
Understanding Image Aspect Ratios: A Complete Guide
An aspect ratio expresses the proportional relationship between an image's width and height. Written as width:height (e.g., 3:2), it defines the fundamental shape of an image regardless of its actual size.
Common aspect ratios include:
- 1:1 (Square) - Equal width and height
- 3:2 (Landscape) - Width is 1.5 times the height
- 2:3 (Portrait) - Height is 1.5 times the width
- 16:9 (Widescreen) - Standard video format

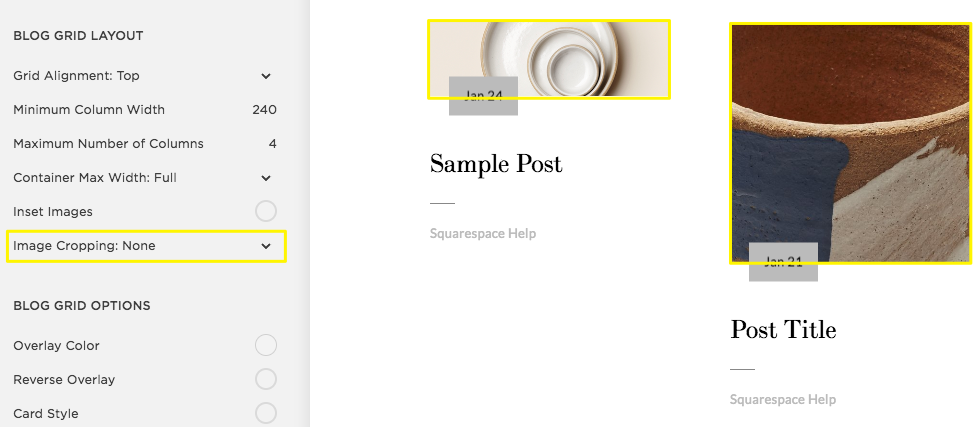
Ceramic bowls on a white background

No Image Cropping
Tips for Managing Aspect Ratios:
- Image Cropping:
- Use built-in image editors for preset ratios
- Employ third-party editors for custom ratios
- Crop the shorter side based on the longer side
- Avoid enlarging images to prevent blurring
- Banner Images:
- Follow formatting guidelines before uploading
- Adjust banner size settings as needed
- Maintain consistent ratios for uniform appearance
- Product Images:
- Set uniform ratios for shop pages
- Ensure consistency across product detail pages
- Video Considerations:
- Most players use 16:9 ratio
- Background videos are cropped to fill space
- Embedded videos follow hosting service thumbnails

Reflective blue office building with glass facade

Modern office building with glass facade

Illuminated office building at night

Illuminated office building at night

Modern office building with glass facade
Converting Aspect Ratios to Percentages:
- 100% = Square (1:1)
- Below 100% = Landscape
- Above 100% = Portrait
- Formula: (height ÷ width) × 100
For example:
- 2:3 ratio = (3 ÷ 2) × 100 = 150%
- 3:2 ratio = (2 ÷ 3) × 100 = 66.7%
Related Articles

How to Create a Website Header - A Complete Guide for Beginners