
Create and Edit a Site Header: A Step-by-Step Guide
Your site header serves as a consistent navigation hub across all pages, containing essential elements like your logo, navigation menu, and optional features. Here's how to build and customize it effectively:
Basic Header Setup
- Edit navigation links:
- Click Edit in top-left corner
- Hover over header and select "Edit site header"
- Click navigation links and the pencil icon
- Drag links to reorder them
- Add your site title or logo:
- Click the site title/logo area
- Select the pencil icon
- Add your logo image or edit title text
- Note: Always include a site title for SEO purposes

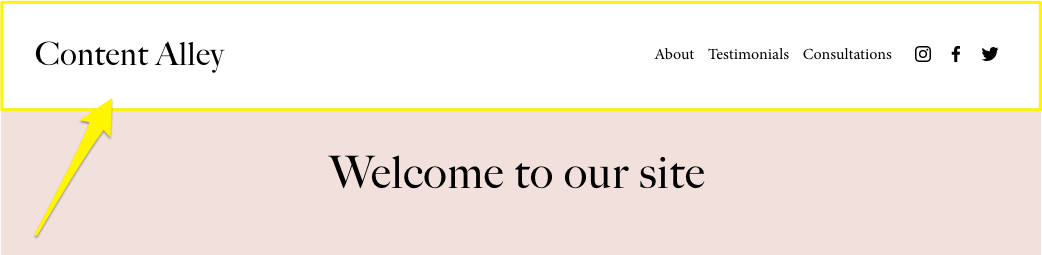
Squarespace navigation menu
Advanced Header Features
Add these elements through the "Add elements" menu:
- Call-to-action button
- Social media icons
- Shopping cart icon
- Customer account login
- Language selector
Header Design Options
Desktop Layout:
- Choose between Full or Inset width
- Adjust padding and spacing
- Add visual effects:
- Drop shadow
- Border
- Background styles (Solid, Gradient, or Adaptive)
Mobile Layout:
- Customize menu appearance
- Set mobile-specific colors
- Choose menu icon style
- Adjust font sizes
Additional Customization
- Background Styles:
- Solid: Single color background
- Gradient: Fades into first section
- Adaptive: Transparent overlay
- Position Options:
- Fixed position (stays at top)
- Scroll back (appears when scrolling up)
- Regular positioning
- Header Visibility:
- Option to hide header on specific pages
- Manage through Pages panel settings
Remember to save your changes after each customization. These settings will apply consistently across your entire website, ensuring a cohesive user experience.
Related Articles

Software Security Alert: Dangerous Malware Found in Template Customization Tools

