
How to Add and Customize Website Buttons: A Complete Guide
Create easily clickable buttons to improve visitor navigation and engagement on your site.
Quick button options:
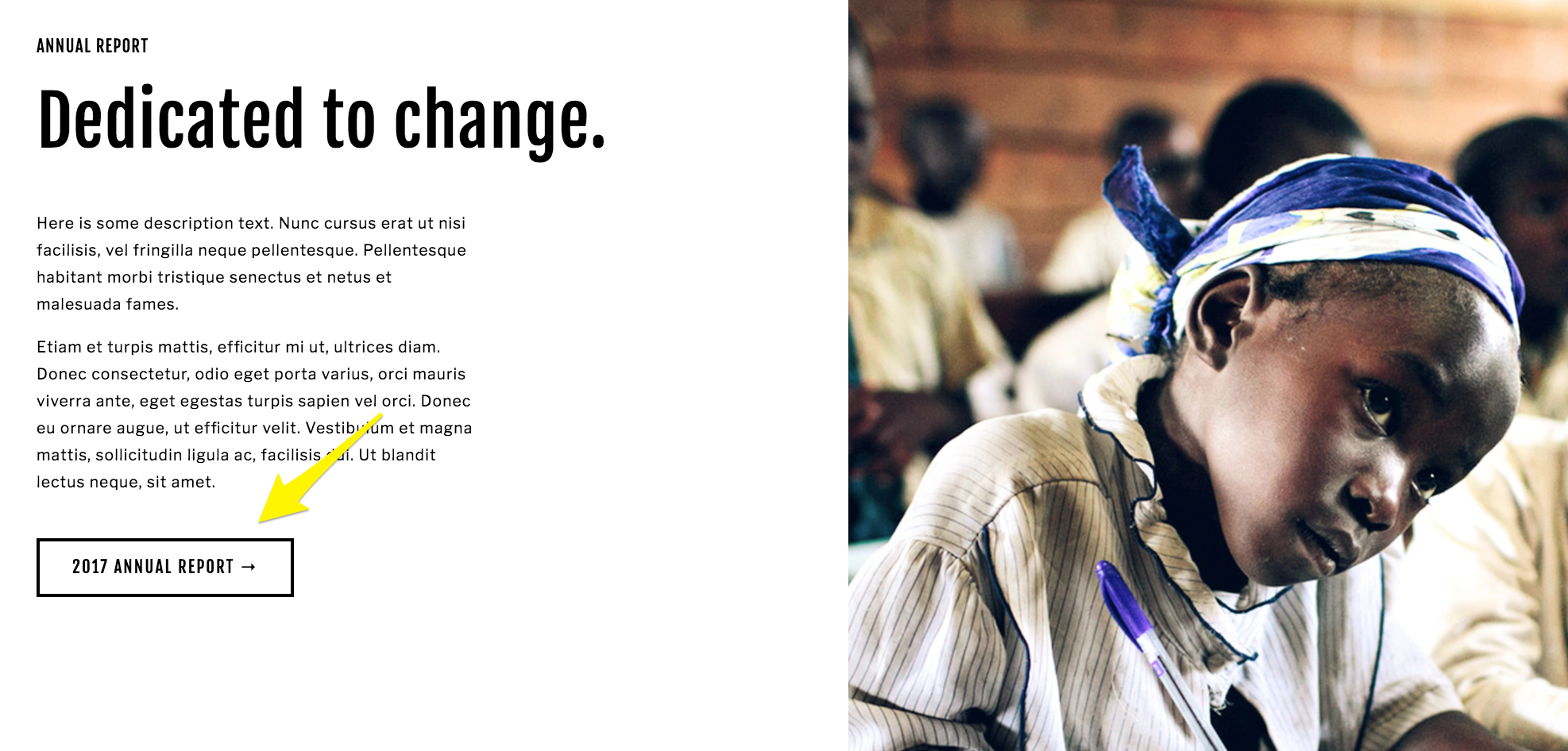
- Button Block (Most Versatile)
- Add to any section
- Link to content, files, emails, or phone numbers
- Fully customizable appearance

A girl studying in a classroom
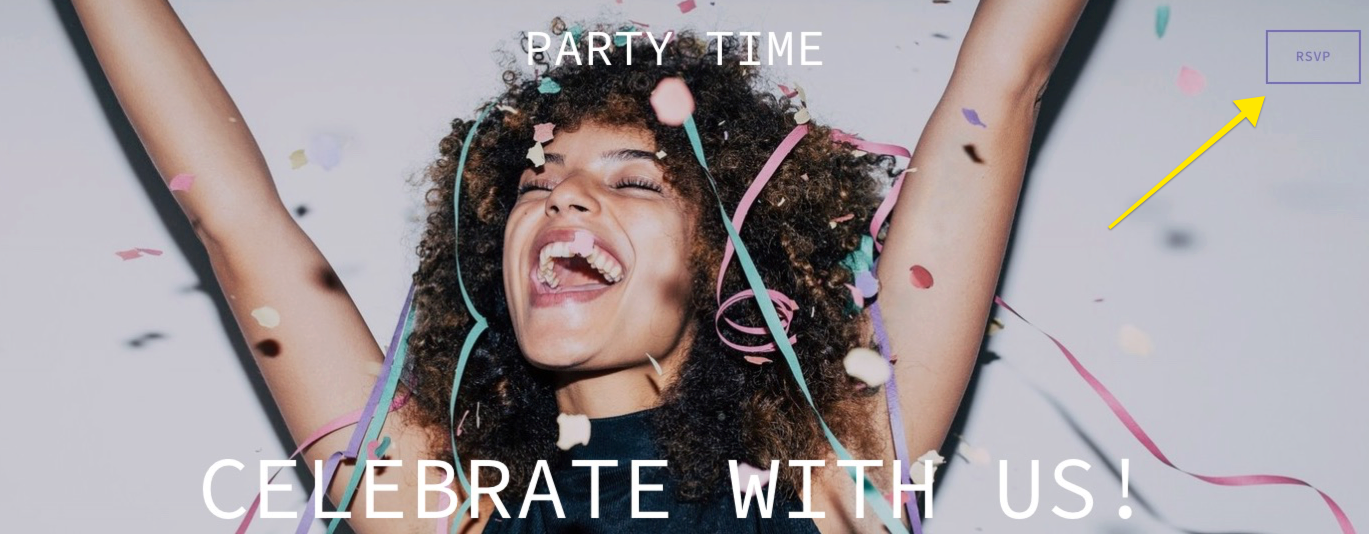
- Header Button
- Prominent top-of-page placement
- Immediate call to action

Woman with confetti
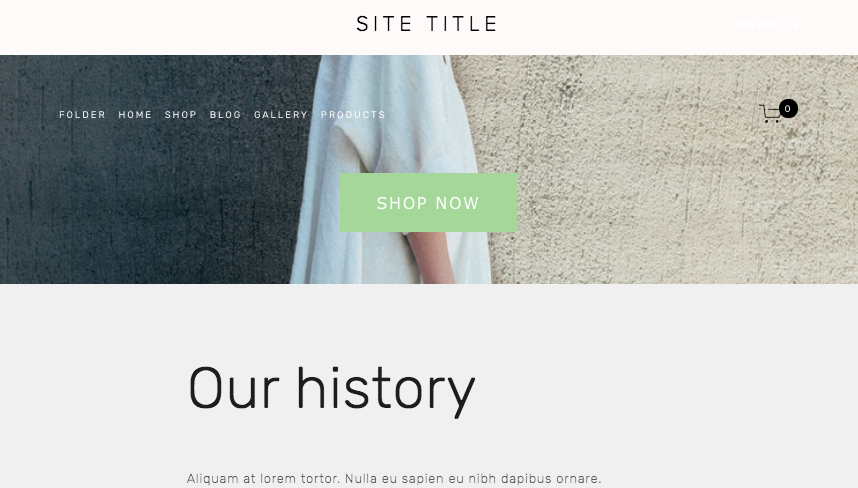
- Banner Button
- Eye-catching with background images
- High visibility for important actions

Woman in a white dress and wall
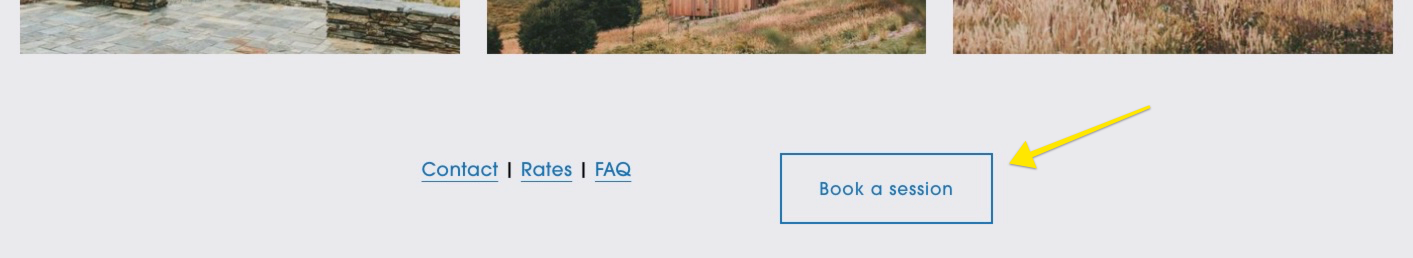
- Footer Button
- Perfect for important information
- Accessible after main content

"Book a session" button
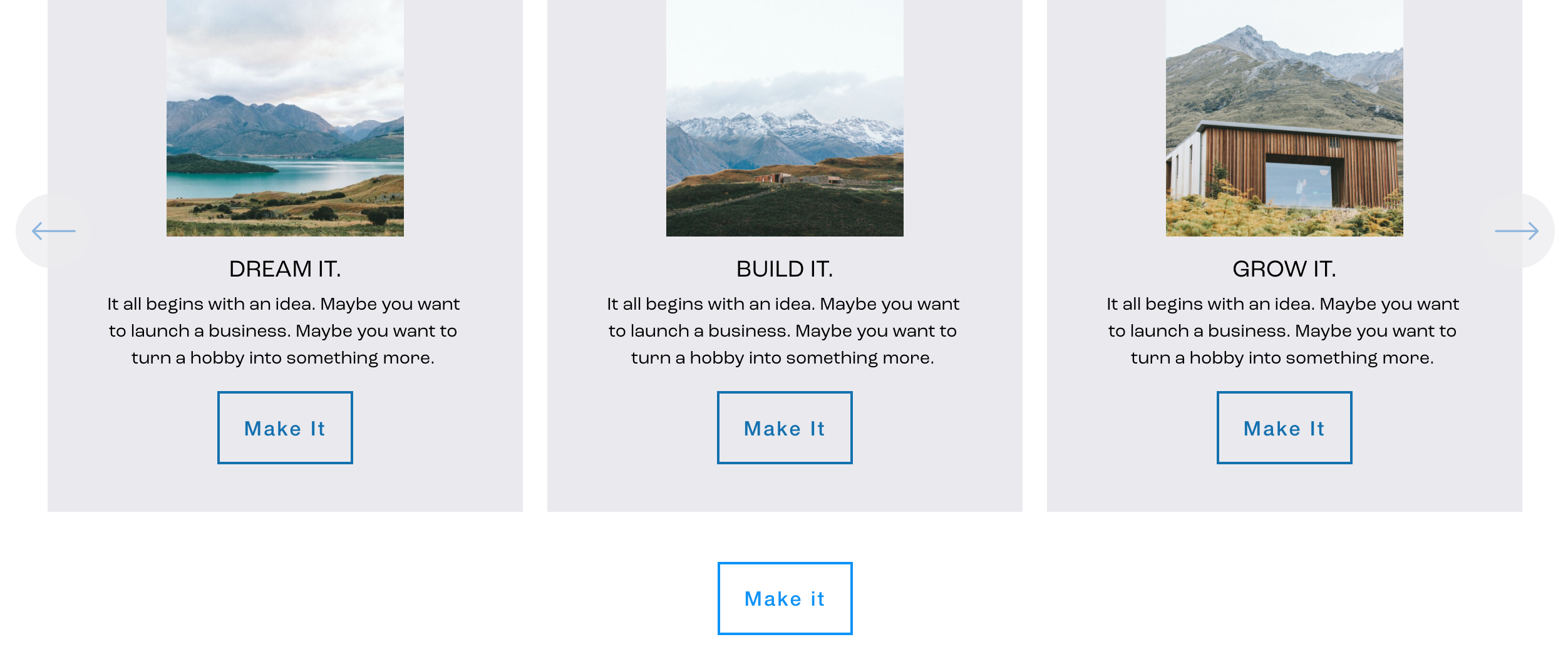
- Auto Layout Button
- Organize multiple calls to action
- Flexible column and row arrangement

Landscape photo of mountains
Specialized Buttons:
- Form/Newsletter buttons (customizable submit text)
- Commerce buttons (Add to Cart, Purchase)
- Donation buttons
- Image block buttons
- Promotion popup buttons (up to two per popup)
- Pinterest save buttons

Button to sign up for updates
Style Tips:
- Keep text under 25 characters
- Customize colors, fonts, shapes, and sizes
- Maintain consistency with site design
- Use action-oriented phrases like "Donate" or "Take Action"
Track Performance:
- Monitor button clicks through analytics
- Compare effectiveness
- Track conversion rates
- Analyze purchase funnel data
For maximum impact, place buttons strategically and use clear, compelling call-to-action text that guides visitors to take desired actions.