
Create a Promotional Pop-Up for Your Website
Below is the concise, optimized version of the article about creating promotional pop-ups:
Promotional pop-ups are website overlays that help capture visitor attention for newsletters, announcements, or special offers. Here's how to create and customize them effectively.
Key Uses:
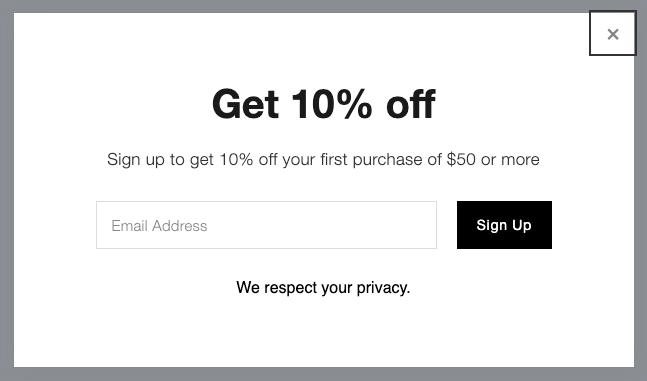
- Newsletter signups
- Discount promotions
- Product announcements
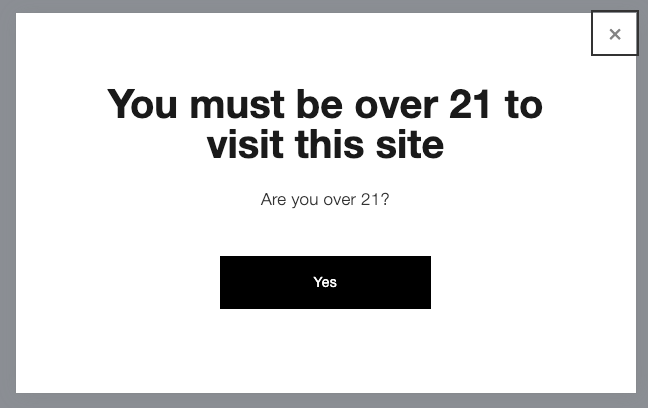
- Age verification
Creating a Pop-up:
- Open the Promotional pop-up panel
- Select a layout
- Customize settings
- Enable the "Display pop-up" toggle
- Save changes
Core Settings:
Action Options:
- Newsletter signup
- Button clicks (up to 2 buttons)
- Custom CTAs
Display & Timing:
- Page selection (specific pages or first page visited)
- Trigger timing (scroll percentage or time delay)
- Frequency (daily, weekly, monthly, or one-time)
- Mobile visibility options

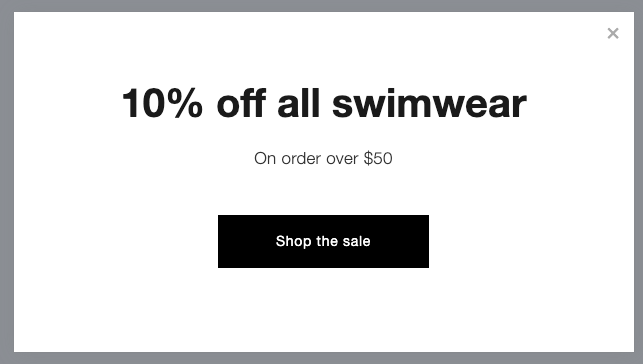
Swimwear sale
Customization Features:
- Text content (headline and body)
- Image uploads
- Color schemes
- Font styles
- Button text
- Submission messages

Close button with grey X
Storage Options:
- Squarespace Campaigns
- Mailchimp
- Google Drive

Squarespace popup notification on screen
Important Considerations:
- Mobile displays show half-screen formats
- Large pop-ups may impact SEO
- Only one active pop-up allowed at a time
- No custom code support
- Image formats: .jpg, .png, or .gif only
Best Practices:
- Keep text concise to avoid scroll bars
- Optimize images for faster loading
- Test in incognito mode before launch
- Consider mobile user experience
- Balance timing with user engagement
- Monitor conversion rates through analytics
Pop-ups won't work on:
- Member site pages
- Index sub-pages
- Exit-intent triggers
For optimal results, ensure pop-ups complement your site's design while maintaining user experience and SEO considerations.
Related Articles

Connect Print-on-Demand Extensions to Squarespace Store

