
Report: Different Methods to Add Video Content to Your Website
When to upload, embed, or link videos on your website:
Direct Upload
- Best for self-hosted videos you own
- Free storage up to 30 minutes of content
- Available for video blocks, course pages, video pages, and section backgrounds
- Requires subscription for additional storage
Video URL Embedding
- Ideal for YouTube and Vimeo hosted videos
- Compatible with:
- Background videos
- Course pages
- Gallery blocks
- Video blocks
- Video pages
- Simple copy-paste implementation
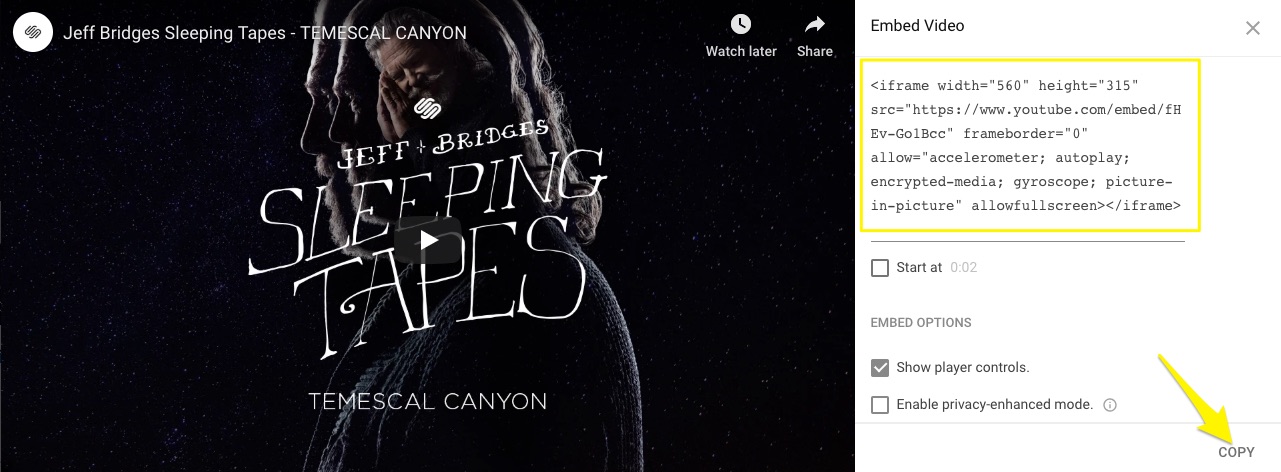
Embed Code Method Offers advanced customization through video host settings. Use when you need:
- Custom display options
- Videos from Animoto, Wistia, or other platforms
- Integration with embed blocks
To use embed code:
- Get the embed code from your video host
- Choose where to add it:
For Embed Blocks:
- Select Code Snippet > Embed Data
- Paste the code
- Add image/description (optional)
- Save changes

Squarespace Video Settings Screen
For Gallery Blocks:
- Click + > Add Video > >
- Paste embed code
- Click Set Up
- Add thumbnail/details (optional)
- Save
For Version 7.0 Websites:
- Compatible with gallery pages
- Works with select cover page layouts for background videos
Choose the method that best matches your needs for video quality, hosting preferences, and display customization options.
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

