
Report: How to Add and Configure Appointment Blocks in Squarespace
Appointments blocks help visitors book appointments directly on your Acuity scheduling page without leaving your website. This integration requires an Acuity account.
Adding an Appointment Block (Squarespace-Integrated Acuity)
- Edit your page
- Click Add Block or an insert point
- Select Scheduling
- Click the pencil icon to open block editor
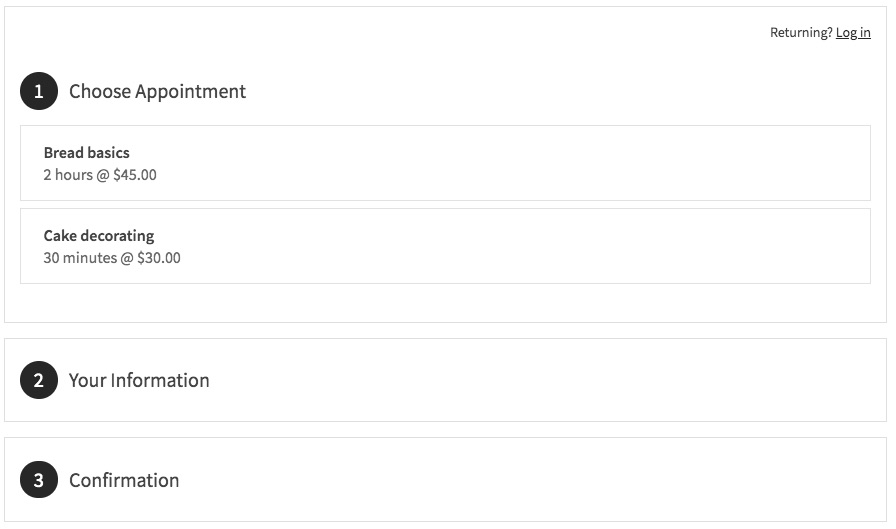
- Choose your preferred scheduler display option
- Click Apply (for version 7.0)

Squarespace Scheduler Page
Adding an Appointment Block (Standalone Acuity)
- Copy your scheduler URL from Acuity:
- Go to Link to Schedule Page in sidebar
- Copy the General Scheduling Page link or a specific Direct Link
- Add to your page:
- Add Scheduling block
- Select Custom Link from dropdown
- Paste your Acuity URL
- Click Apply
Customizing Your Scheduler
- Access Customize Appearance in Acuity
- Click Schedule Page Options
- Adjust settings using available checkboxes
- Preview changes in real-time
- Save your modifications
Security Options
- Add page password to restrict access
- Use member areas for gated scheduling content
- Customize visibility settings through Acuity
Important Notes
- No Squarespace transaction fees apply
- Standalone Acuity free plan doesn't support embedded calendars
- Squarespace-integrated Acuity supports appointment blocks on all plans
- "Powered by Acuity" text can be hidden through Schedule Page Options
To modify an existing appointment block, simply edit the page, click the pencil icon on the block, make your changes, and save.
Related Articles

Contact Us - Add Business Contact Information to Your Website