
How to Create a Multi-Language Website on Squarespace Manually
Manually creating a multilingual Squarespace site requires careful planning and organization. Here's how to set it up effectively while maintaining good SEO practices.
Basic Structure Options
- Homepage with language selection links
- Separate page sets for each language
- Dropdown navigation menu for language switching
- Choice between scrolling pages or multiple pages per language
Setup Instructions
- Create Homepage
- Move homepage to "Not Linked" section
- Start with blank page
- Add language selection buttons/links
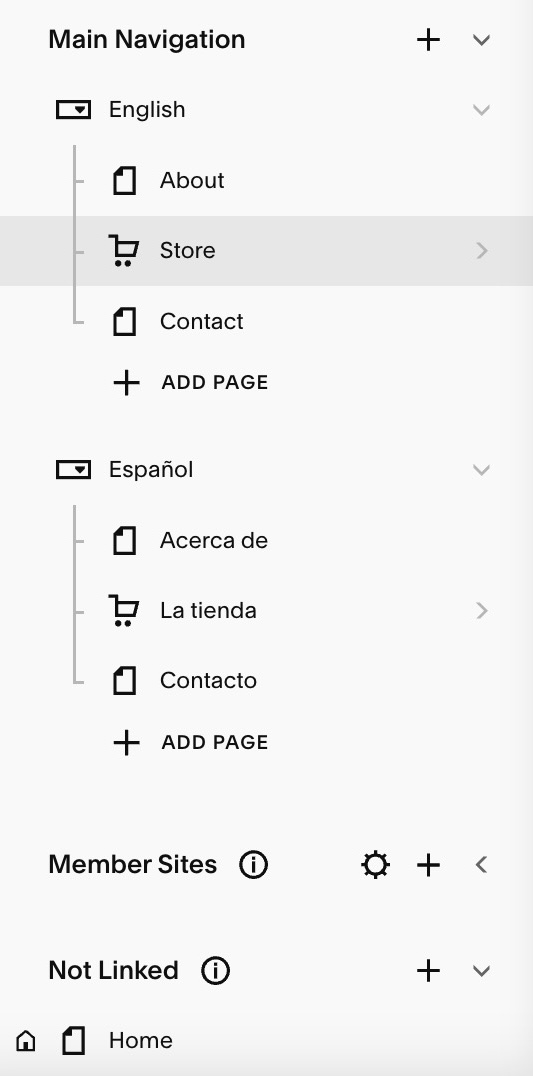
- Set Up Navigation
- Create dropdown menu with language options (e.g., "English," "Spanish")
- Delete demo pages if needed
- Add pages under each language section
- Maintain consistent page order across languages

Navigation menu with cart
Important Limitations
- Embedded text (checkout pages, metadata) displays in one language only
- Single currency for all languages
- No separate domains/subdomains for different languages
- Limited search functionality across languages
Navigation Options
- Dropdown menu showing all language versions
- "Not linked" pages with custom navigation
- Separate sites for different languages (additional cost)
- Index pages for scrolling content
SEO Considerations
- Content won't automatically be searchable in translated languages
- Requires specific optimization for each language
- Consider using Google Search Console for multilingual SEO
- May need expert help for proper SEO setup
Alternative Solution
Consider using Weglot integration (available in version 7.1) for:
- Language subdomains
- Translated error messages
- Checkout page translations
- Automatic language detection
- Built-in language selector
This approach allows for efficient management of multilingual content while maintaining proper SEO practices and providing a smooth user experience.
Related Articles
Why Professional WordPress and SEO Services Are Essential for Your Business Success