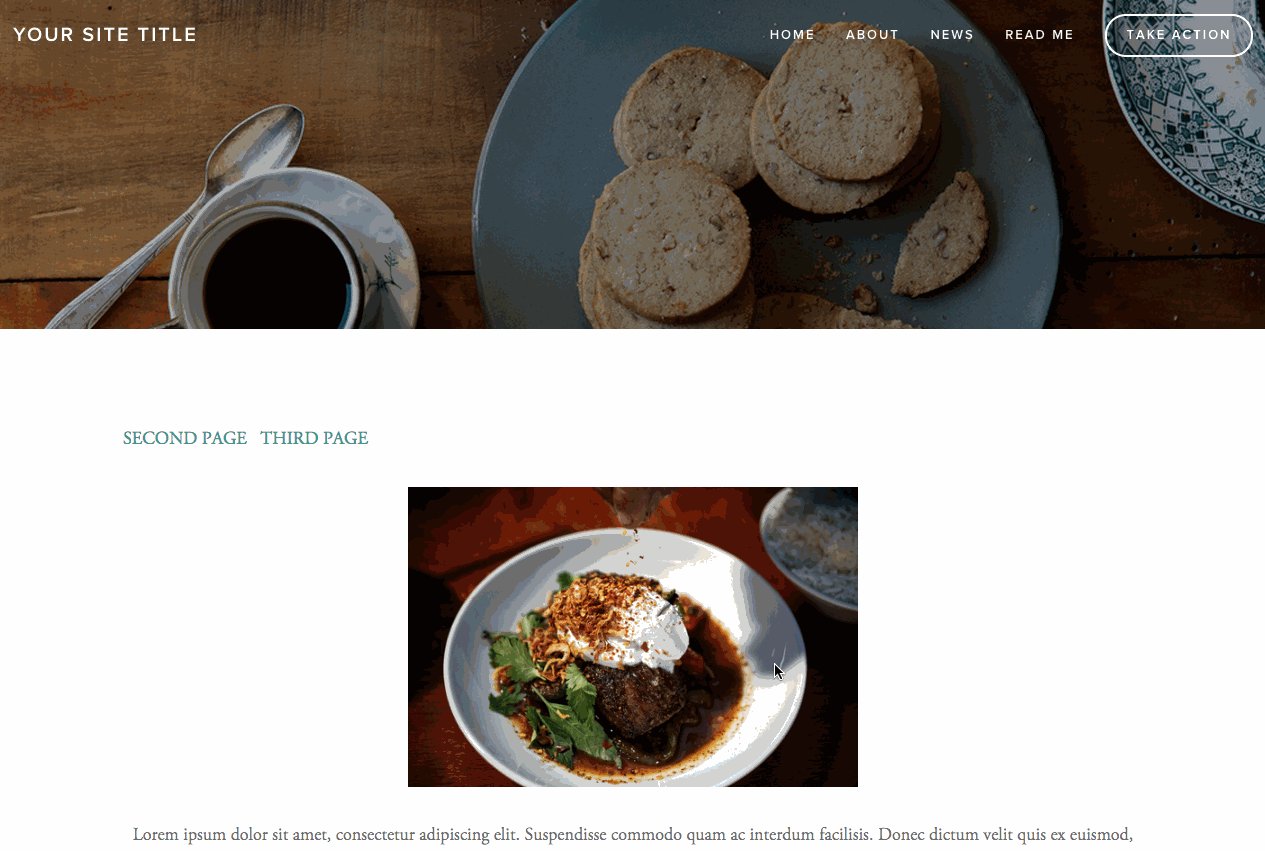
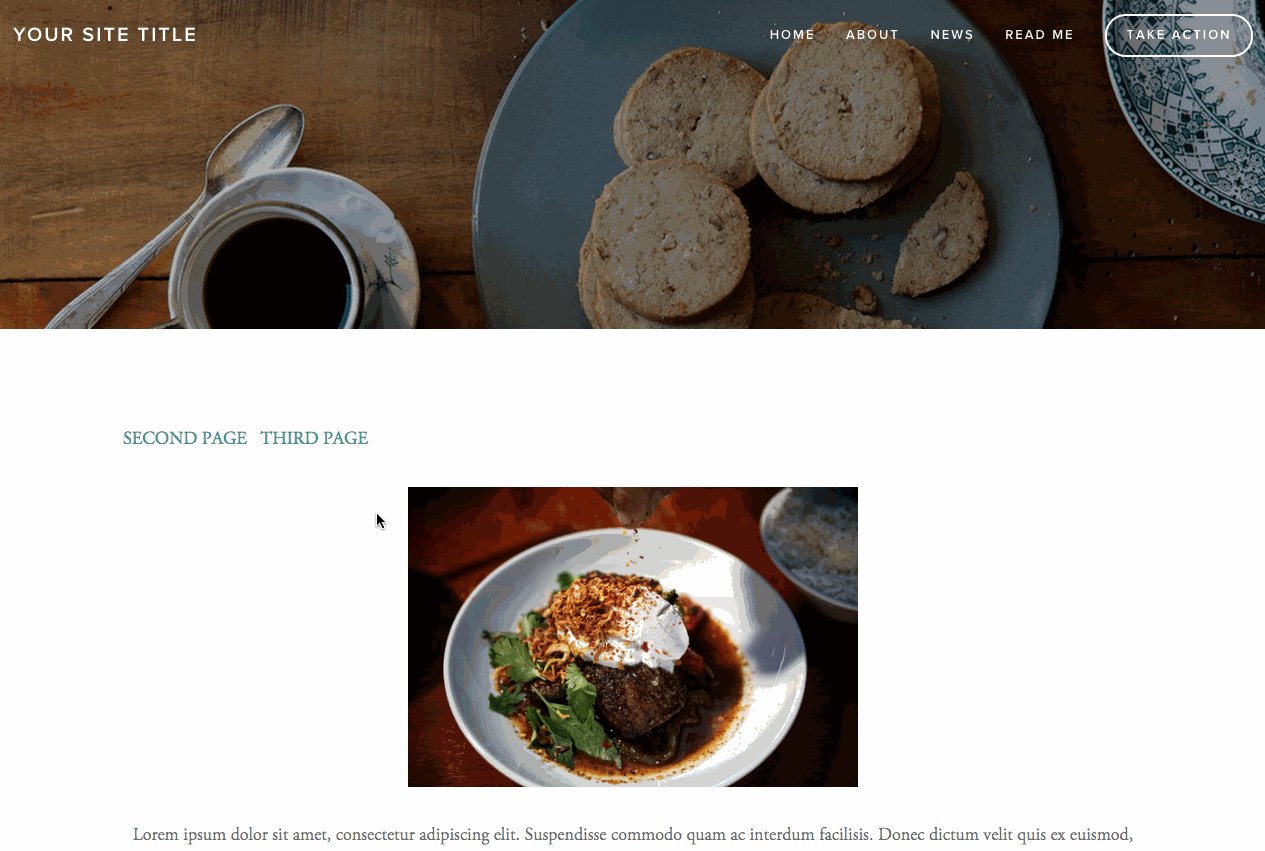
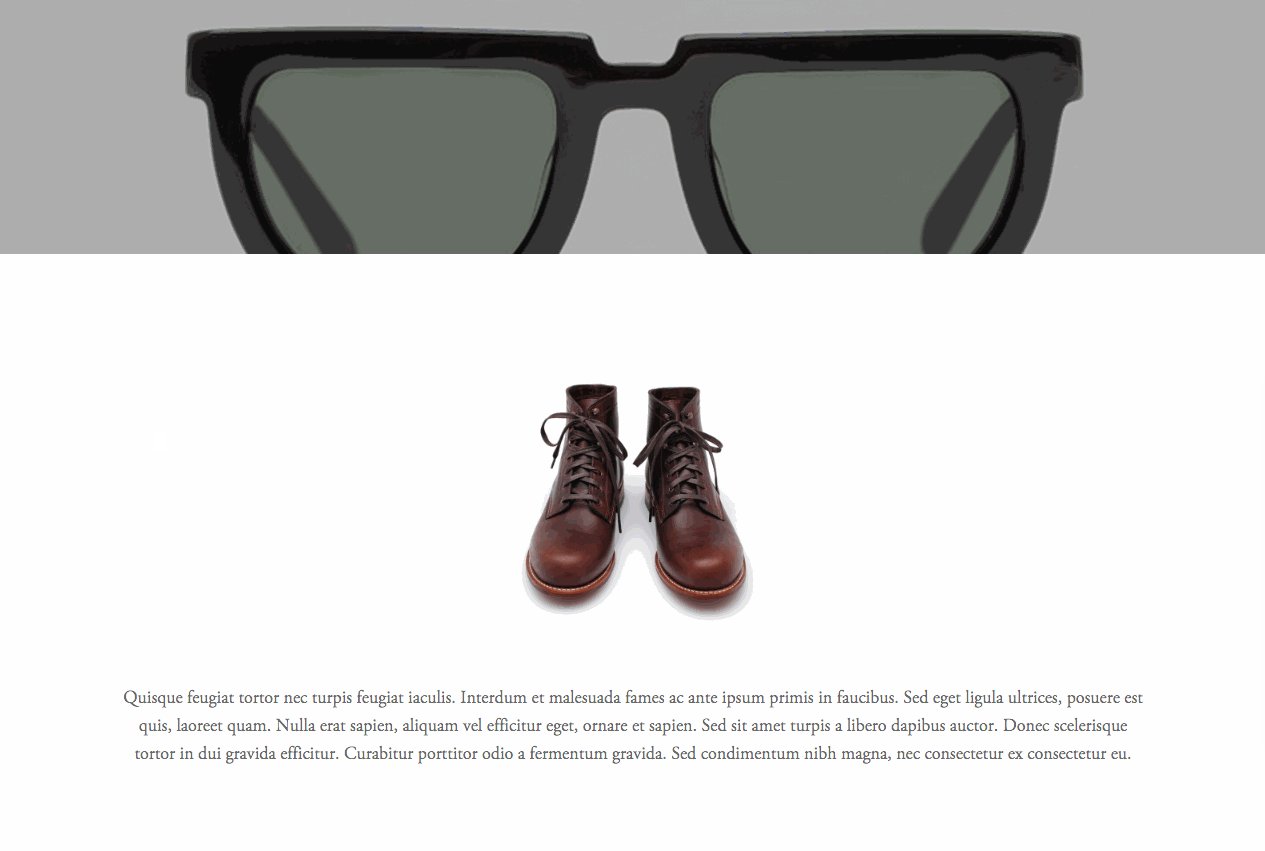
Side-by-side navigation links (Bedford template):

image
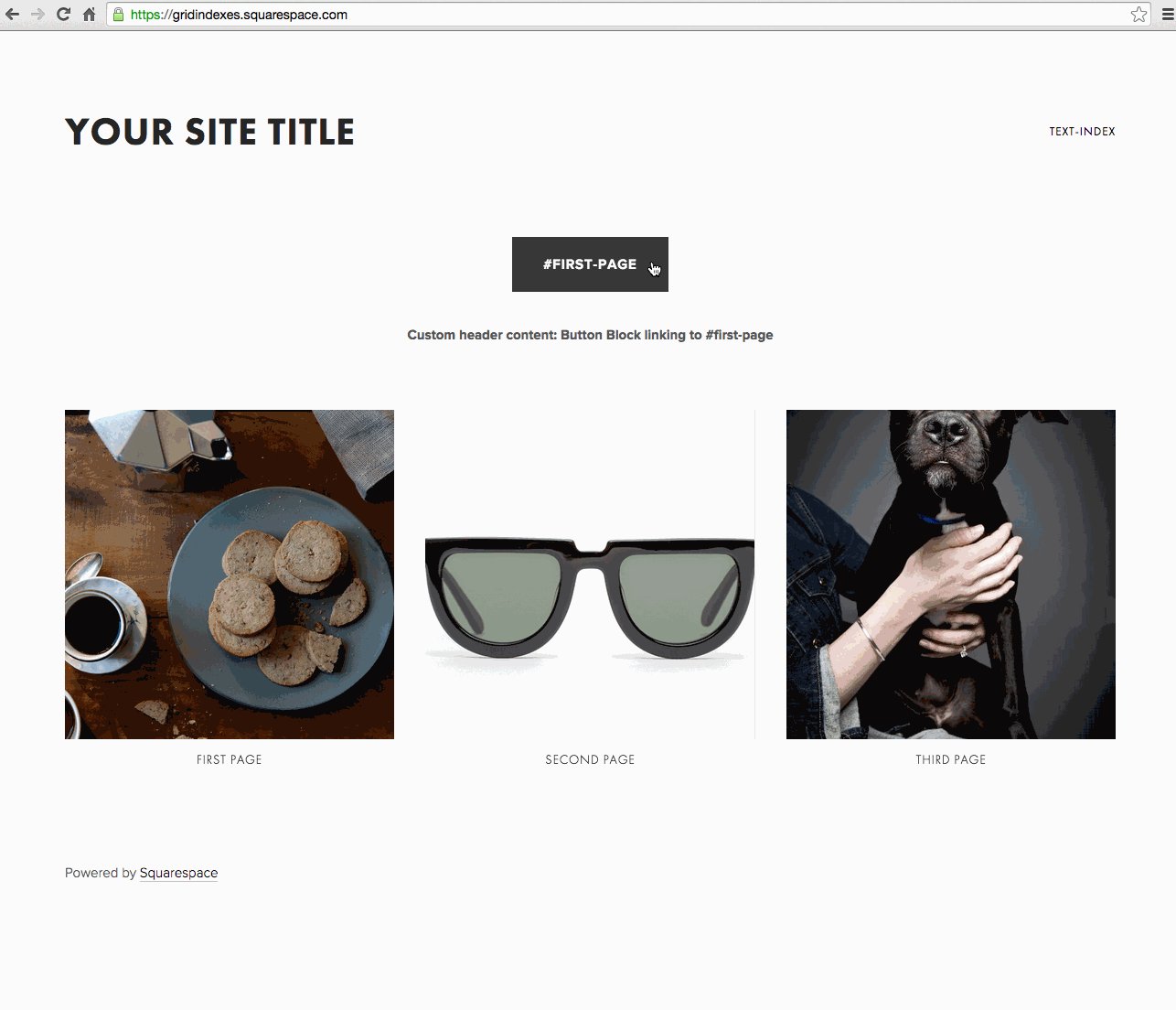
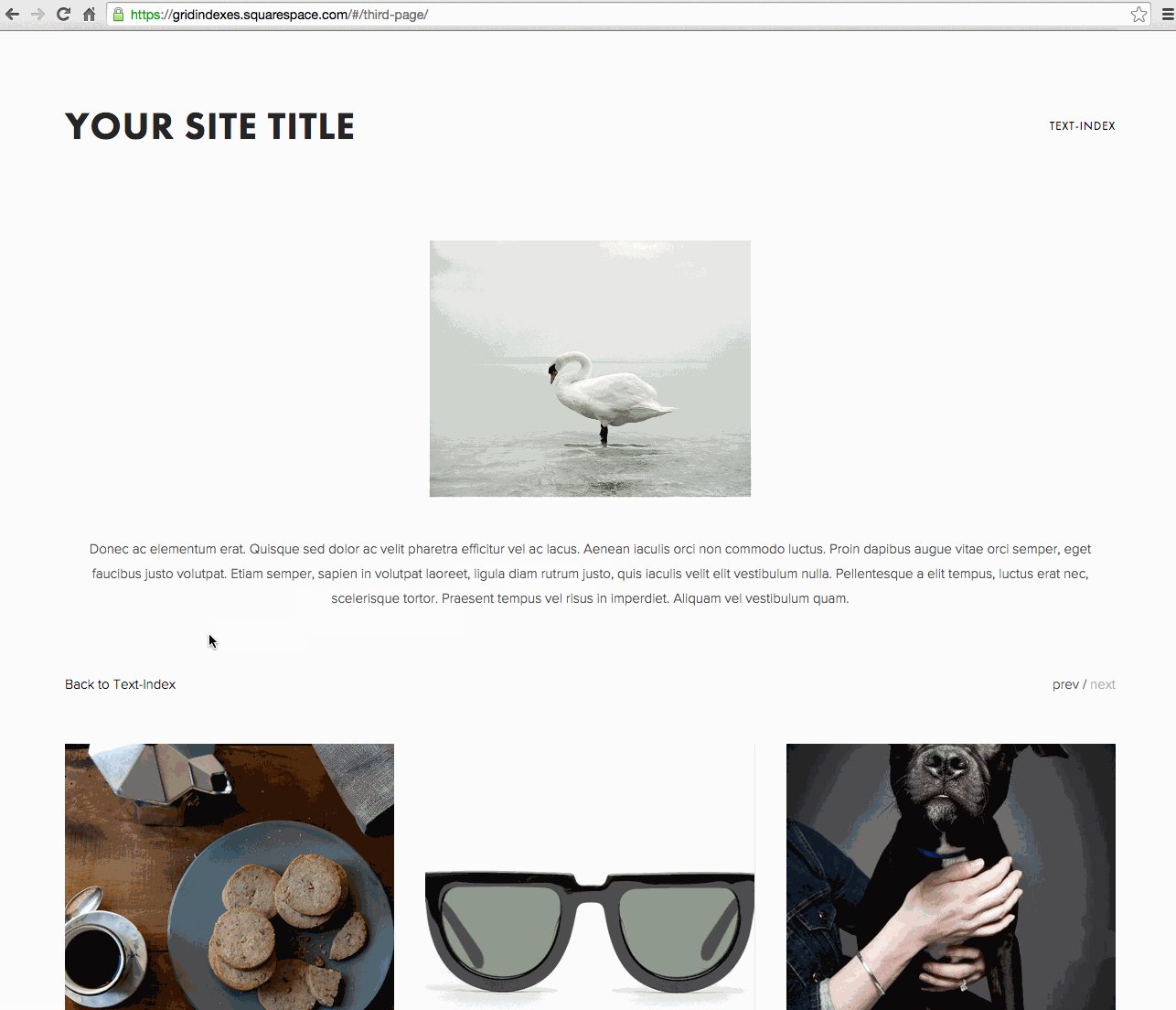
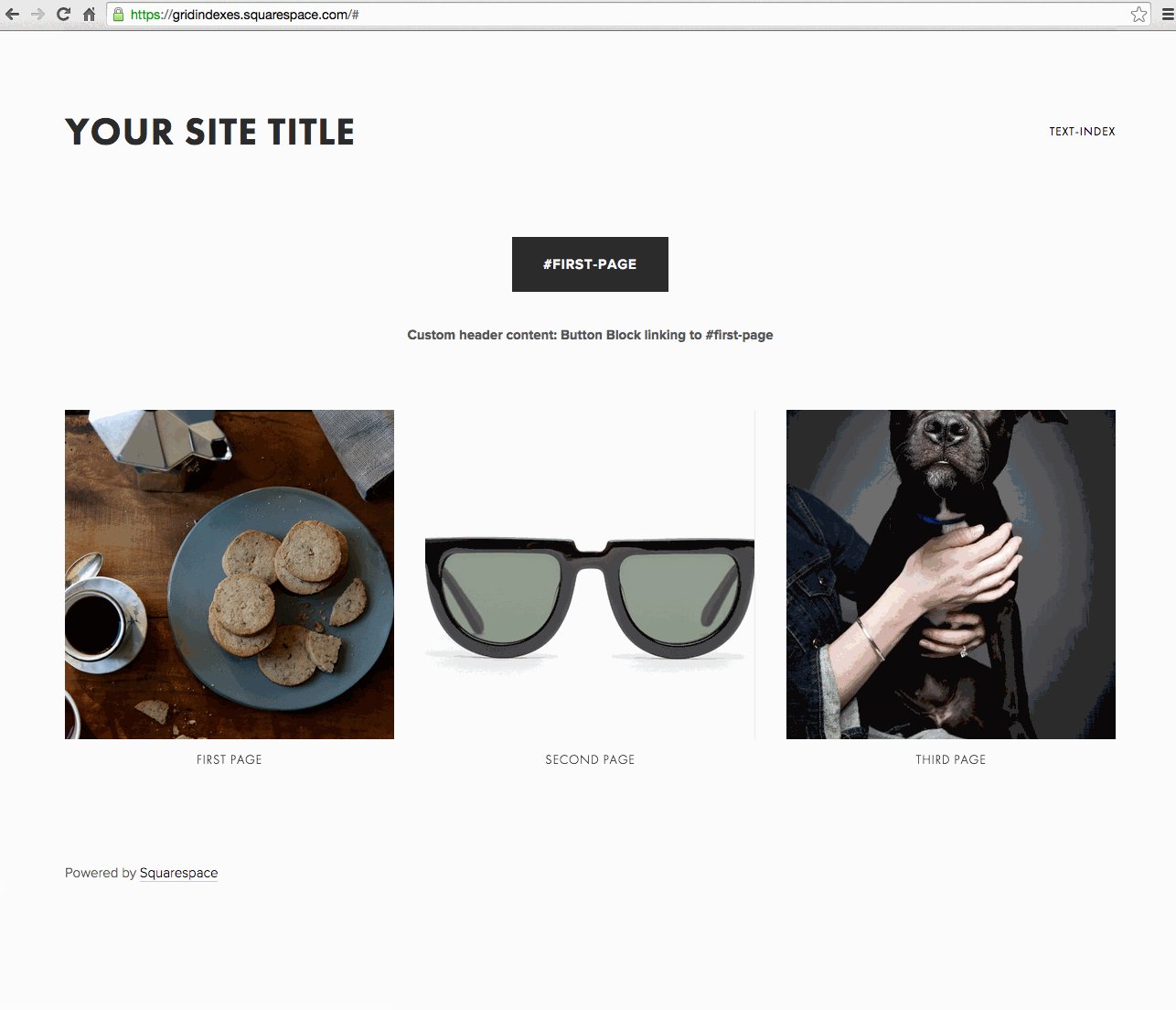
Grid Index Pages:
- Supported templates: Avenue, Flatiron, Montauk
- Format: /index-slug/section-slug
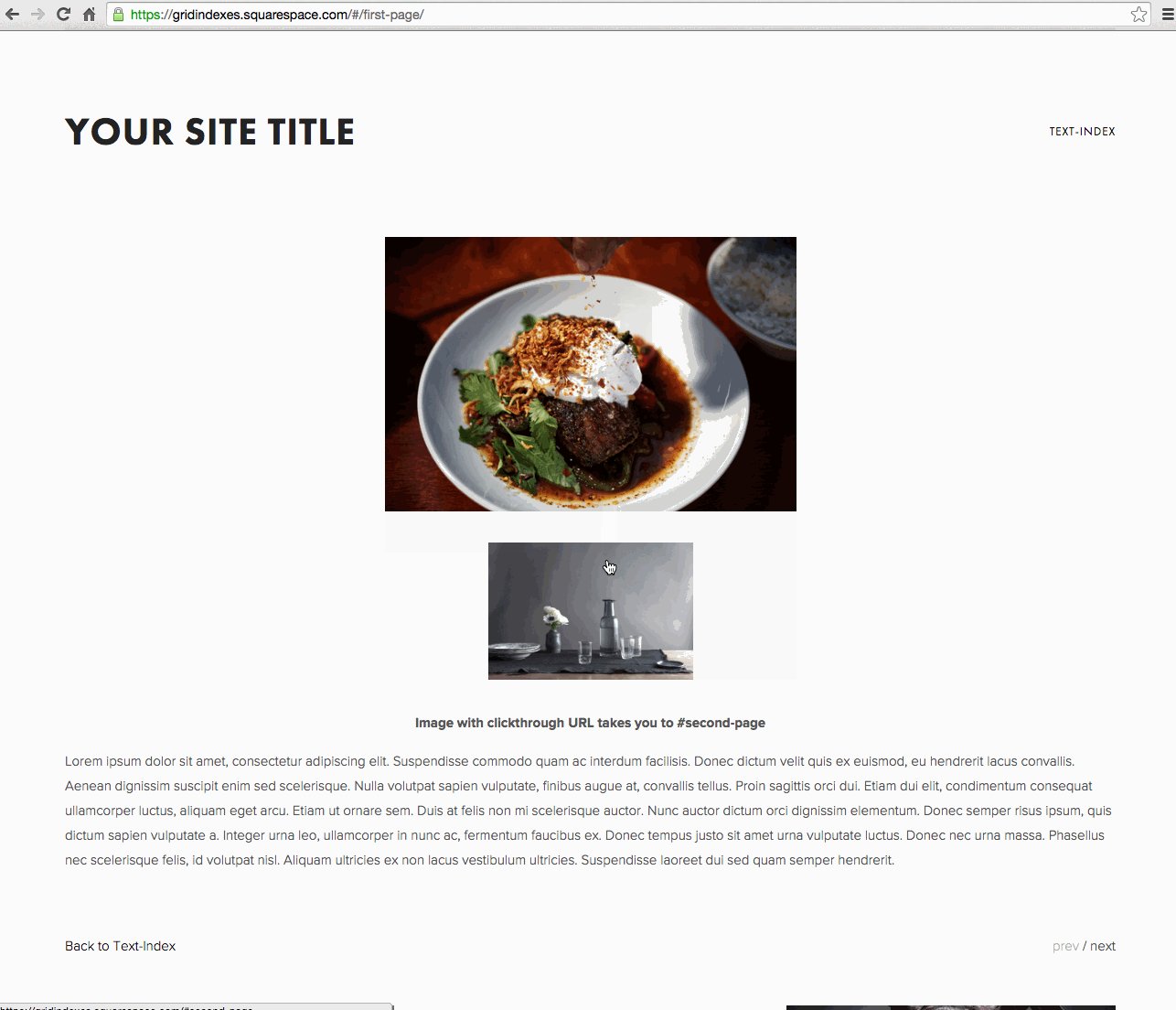
Example in Avenue template:

Three images on a webpage
Troubleshooting Tips:
- Verify index and section slugs are correct
- Include index slug with proper formatting when linking from other pages
- For Brine templates, try disabling Ajax if mobile issues occur
- Update links if you change any page slugs
Related Articles

How to Display your Squarespace Site on Mobile Devices

