
Add and Customize Buttons for Your Website
Adding buttons to your site is essential for optimizing visitor interaction and guiding user actions. Here's how to effectively implement buttons across different areas of your website.
Button Block Basics
Button blocks are the most versatile option for adding calls to action. You can place them anywhere in your layout and link them to:
- Internal site content
- External websites
- File downloads
- Email addresses
- Phone numbers

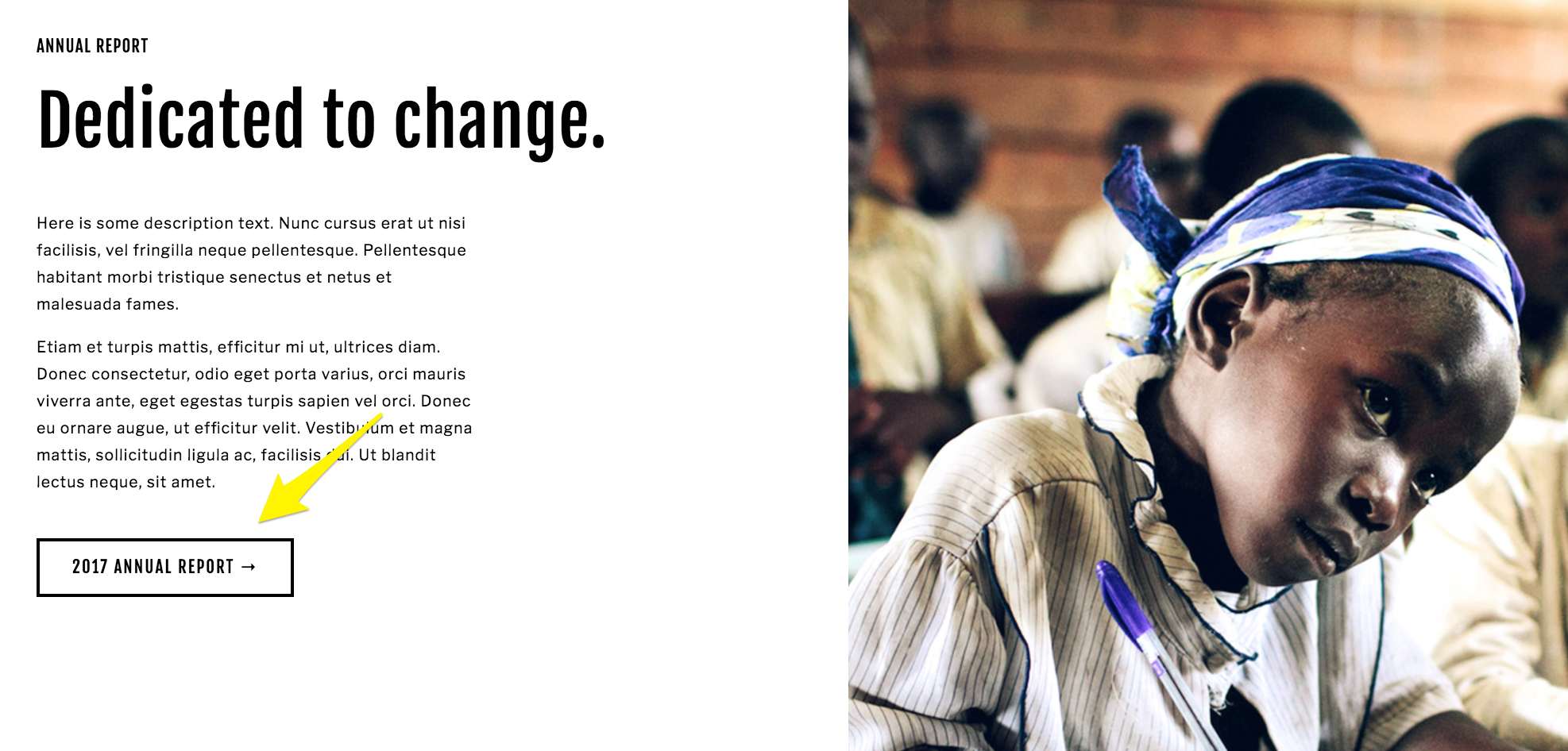
Young African schoolgirl in class
Strategic Button Placement
Header Buttons Position buttons at the top of your page for immediate visibility and action.

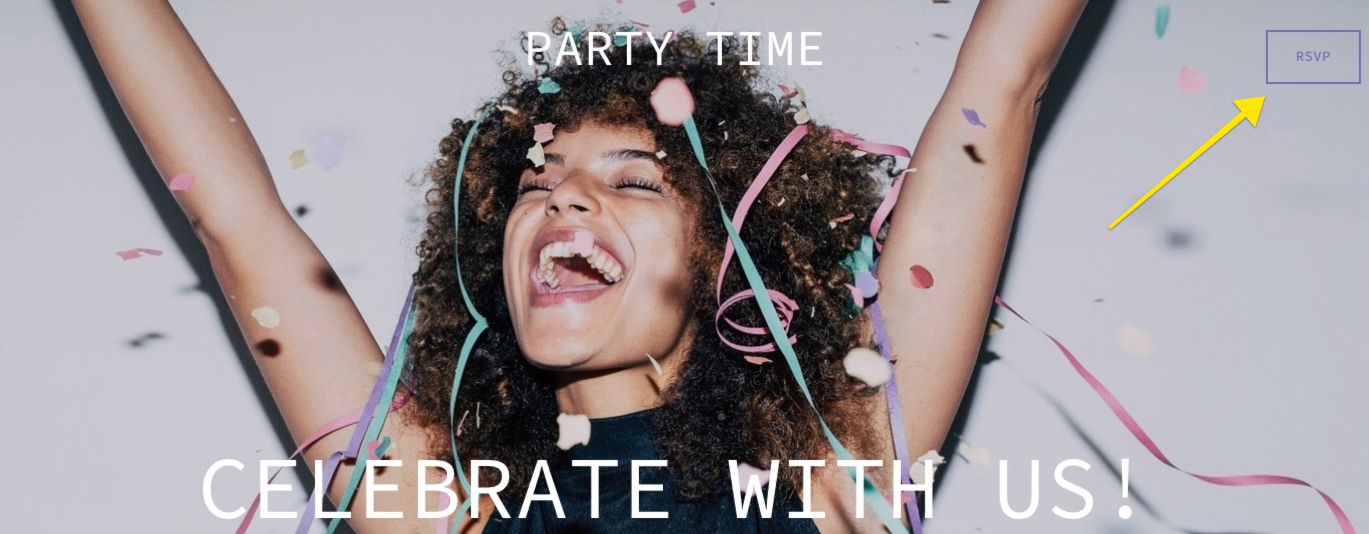
Joyful woman with confetti
Banner Buttons Place buttons over background images for maximum impact. For version 7.1, add them to block sections with background images.

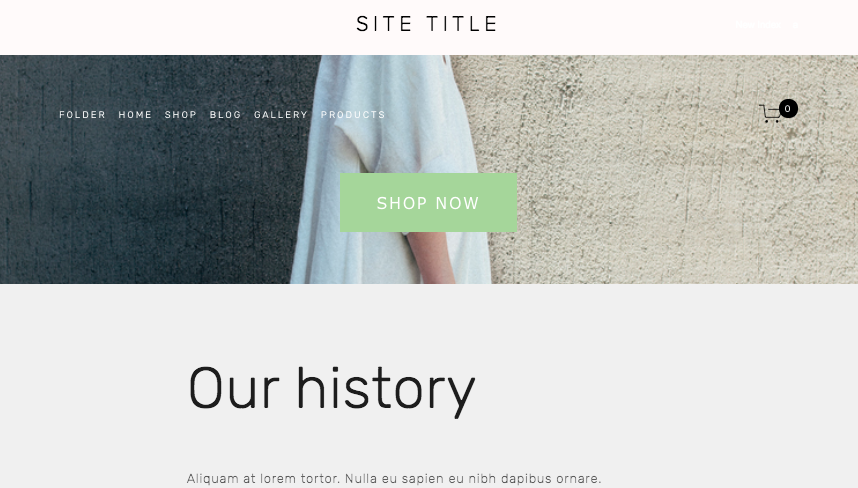
Woman in white dress against wall
Footer Buttons Add buttons at the bottom of your site for important information or final calls to action.

"Book a session"
Special Button Types
Automatic Layout Buttons Create organized content sections with individual buttons for each element or the entire section.

Snowy mountain landscape
Form and Newsletter Buttons Customize default "Send" or "Subscribe" buttons to encourage user engagement.

Arrow pointing to the signup button
E-commerce Features
- Add to Cart buttons
- Express checkout options
- Donation buttons
- Pinterest Save buttons
Button Customization
Optimize your buttons by customizing:
- Background color
- Font style
- Shape
- Size
Best Practices:
- Keep button text under 25 characters
- Use clear, action-oriented language
- Maintain consistent styling across your site
- Track button performance through Analytics
Analytics Integration
Monitor button effectiveness through:
- Form and button conversion analysis
- Click tracking
- Funnel conversion analysis for e-commerce
- Performance comparisons over time
Related Articles

Switch from Marquee to Brine: Template Guide and Migration Steps

