Product Images: A Complete Guide to Adding & Optimizing Product Photos in Squarespace
Product images play a crucial role in the success of your online store. High-quality visuals help showcase products effectively and drive sales. Here's a comprehensive guide on using product images in your store.
Types of Product Images
- Featured Images
- Represent products across your site
- Appear on store pages and product blocks
- Serve as the main click-through to product details
- Default to the main product image unless specified otherwise
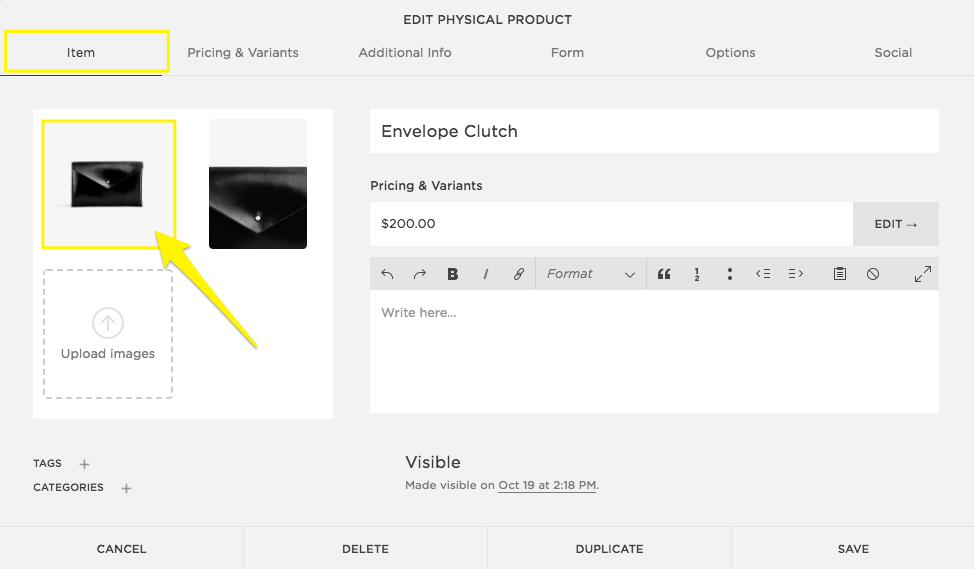
- Main Images
- Display as the first image on product detail pages
- Set the tone for your product presentation
- Can be reordered through drag-and-drop

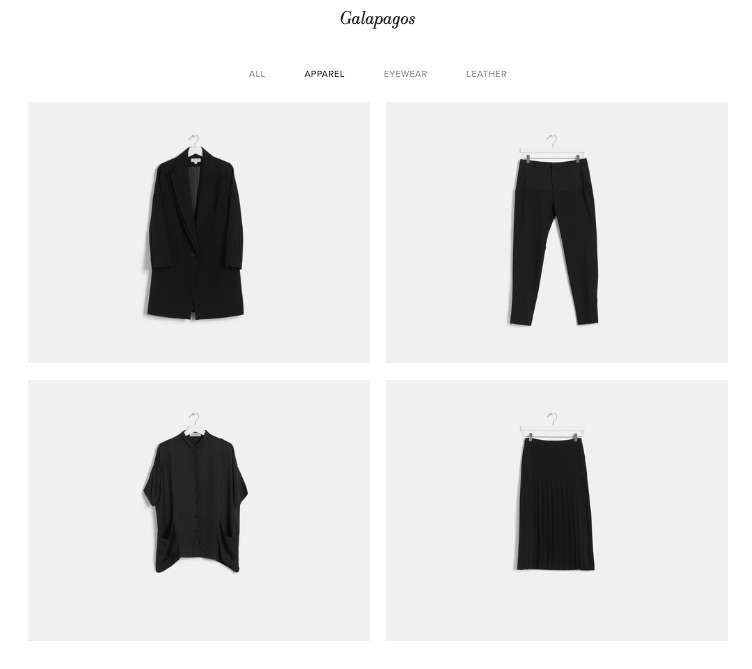
Black clothing items on Squarespace
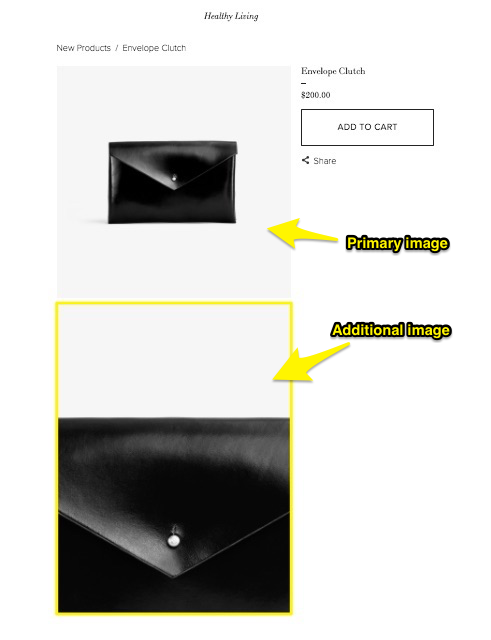
- Additional Images
- Show different angles and details
- Highlight product features
- Display styling options
- Appear in the product detail gallery

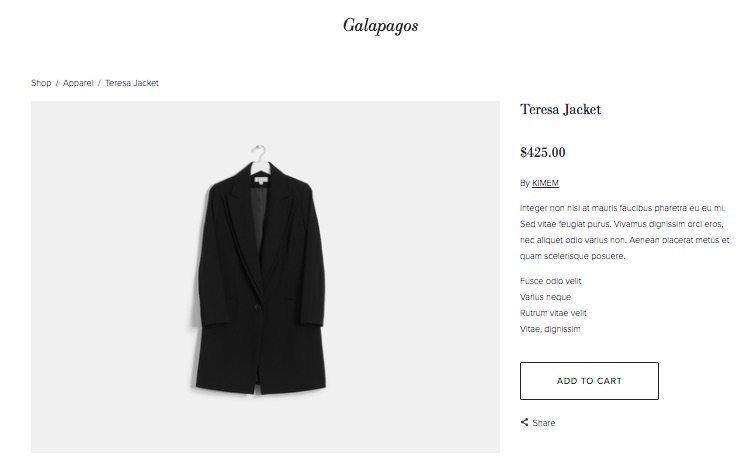
Black jacket on a hanger
- Variant Images
- Display different product options (colors, sizes, etc.)
- Appear when customers select variants
- Include in additional images gallery

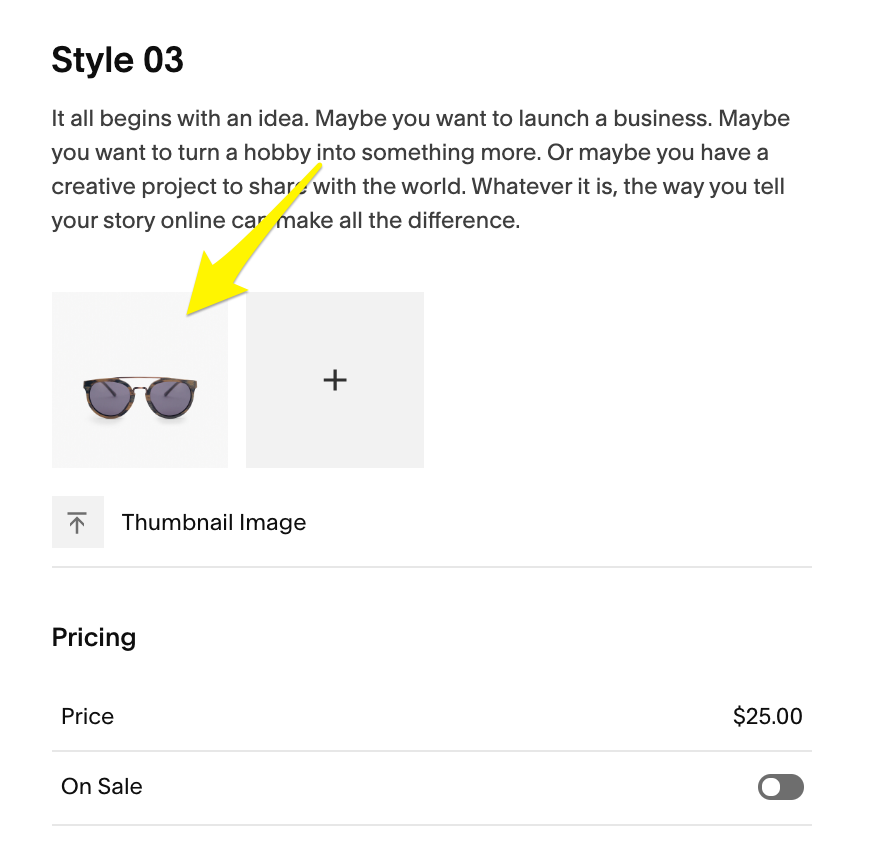
Sunglasses with gold frame
Best Practices
- Image Preparation
- Follow image formatting guidelines
- Optimize aspect ratios before uploading
- Keep total page size under 5MB
- Limit to 100 images per product
- Organization
- Structure products between store pages and detail pages
- Use consistent image styles
- Maintain logical image order

Clutch handbag with diamond detail
- Enhancement Features
- Quick view functionality
- Image zoom capability
- Hover alternative images
- Alt text for accessibility (200 character limit)

Black envelope clutch bag
Styling Options
- Customize section styles and layouts
- Adjust image aspect ratios
- Control gallery design
- Modify spacing and columns
- Set image cropping preferences
Remember to maintain consistency across your store's image presentation and regularly update your product photography to keep your store fresh and engaging.
Related Articles

Step-by-Step Guide: Setting Up Your Squarespace Commerce Store