Add Buttons to Your Website - A Complete Guide
Buttons are powerful visual elements that guide visitors through your website and encourage interaction. Here's how to effectively use them:
Button Block Basics
- Add button blocks anywhere in the Creative Editor or Classic Editor
- Link to website content, external URLs, files, email addresses, or phone numbers
- Keep button text short and actionable (e.g., "Donate" or "Act Now")

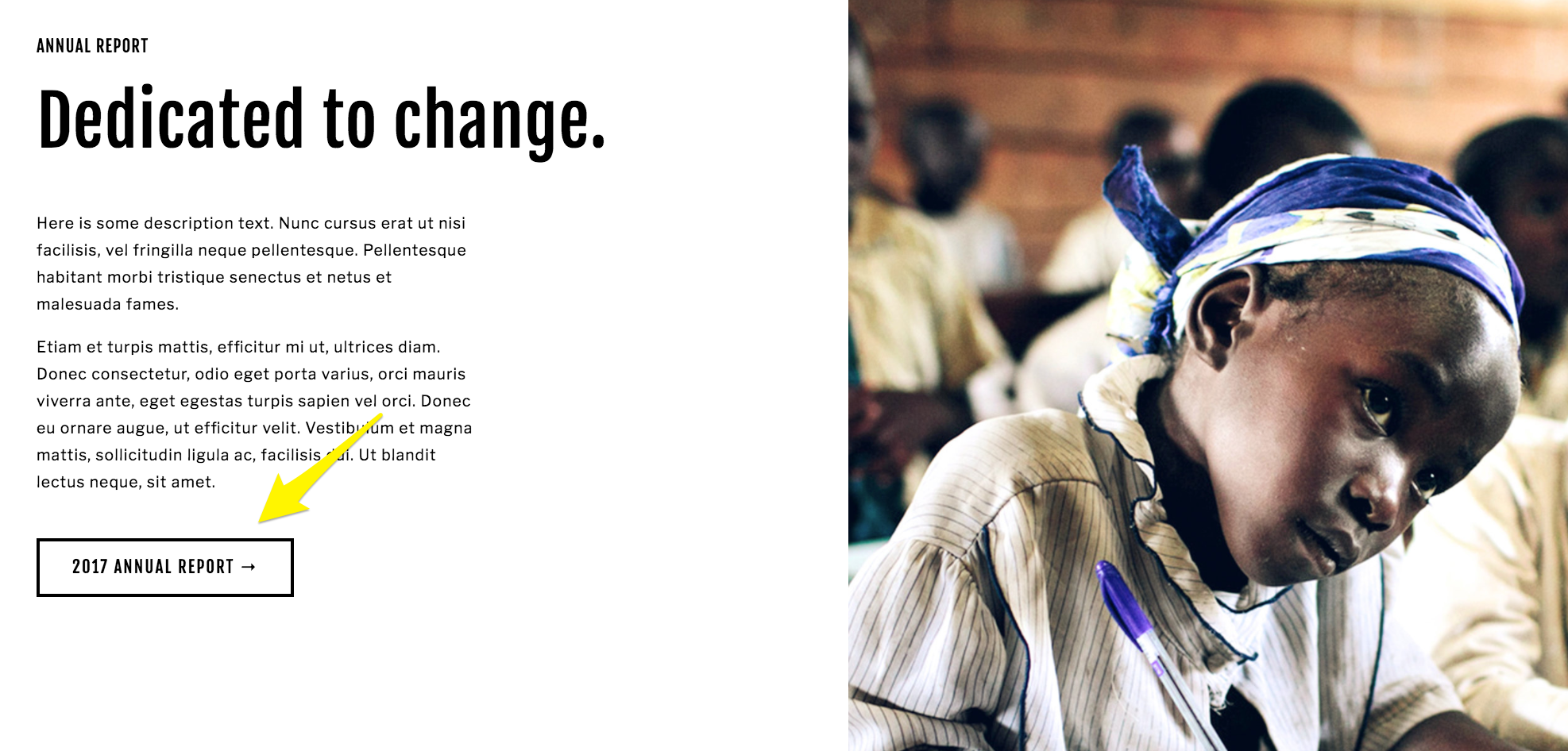
African child in classroom
Strategic Button Placement
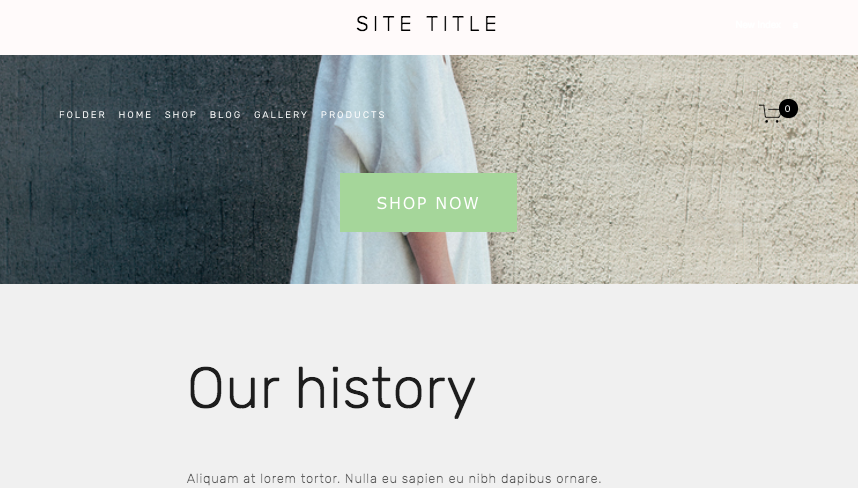
- Header buttons: Place at the top for immediate visibility
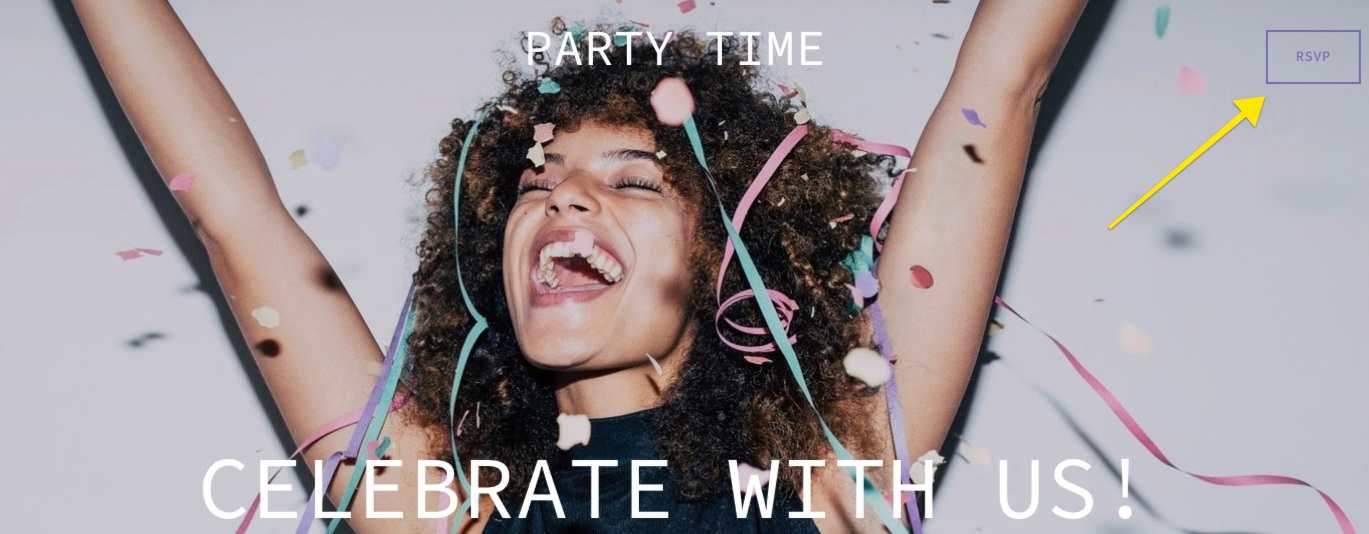
- Banner buttons: Stand out against background images for high-impact calls to action
- Footer buttons: Guide visitors after viewing main content

Woman celebrating with confetti

Woman in white dress against concrete wall
Advanced Button Features
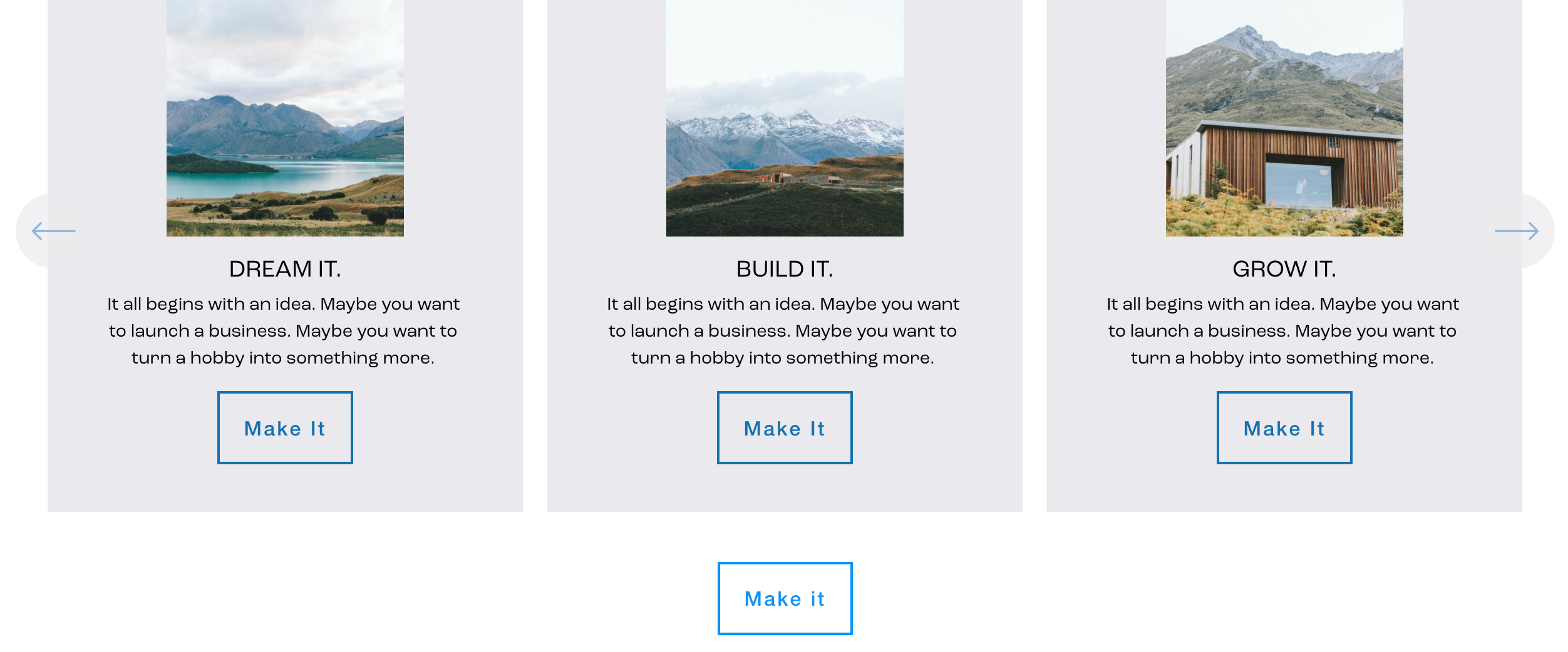
- Auto-layout buttons: Organize multiple calls to action in columns and rows
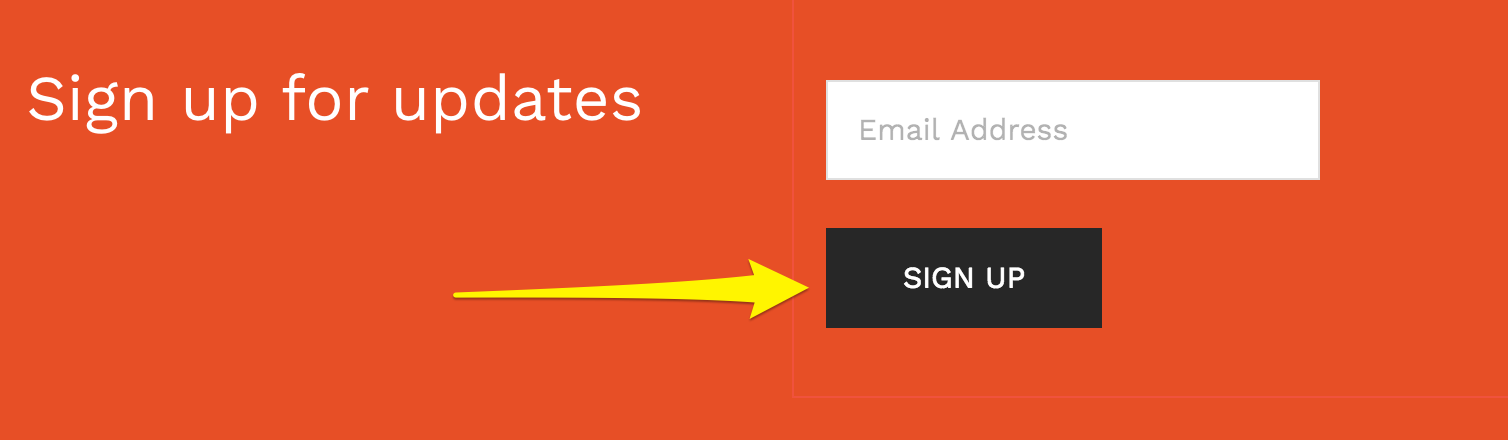
- Form and newsletter buttons: Customizable submission buttons
- E-commerce buttons: "Add to Cart" and donation options
- Image block buttons: Combine images with clickable links

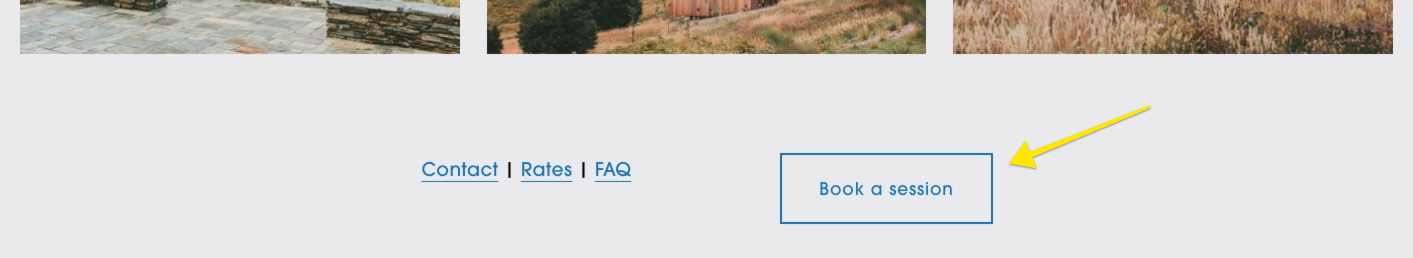
"Book Session" button

Mountain landscape at sunset
Special Button Types
- Promotional pop-up buttons: Create engaging landing page interactions
- Pinterest buttons: Enable social sharing of images
- Sharing buttons: Allow visitors to share content on social media

News button
Customization Options
- Background color
- Font style
- Shape
- Size
- Keep text under 25 characters for optimal display
Performance Tracking
- Monitor button clicks through Analytics
- Track form and button conversions
- Analyze e-commerce button performance in sales funnels
Related Articles
Why Professional WordPress and SEO Services Are Essential for Your Business Success