
Understanding Dropdown Menus vs. Index Pages: A Guide to Version 7.0 Navigation Options
Dropdown menus and index pages serve different purposes in version 7.0 websites, each with unique functionalities and visual presentations.
Dropdown Menus:
- Create dropdown navigation elements
- Available in all templates
- Don't create new pages, only organize existing ones
- Appear when hovering or clicking (template dependent)
- Useful for grouping related pages and minimizing navigation clutter
- Styling varies by template (colors, fonts, icons)

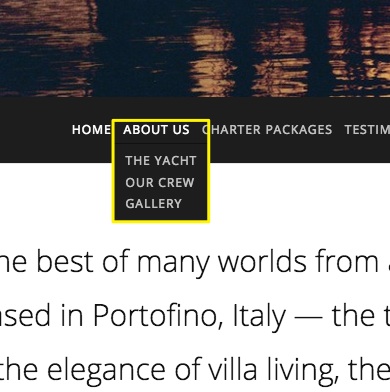
Yellow rectangle around "About Us"
Index Pages:
- Create a single, dedicated landing page
- Only available in specific templates
- Display content from multiple pages in one location
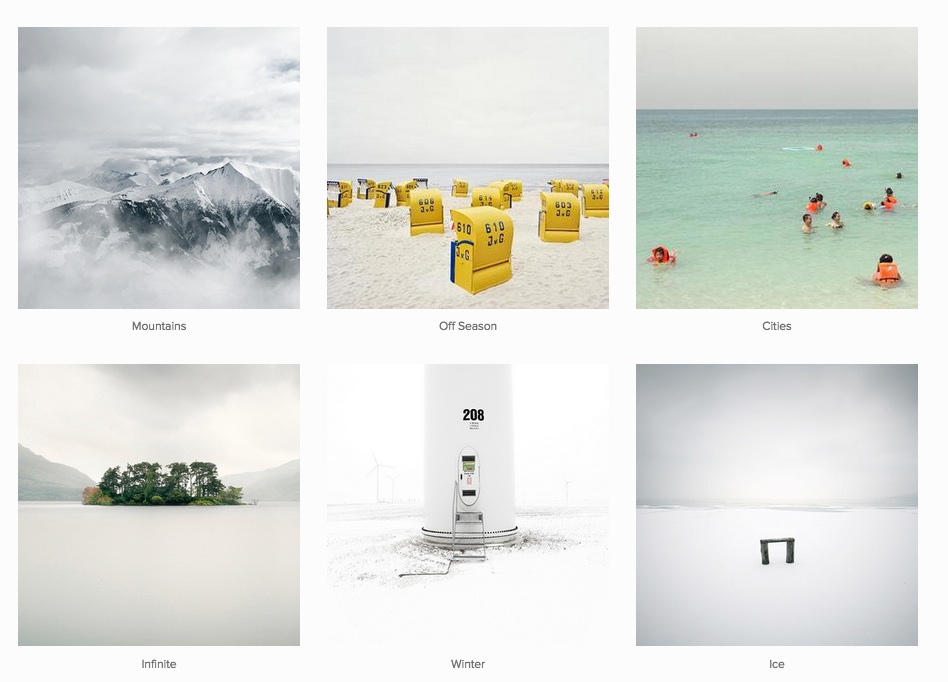
- Present content as grids, stacked sections, or slideshows
- Ideal for portfolios, galleries, or content collections
- Can serve as homepage

Foggy mountains at sunset
Important Limitations:
- Cannot nest index pages within dropdowns or vice versa
- Cannot nest index pages within index pages
- Cannot nest dropdowns within dropdowns
- Template changes may convert index pages to dropdowns and vice versa
Choosing Between the Two:
- Use dropdown menus for organizing navigation
- Use index pages for content overview and engagement
- Test both options to determine the best fit for your site
Best Practices:
- Group related pages in dropdown menus to reduce navigation clutter
- Use index pages as landing pages for portfolios or content collections
- Consider using index pages as homepage to showcase multiple content pieces
- Match your choice to your site's content structure and user experience goals
Related Articles

Deep Link URLs Guide: Create & Share Gallery Image URLs in Squarespace 7.0