How to Add an Apple Touch Icon for iOS Devices on Your Site
Create an iOS touch icon for your site by following these simple steps to let users add your website to their device's home screen with a custom icon.
Step 1: Prepare Your Icon Image
- Create a .png file (non-transparent)
- Recommended size: 180x180 pixels
- Use design similar to your favicon for consistency
Step 2: Upload the Icon
- Open page editor on a Layout page
- Add text for the link
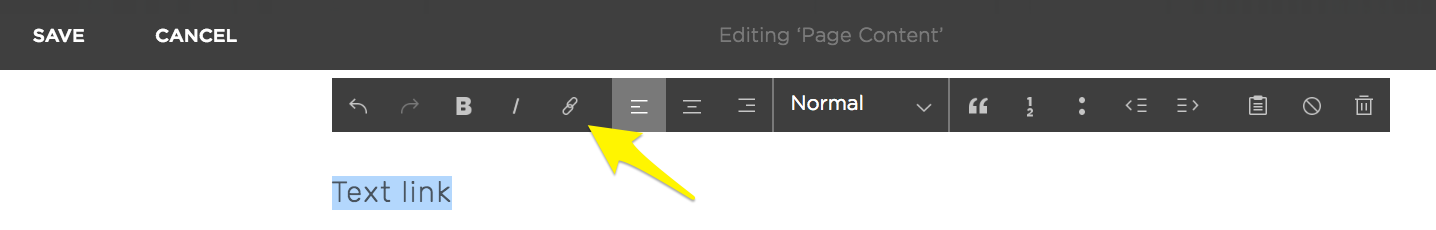
- Highlight text and click the Link icon
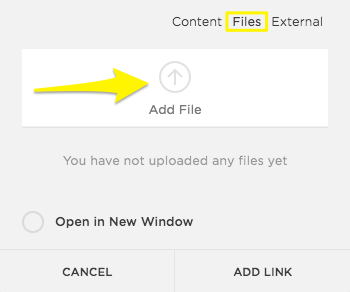
- Select Files tab
- Click Add File to upload your icon
- Click Add Link to insert

Content editing toolbar

Cursor on "Add File" button
Step 3: Get Icon URL
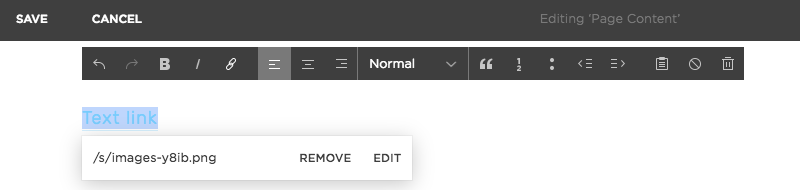
- Click the linked text
- Copy the file URL

Example of Squarespace text link
Step 4: Add Code
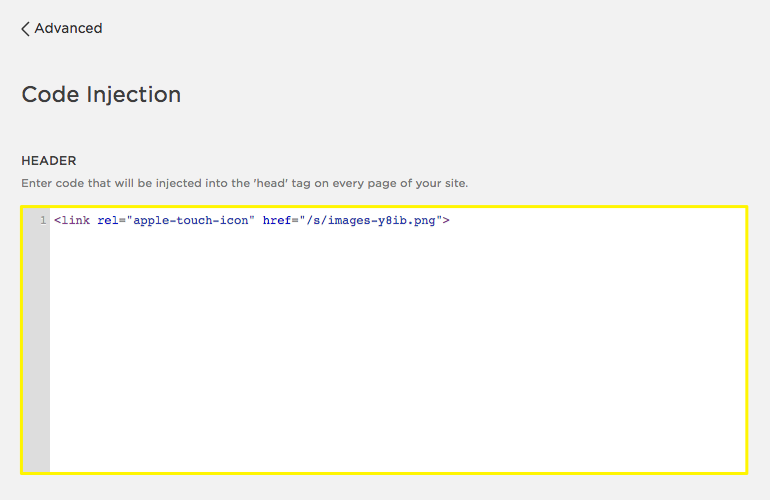
- Open Code Injection panel
- Paste this code in the Header field:
<link rel="apple-touch-icon" href="/s/file-name.extension">
- Replace
/s/file-name.extension
with your copied URL - Click Save

Empty text area
Step 5: Test Your Icon
- Visit your site on an iOS device
- Use the Share option
- Select "Add to Home Screen"
- Your custom icon will appear

Squarespace mobile home screen
Need Help?
- Visit Apple's developer site for icon guidelines
- Consult Squarespace forums for community support
- Consider hiring a Squarespace expert for custom code assistance
Note: This customization requires basic coding knowledge and is not supported by standard customer service.
Related Articles

Important Security Alert: How to Report Malware on Your Website