
Fluid Engine Editor: Complete Guide for Squarespace Content Block Management
Here's a concise, value-focused rewrite:
Fluid Engine is Squarespace 7.1's powerful drag-and-drop content editor that allows you to create custom layouts for your website's pages, portfolio projects, and footer sections.
Key Features:
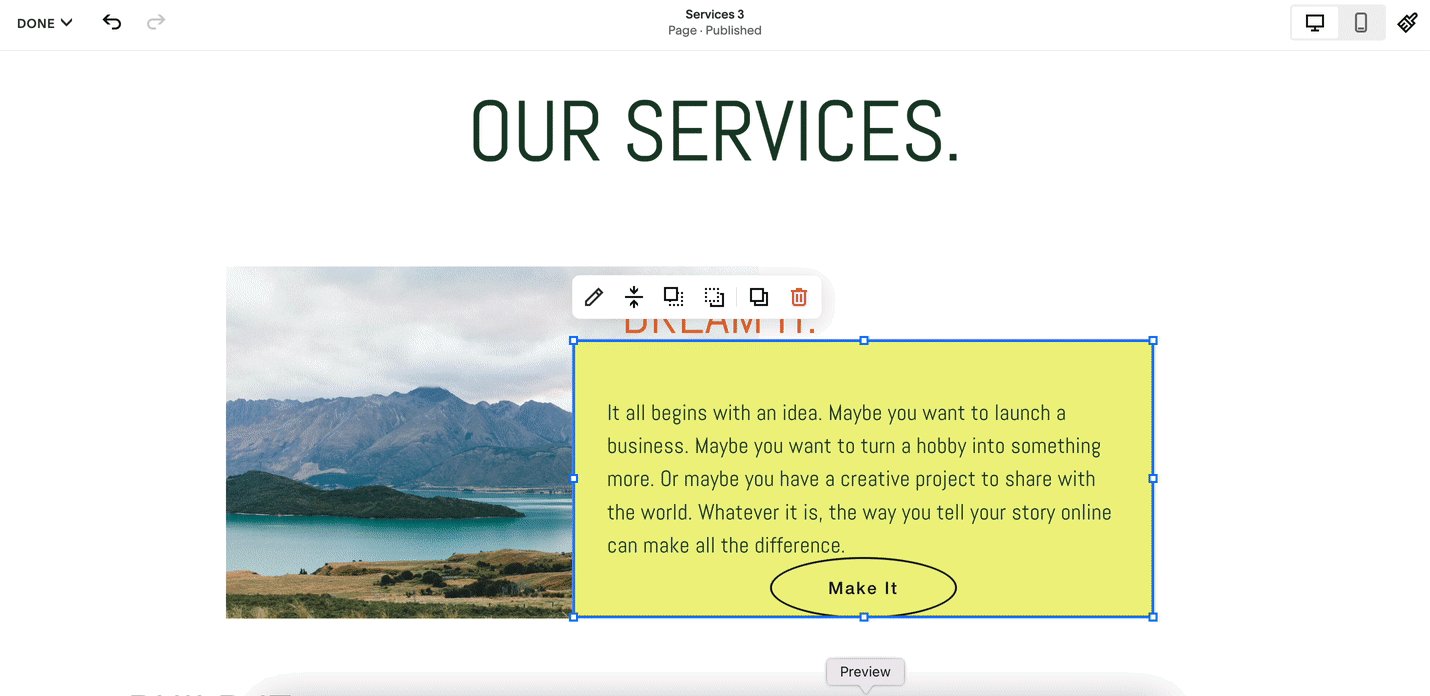
- Flexible grid system for precise block placement
- Independent desktop and mobile layouts
- Block overlapping capabilities
- Pinnable blocks for dynamic scrolling effects
- Background color options for improved readability
- Custom spacing and alignment controls

image
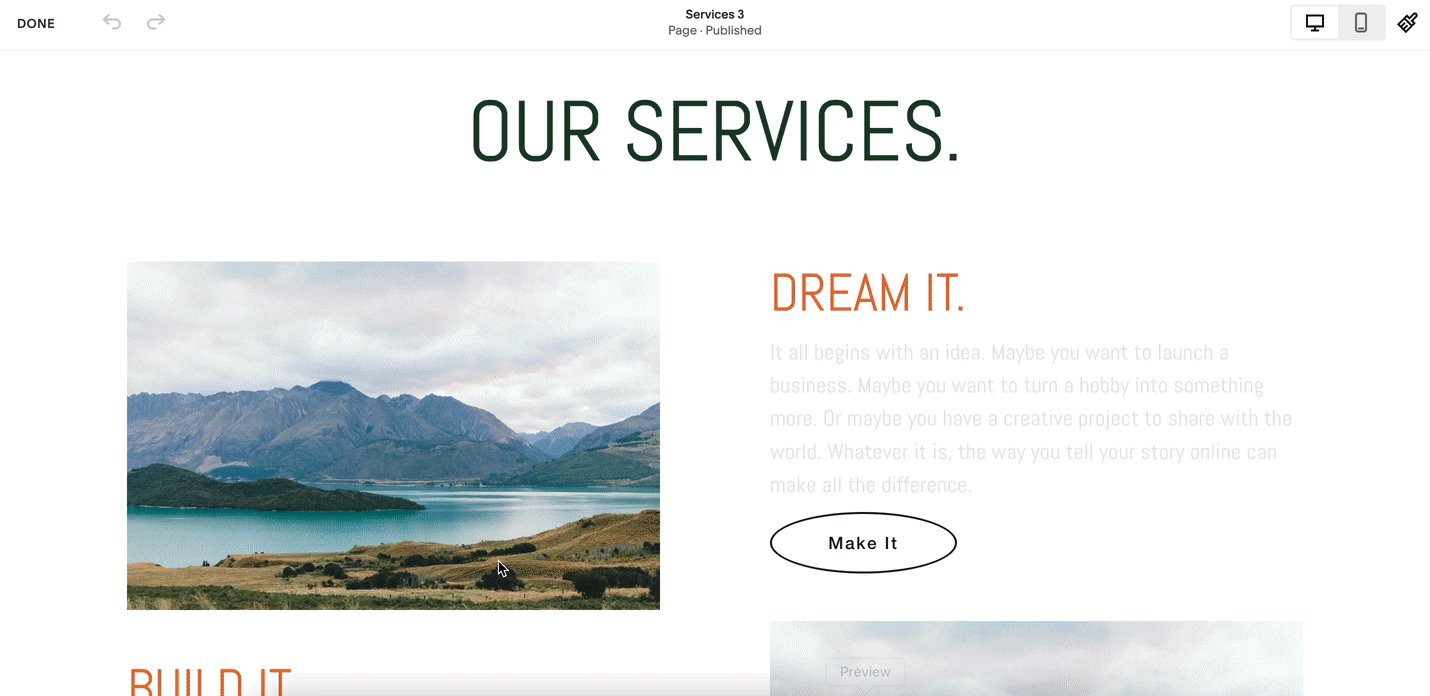
Getting Started:
- Click "Edit" on any page
- Click "Add Section"
- Choose "Add a blank section" or select from pre-built templates
- Click "Add Block" to insert content
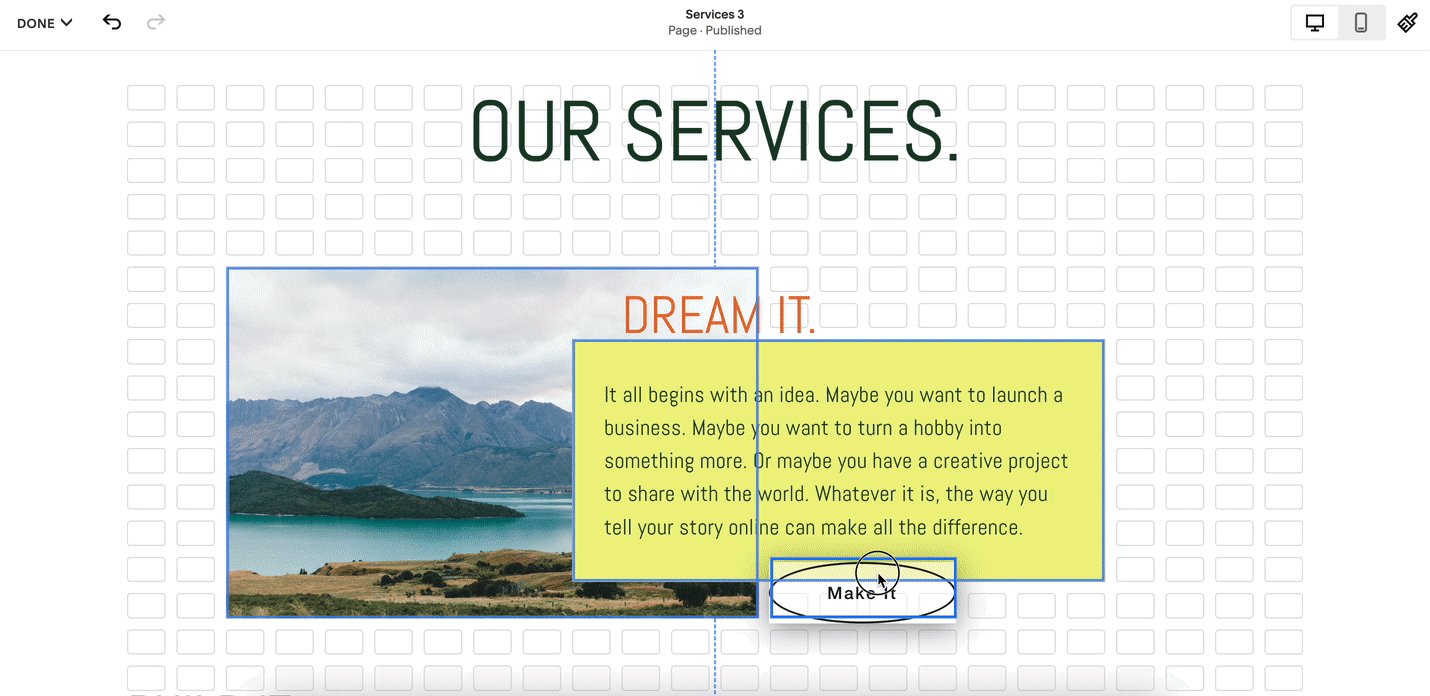
- Drag blocks to position them on the grid
- Adjust block sizes by clicking and dragging edges
Advanced Features:
Pin Blocks:
- Select a block
- Click the pin icon in the toolbar
- Choose alignment (top, center, or bottom)
- Adjust offset (0-50px)

image
Mobile Optimization:
- Click the Mobile View icon
- Arrange blocks independently from desktop layout
- Use ↑↓ arrows for quick block rearrangement
- Adjust section height as needed
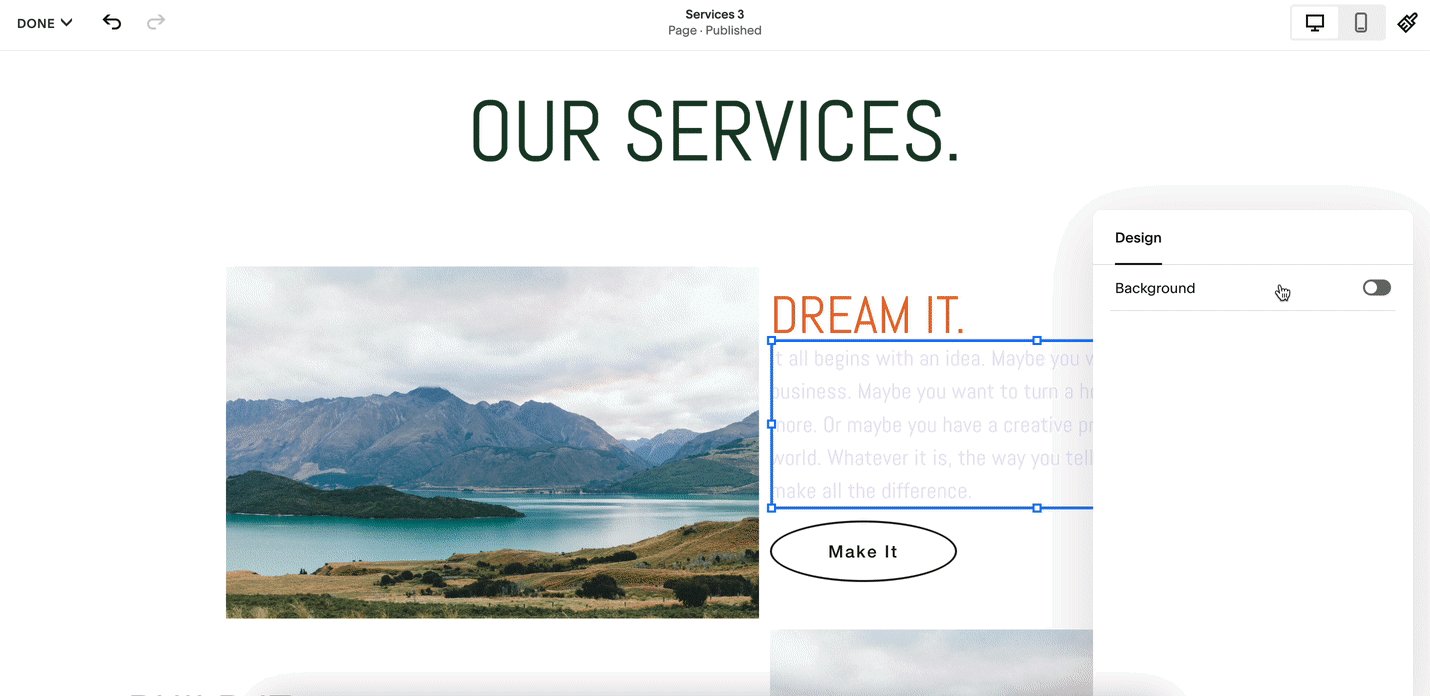
Styling Options:
- Adjust row count and grid gaps
- Set custom section heights
- Control content alignment
- Add dividers between sections
- Customize background colors and images
- Apply section-specific color themes
Best Practices:
- Limit pages to 60 blocks for optimal performance
- Review mobile layout after making desktop changes
- Test pinned blocks with sufficient content
- Consider accessibility when overlapping blocks
- Use block backgrounds to improve text readability
With Fluid Engine, you can create sophisticated layouts while maintaining full control over both desktop and mobile experiences. The system automatically adjusts to preserve your design integrity while ensuring responsive behavior across all devices.
Related Articles
Why Professional WordPress and SEO Services Are Essential for Your Business Success

