
Report: Understanding Summary Block Layouts and Configurations
A summary block displays curated content from your collection pages in various layouts. Perfect for showcasing blog posts, events, products, or videos in customizable arrangements.
Available Content Sources:
- Blog posts
- Events
- Products
- Store items
- Videos

Iced coffee in clear glass
Layout Options:
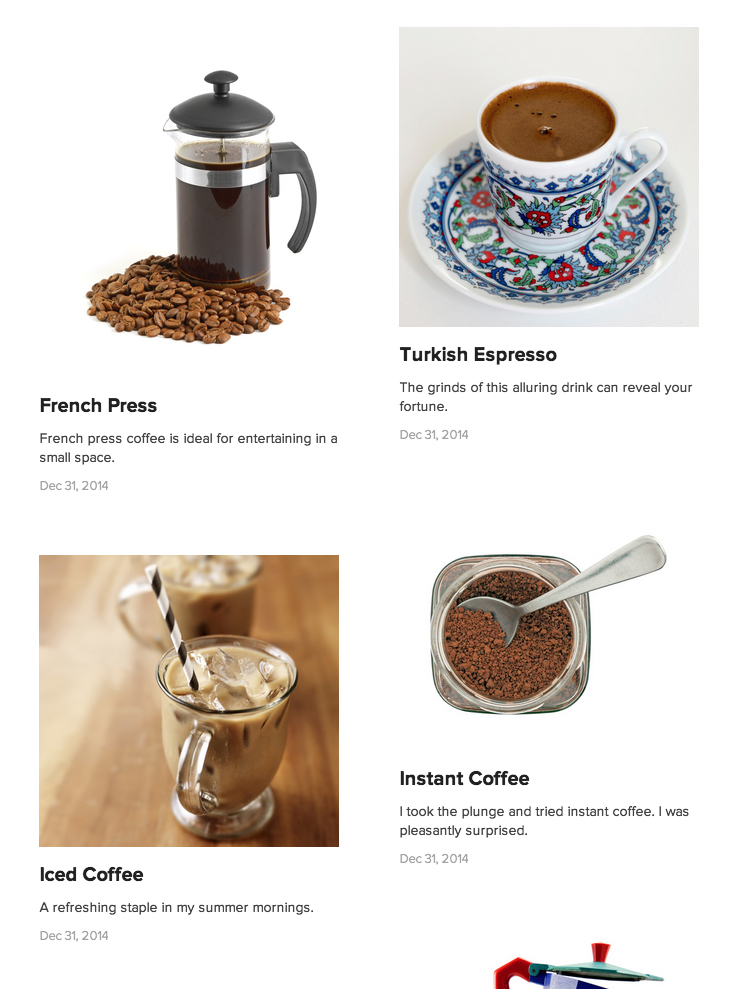
- Wall - Masonry-style grid with offset rows
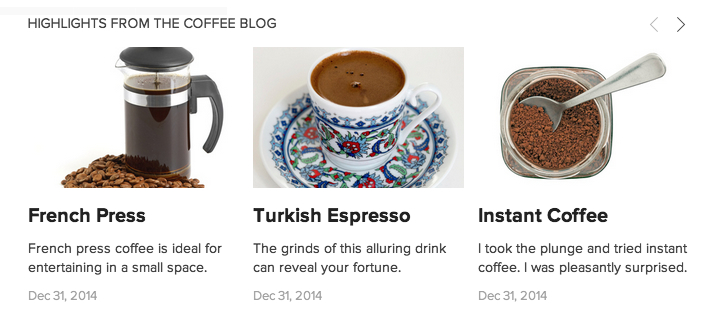
- Carousel - Scrollable row of items
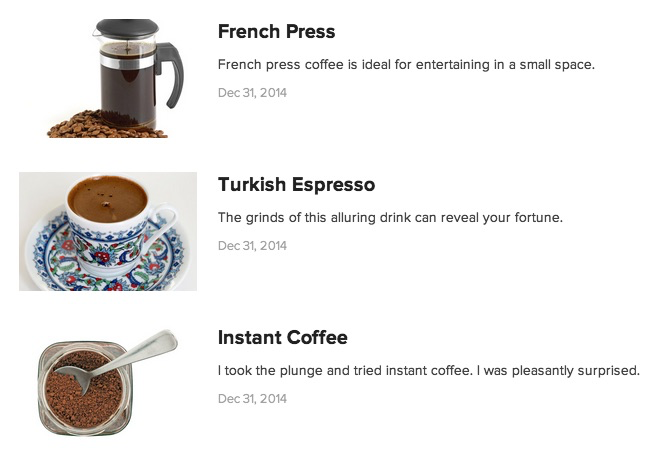
- List - Single column with side-by-side text and images
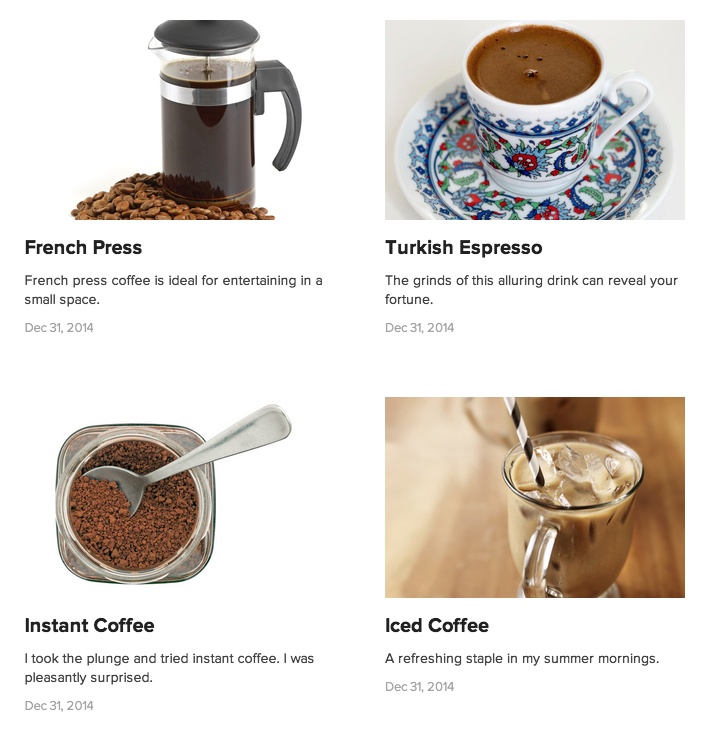
- Grid - Even, structured layout

Ground coffee in measuring scoop
Key Features:
- Display up to 30 items per block
- Customizable text size and alignment
- Optional featured images and excerpts
- Filterable by category or tag
- Adjustable metadata display
- Background color and styling options

Coffee types and brewing methods chart
Adding a Summary Block:
- Click Edit on your page
- Select Add Block or insert point
- Choose Summary
- Select content source in Content tab
- Customize layout in Design tab
- Save changes

French press on white background
Pro Tips:
- Add featured images to all items for best display
- Fill out all metadata fields for consistent information
- Use multiple blocks to display more than 30 items
- Consider mobile display when choosing layouts
- Use tags to organize content into batches
The summary block automatically updates when you add new content to the source collection, keeping your featured content fresh and organized.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

