Dropdowns vs. Index Pages: A Complete Guide to Site Navigation in Version 7.0
A dropdown and an index page have distinct functionalities despite appearing similar in the page panel of version 7.0. Understanding their differences helps you choose the right option for your site structure.
Dropdowns vs. Index Pages at a Glance
Dropdowns:
- Create dropdown menus in navigation
- Available in all templates
- Group related pages together
- Minimize navigation menu clutter
- Don't create new pages
- Style varies by template (colors, fonts, icons)
- Can't be nested within other dropdowns
Index Pages:
- Create dedicated landing pages
- Limited to specific v7.0 templates
- Display content from multiple pages
- Can serve as homepage
- Appear as image grids, stacked sections, or slideshows
- Can't be nested within other index pages or dropdowns

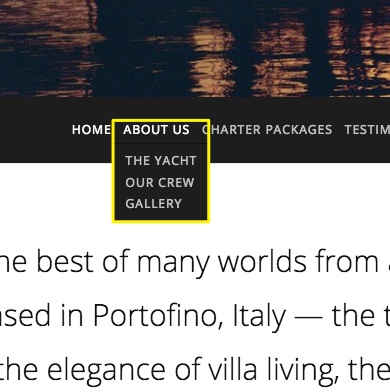
Dark blue navigation bar
Dropdown Functionality:
- Opens on hover (template dependent)
- Clicking may lead to first page or open menu
- Customizable background colors and styles
- Useful for site organization

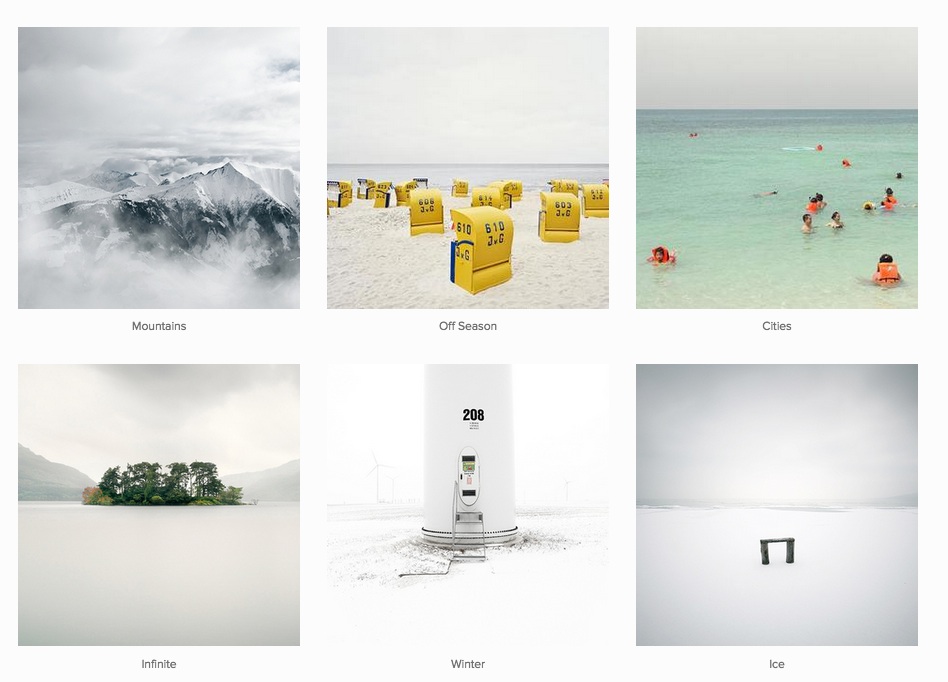
Collage of a winter landscape
Index Page Benefits:
- Creates content overview pages
- Perfect for galleries and portfolios
- Consolidates similar content
- Offers various display layouts
- Includes navigation dropdown options
Important Considerations:
- Template switching may convert dropdowns to index pages and vice versa
- Choose dropdowns for navigation organization
- Use index pages for content showcase
- Test both options to determine the best fit
- Consider your template's available features
Remember: Both options help organize content, but serve different purposes. Dropdowns focus on navigation, while index pages create dedicated content showcase pages.
Related Articles

Understanding Pages & Content in Website Design: A Basic Guide