
How to Report and Manage Ajax Loading in Version 7.0
Ajax loads pages faster in version 7.0 templates by keeping elements like headers and footers loaded while only updating content that changes between pages.
Supported Template Families:
- Brine
- Farro
- Skye (Blog landing page only)
- Tremont
- York
Enabling/Disabling Ajax:
- Enabled by default for visitors
- Can be disabled in site styles except for:
- Skye family (cannot be disabled)
- Farro family blog landing page (always uses Ajax)
To Toggle Ajax:
- Open Site styles panel
- Search for "Enable Ajax loading"
- Check/uncheck the option
Note: Ajax is always disabled for logged-in contributors to ensure proper editing functionality.
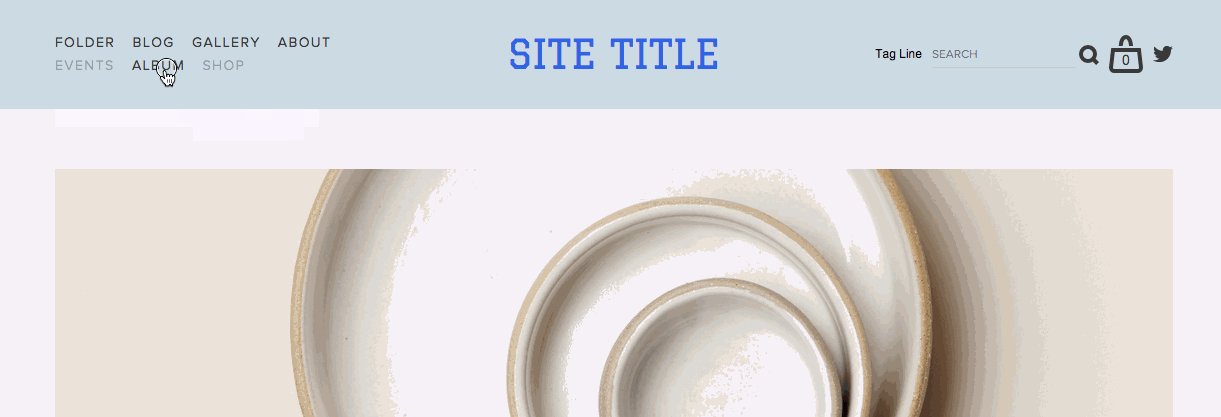
Loading Bar Features:
- Available in Brine and Farro templates
- Shows content loading progress at the top of page
- Can be customized or hidden through Site styles:
- Go to "Site: loading" section
- Uncheck "Show loading bar"
- Adjust Width and Color as needed
Common Ajax Conflicts:
- Custom code
- Code-based customizations
- Anchor links
- URL redirects
- Site analytics (only logs first page hits)

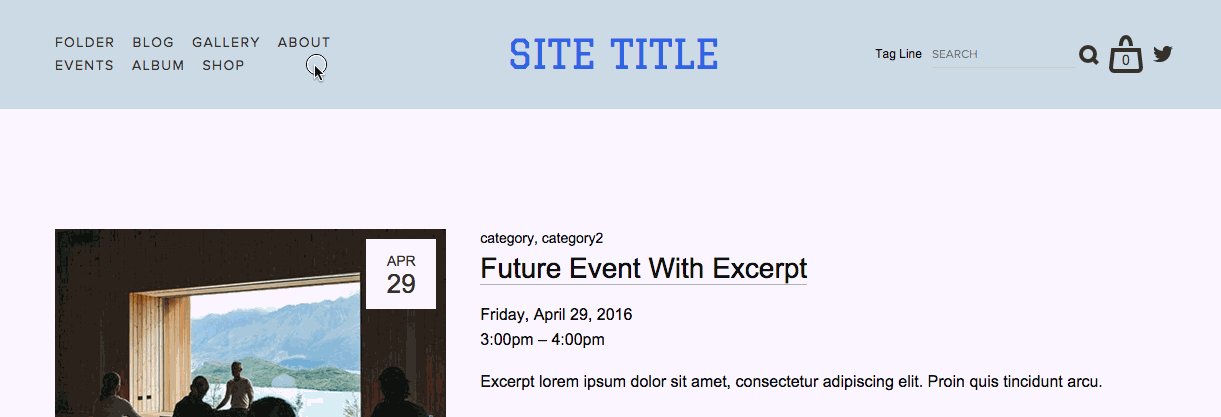
Person sits in window ledge
Consider keeping Ajax enabled for the best user experience unless you experience specific conflicts with your site's functionality.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

