Product Categorization Method Report
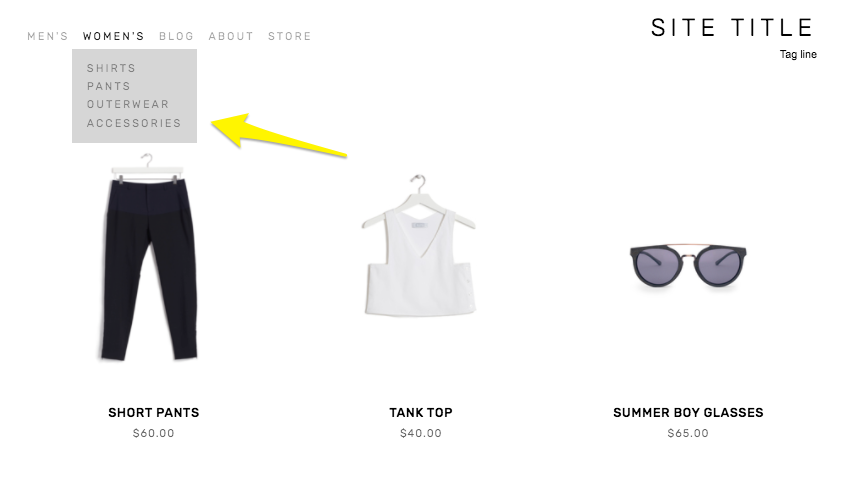
This store is organized in four main areas: the Store Page which displays product collections, Product Detail Pages showing individual items, Product Blocks for featuring specific items, and Summary Blocks for showcasing product selections.
For optimal organization:
Store Page Best Practices:
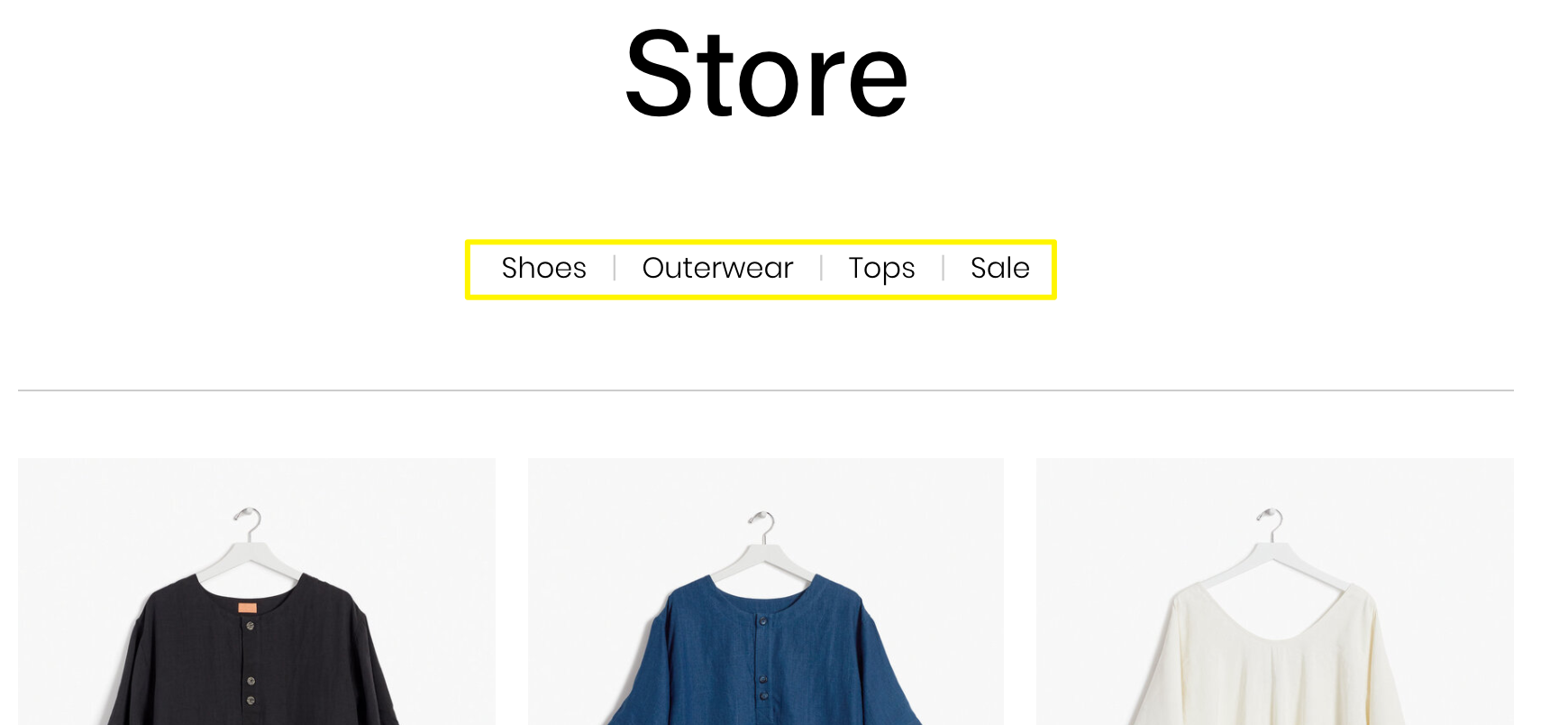
- Use clear names like "Shop" or "Store"
- Add SEO titles describing products
- Place store link prominently in navigation
- Rearrange products by dragging to reorder
- Use the [...] menu to edit, move, or reposition items
Product Detail Pages:
- Include multiple images and variation options
- Use unique descriptions for similar products
- Add custom forms for personalized items
- Display low stock labels
- Optimize SEO descriptions
Organizing with Categories:
- Create up to 1,000 categories and subcategories
- Display navigation at top or sidebar
- Use nested dropdown menus
- Customize category names and URLs
- Hide seasonal categories as needed
To manage categories:
- Open the Page panel and click the store page icon
- Click "Categories"
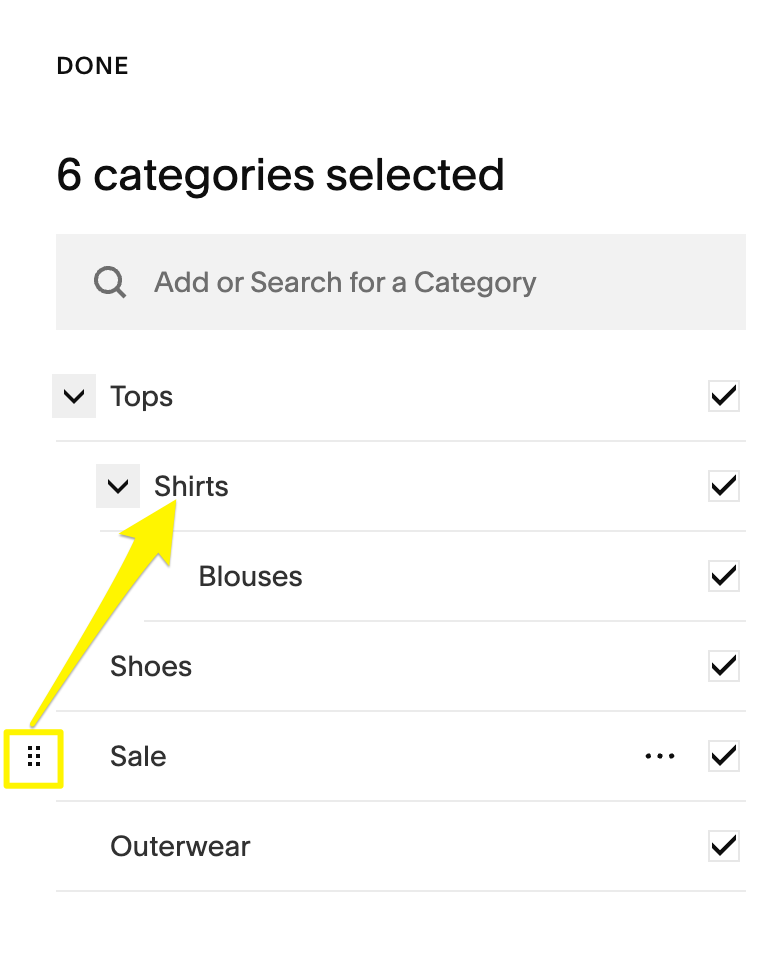
- Enter category name and press Enter
- Add subcategories by hovering and clicking [...]
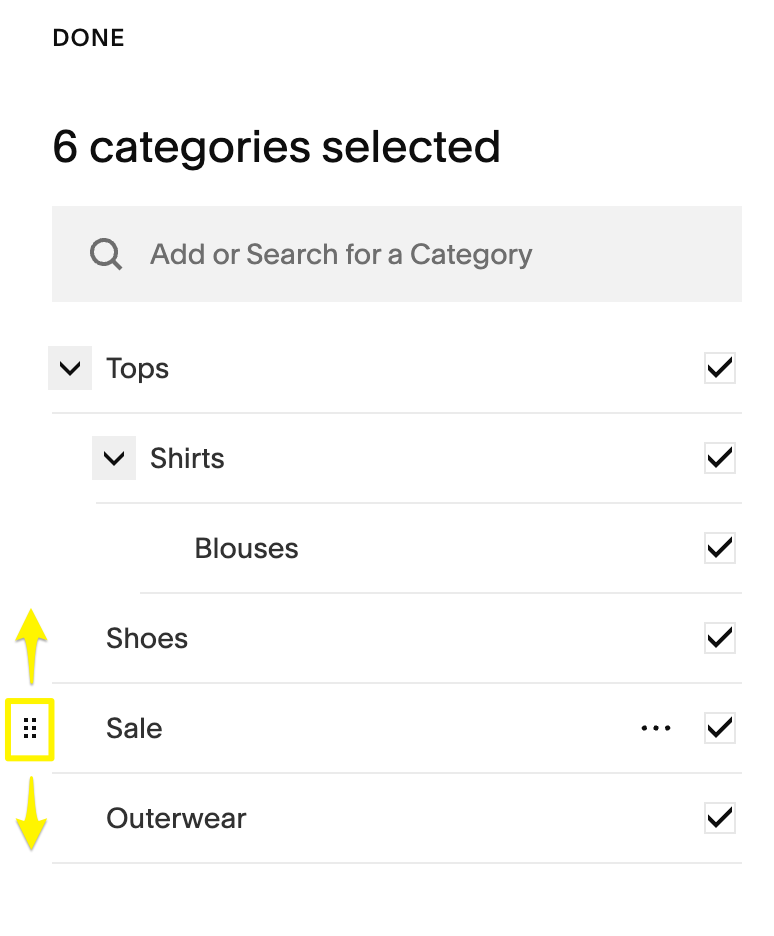
- Reorder by dragging the handle icon

A blue polo shirt hanging on a hanger

Category List Table

Squarespace Product Category Settings Screen

Website Category Creation Screen
Additional organization options:
- Use Tag Cloud Blocks for visual browsing
- Add Archive Blocks for text-based navigation
- Link gallery images to categories
- Create dropdown menus in main navigation
- Separate broad categories into individual store pages

Three women's clothing items displayed
Related Articles

How to Create & Launch Your First Website on Squarespace: A Step-by-Step Guide

