
How to Add and Use Code Blocks in Squarespace: A Complete Guide
Code blocks allow you to add custom HTML, Markdown, CSS, and JavaScript to customize your site's content areas. Here's how to use them effectively:
Adding a Code Block:
- Click Add Block or an insertion point while editing
- Select "Code"
- Click the pencil icon to open the block editor
- Enter your code in the text field
For Code Rendering:
- Select HTML or Markdown from the Type menu
- Paste code using Ctrl + V (Windows) or Command + V (Mac)
- For CSS: Place code between
- For JavaScript: Place code between <script> tags
For Code Snippets:
- Enable "Show Source" option
- Code will be automatically formatted for readability
- Better than using Text Blocks for code examples

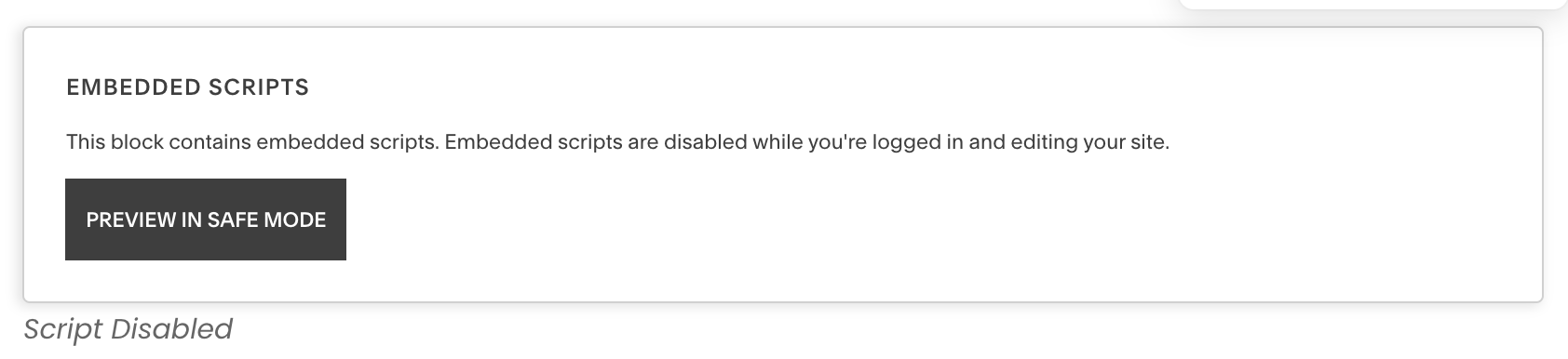
embedded scripts alert
Troubleshooting Tips:
- Use Preview in Safe Mode to view embedded items when logged in
- Remove pages from Index if code doesn't display
- Disable Ajax to resolve loading issues
- Disable scripts in preview if editing becomes difficult
- Contact the code source for widget-specific issues
Best Practices:
- Test code thoroughly before implementation
- Keep backup copies of working code
- Follow proper syntax and formatting
- Consider mobile responsiveness
- Monitor site performance after adding custom code
Additional Resources:
- Consult code documentation
- Use developer tools for debugging
- Check compatibility with your site's version
- Consider security implications
- Maintain regular backups before major code changes
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

