
Change Website Fonts in Squarespace: A Complete Guide
Here's the concise rewrite, focused on valuable information about changing fonts in Squarespace:
Squarespace allows you to customize your site's text style, size, color, and spacing through the Site Styles panel. The platform offers over 600 Google fonts and 1,000 Adobe fonts for your use.
Font Basics
- Font changes typically apply site-wide within categories (Headings, Paragraphs, etc.)
- Text scaling automatically adjusts to fit different screen sizes
- Some fonts may display differently across devices and browsers
- Recently used and popular fonts appear first in selection menus
Changing Fonts in Version 7.1
- Open Site Styles and click the Fonts option
- Select "Switch" to view available font packs
- Choose between Sans-serif, Serif, or Mixed styles
- Set the Base Size (all other text scales relative to this)
- Click Save to apply changes
Changing Fonts in Version 7.0
- Open Site Styles
- Select the specific font tweak you want to modify
- Choose from available font options in the dropdown menu
- Adjust additional settings like size, spacing, and weight
- Click Save to apply changes

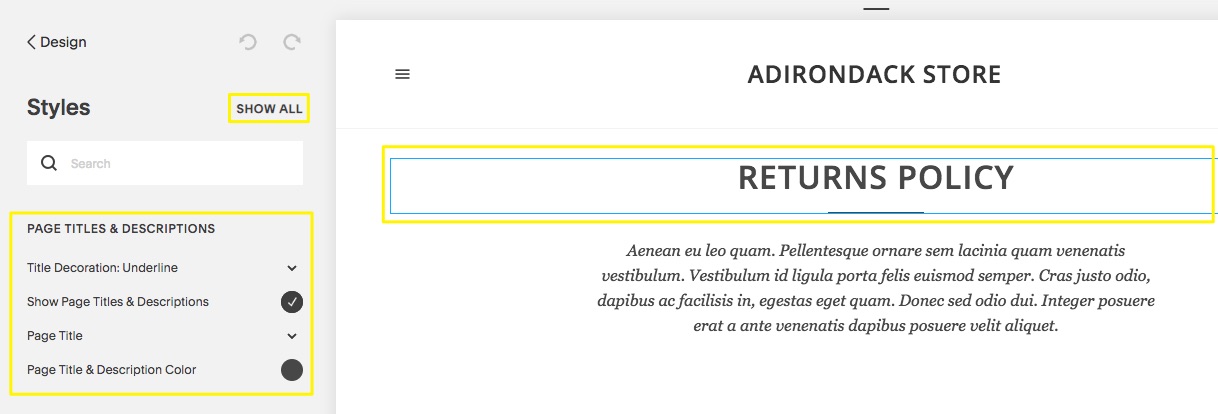
Squarespace website editor interface
Styling Options Include:
- Weight (thickness)
- Line height (spacing between lines)
- Letter spacing
- Text transform (capitalization)
- Size
- Font family
- Text decoration
- Text alignment
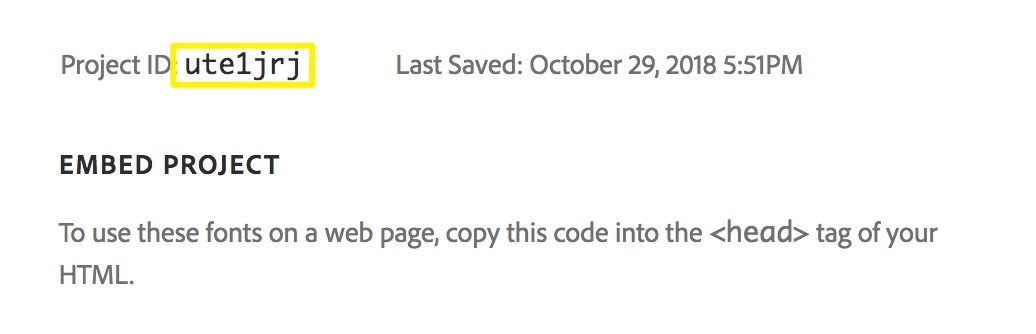
Adding Custom Adobe Fonts (Version 7.0 only)
- Create a web project in Adobe Fonts
- Copy the Project ID
- Add ID to Squarespace's Developer Tools under External API keys

HTML font embed code
Troubleshooting Tips
- Use Ctrl/Cmd + Shift + V to paste text without formatting
- Keep font weights above 100 for better mobile readability
- Check domain settings if fonts look different when logged in
- Remove any conflicting JavaScript if custom Adobe fonts aren't displaying
System Fonts Option For faster loading, choose built-in font packs:
- Sans-serif: Helvetica Neue
- Serif: Georgia
- Mixed: Verdana
This selection prevents loading external Google or Adobe fonts.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

