
How to Add Design Buttons to Your Website: A Complete Guide
Website buttons serve as essential interactive elements that guide visitors through your content and encourage specific actions. Here's how to effectively add and use buttons on your site:
Button Block Basics
- Add button blocks anywhere in Dynamic Editor or Classic Editor
- Keep button text brief and action-oriented (e.g., "Donate" or "Take Action")
- Link to internal pages, external content, files, email addresses, or phone numbers

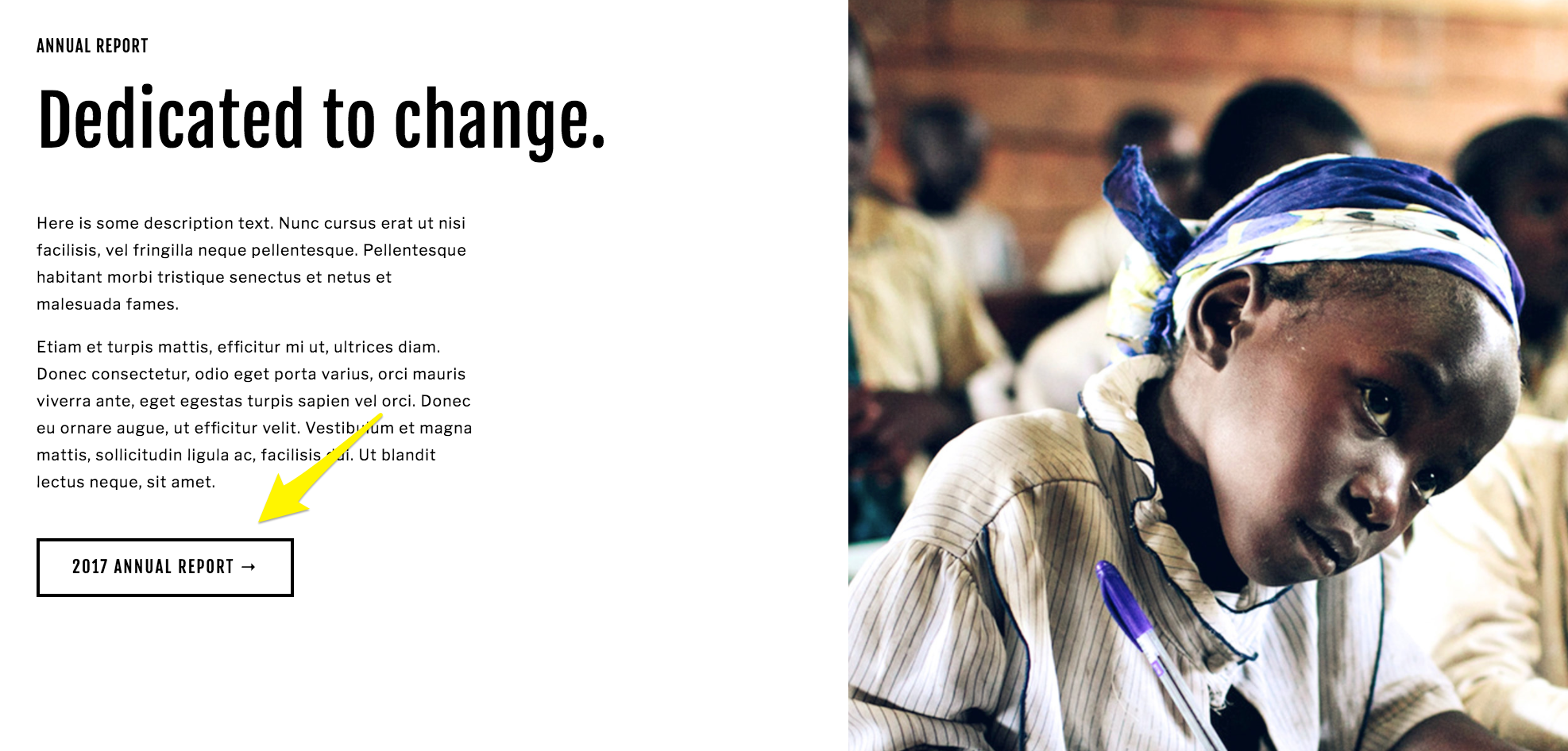
African girl studying in the classroom
Strategic Button Placement
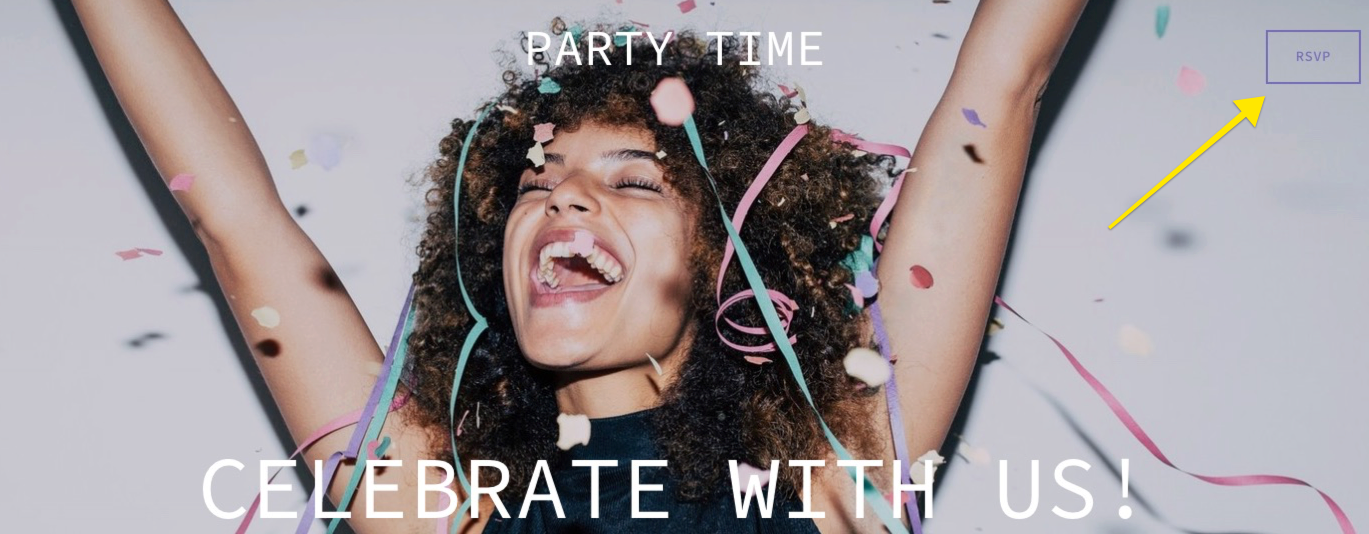
Header Buttons:
- Position at the top for immediate visibility
- Encourage instant visitor interaction

Woman celebrating with pink confetti
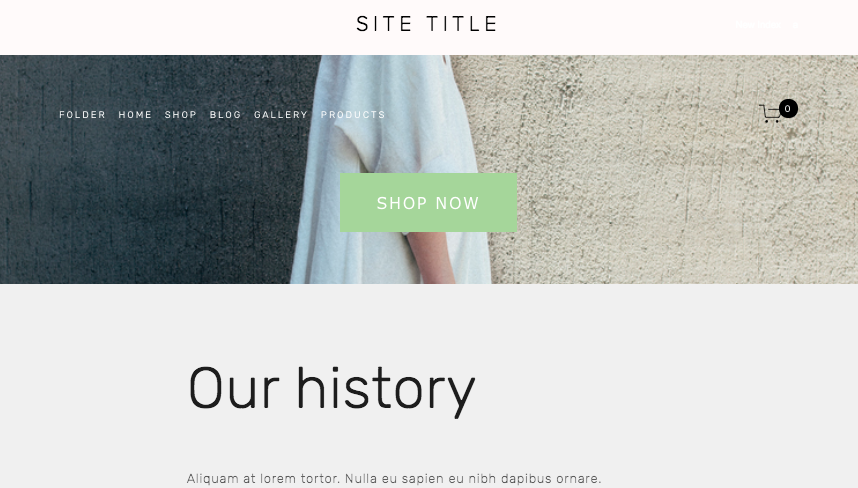
Banner Buttons:
- Stand out against background images
- Ideal for primary calls-to-action
- Implementation varies by site version (7.0 or 7.1)

Woman in white dress against a wall
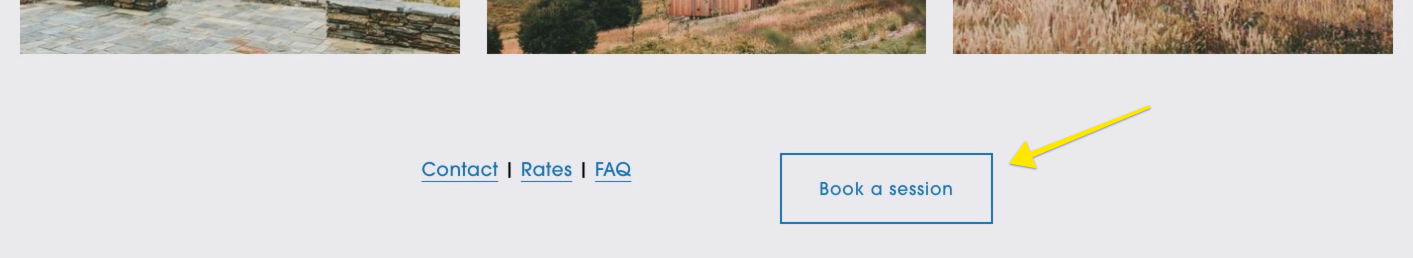
Footer Buttons:
- Perfect for important information access
- Complement main content navigation

Yellow arrow pointing right
Specialized Button Types
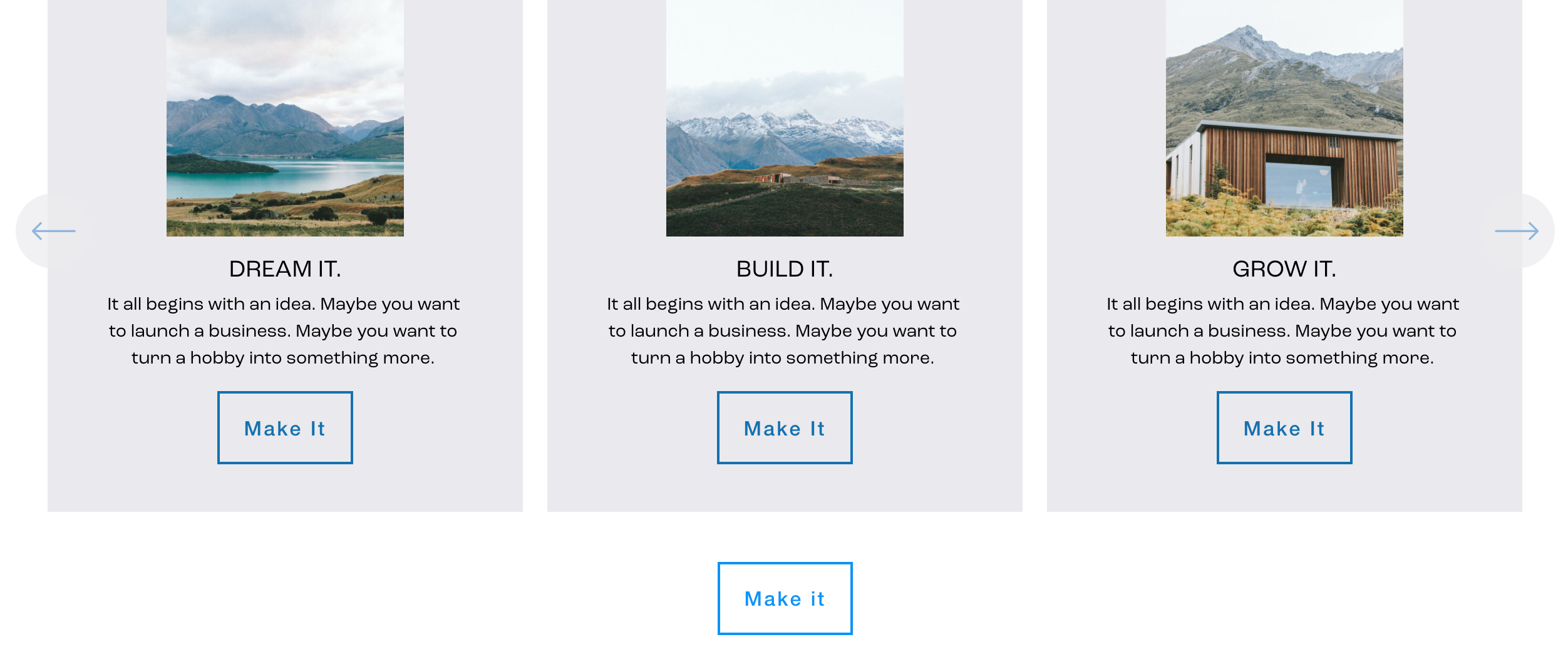
Smart Design Buttons:
- Organize content in columns and rows
- Add individual or section-wide buttons

Mountain landscape with alpine lake
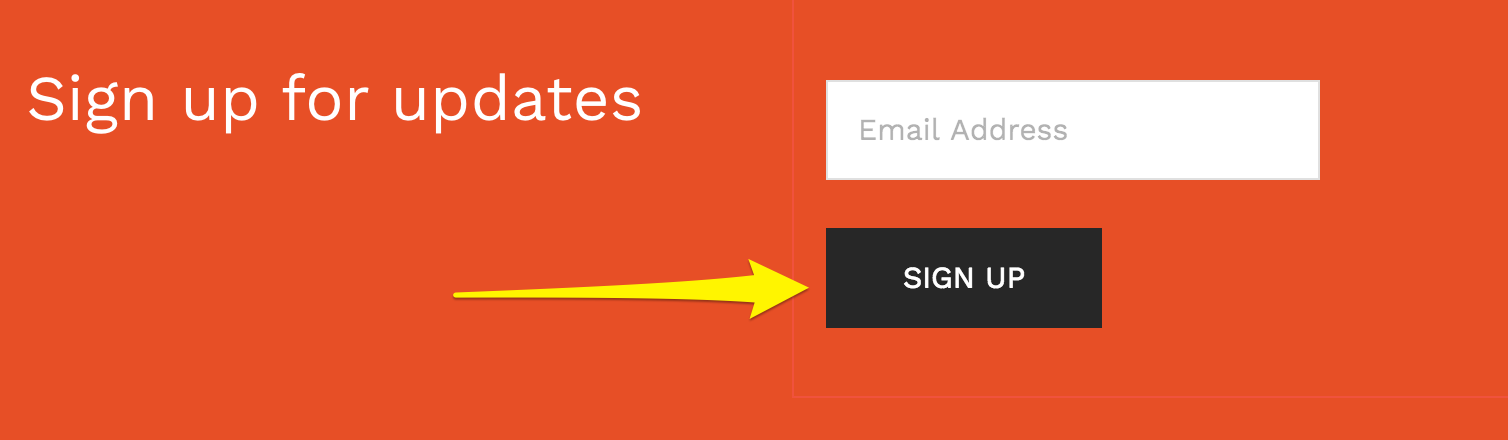
Form and Newsletter Buttons:
- Default "Submit" or "Sign Up" text
- Customizable button text
- Drive user engagement

Registration button for updates
Commerce and Donation Features:
- Add to Cart buttons for products
- Quick purchase options
- Donation payment buttons
- Customizable button text
Additional Button Options:
- Image block buttons
- Promotional popup buttons
- Pinterest Save buttons
- Content sidebar buttons (version 7.0)
- Share buttons for social media
Button Customization:
- Modify background color
- Change font styles
- Adjust shape and size
- Keep text under 25 characters for optimal display
- Match website's overall design
Analytics and Tracking:
- Monitor button click rates
- Compare button effectiveness
- Track sales funnel progression
- Analyze style and position impact
For optimal results, maintain consistent button styling across your site and regularly review analytics to optimize button placement and effectiveness.
Related Articles
Why Professional WordPress and SEO Services Are Essential for Your Business Success

