Report Image Malware in Squarespace's Built-in Editor
The image editor helps you make basic adjustments to images on your Squarespace site. Before editing, remember that changes are permanent and .gif files convert to static .jpg files.
Where to Use the Editor:
- Image and video blocks (including thumbnails)
- Gallery blocks and sections
- Product images and logos
- Featured images and cover pages
- Browser icons and profile pictures
- Email campaigns
Opening the Editor:
- For image blocks and gallery sections: Click "Edit" or "Image editor" in the editing area
- For other images: Hover over the thumbnail and click the pencil icon

Woman smiling in driver's seat
Editing Features:
- Adjust
- Control brightness, contrast, and saturation
- Use sliders to fine-tune settings
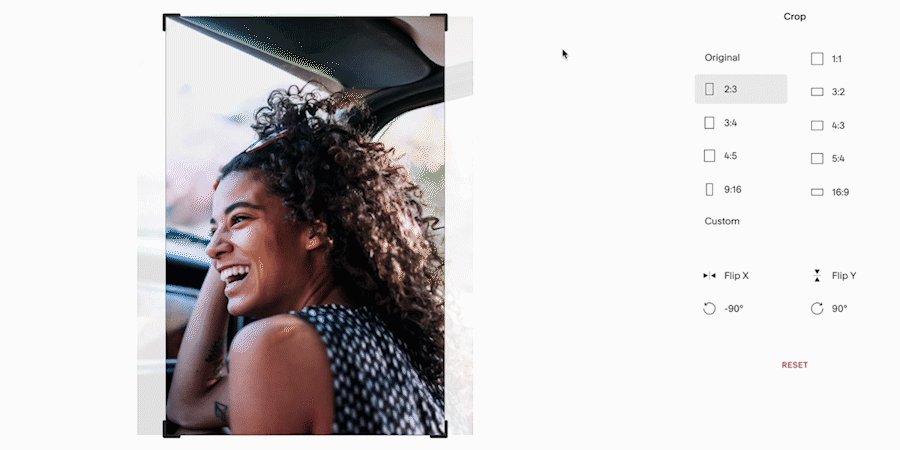
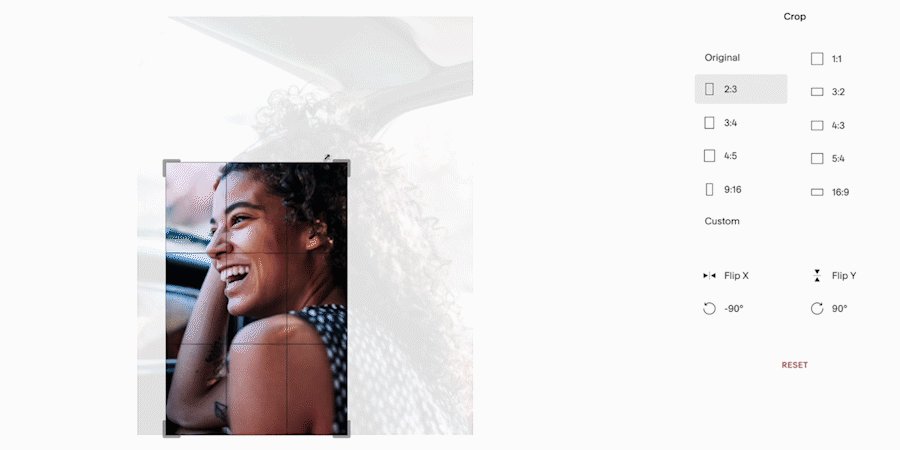
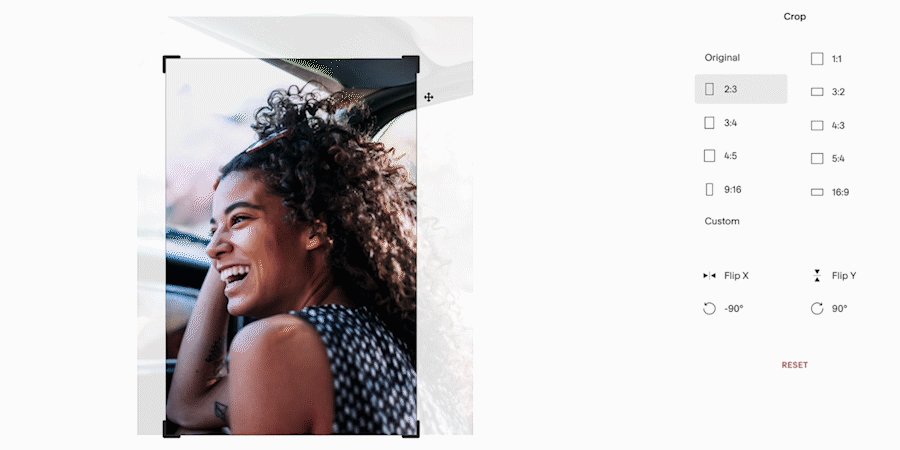
- Crop and Transform
- Select preset aspect ratios or custom crop
- Flip horizontally or vertically
- Rotate 90 degrees left or right
- Straighten using slider

Black banner background with text area
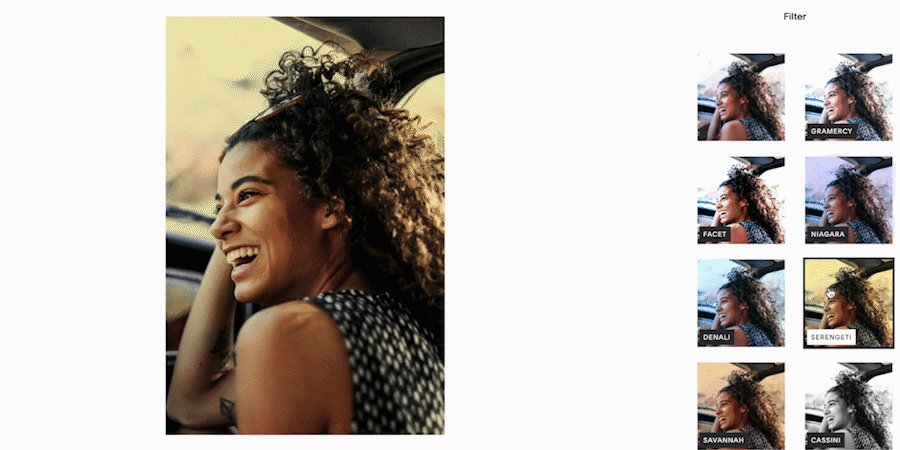
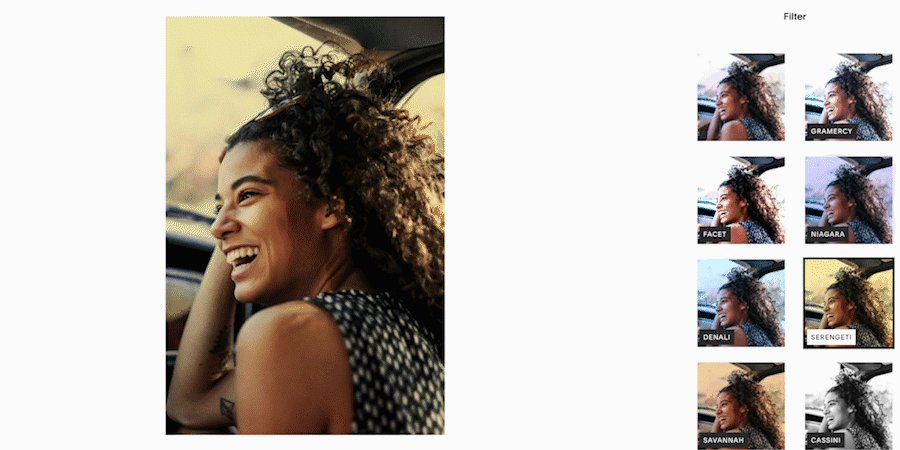
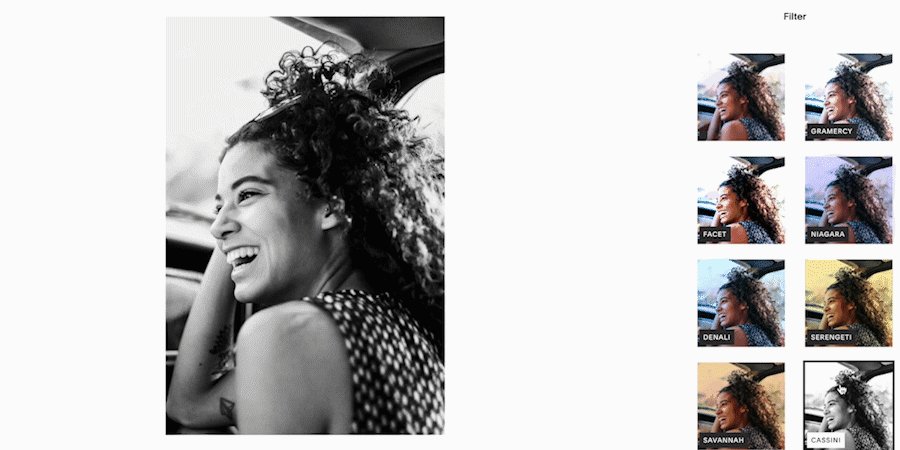
- Filters
- Apply preset color filters
- Preview effects before saving

Menu and control icons
Important Notes:
- Back up original images before editing
- Edited images save to your Asset Library
- PNG transparency isn't supported
- Getty Images must be licensed before editing
- The editor isn't available for site styles in version 7.0
For advanced editing needs, use third-party software before uploading images to your site.
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

