
Share Options: Using Squarespace 7.0's Social Media Buttons
Share buttons allow visitors to share your content on social media platforms, expanding your audience and driving traffic to your site. You can add buttons for Facebook, LinkedIn, Pinterest, Reddit, and Tumblr.
Adding Share Buttons:
- Open the Share Buttons panel
- Check desired social media platforms
- Click Save

Click alert button
Share buttons appear in two formats:
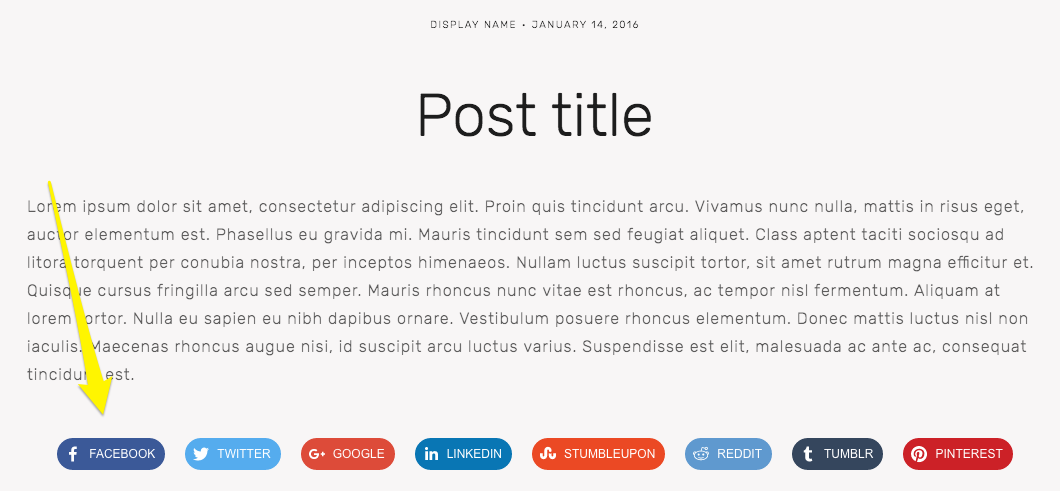
- Standard Share Link: Opens an overlay menu with all enabled buttons
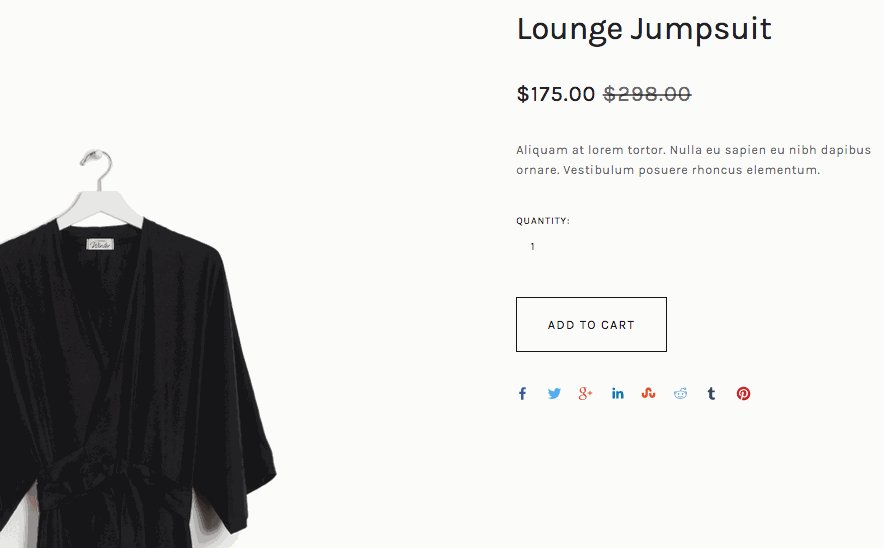
- Advanced Share Buttons: Displays directly on the page with customizable styling

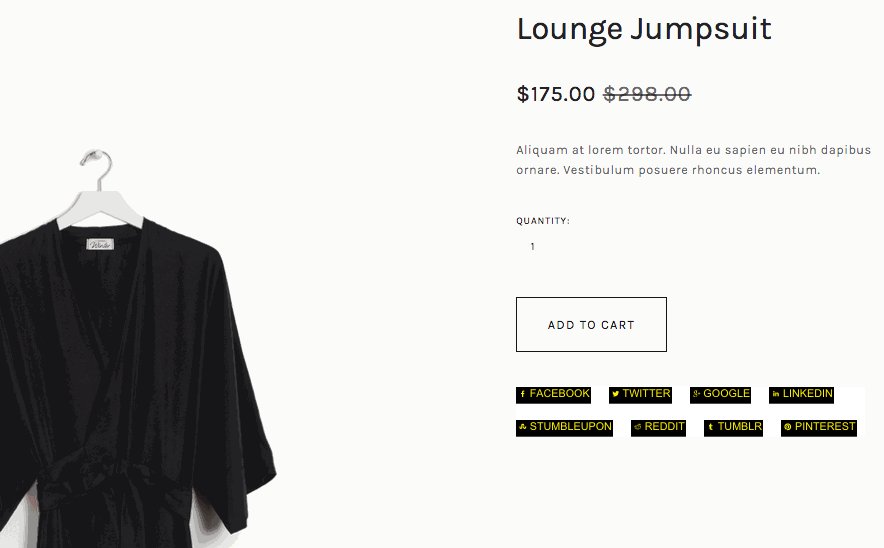
Row of social media icons
Button Locations:
- Album pages: Below album title
- Events: Below descriptions
- Blog posts: Below content
- Products: Below descriptions and Add to Cart buttons
Customizing Advanced Share Buttons:
- Go to a blog post or product page
- Open Site styles panel
- Navigate to Share Buttons
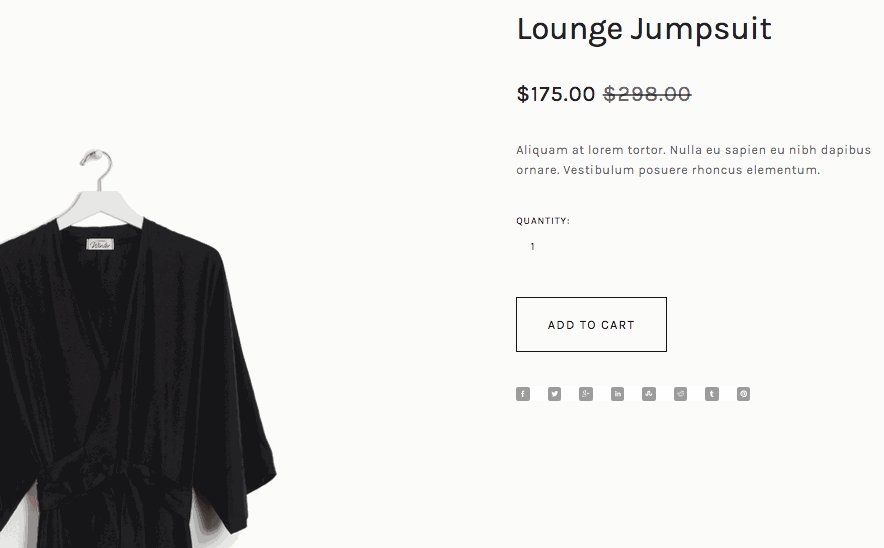
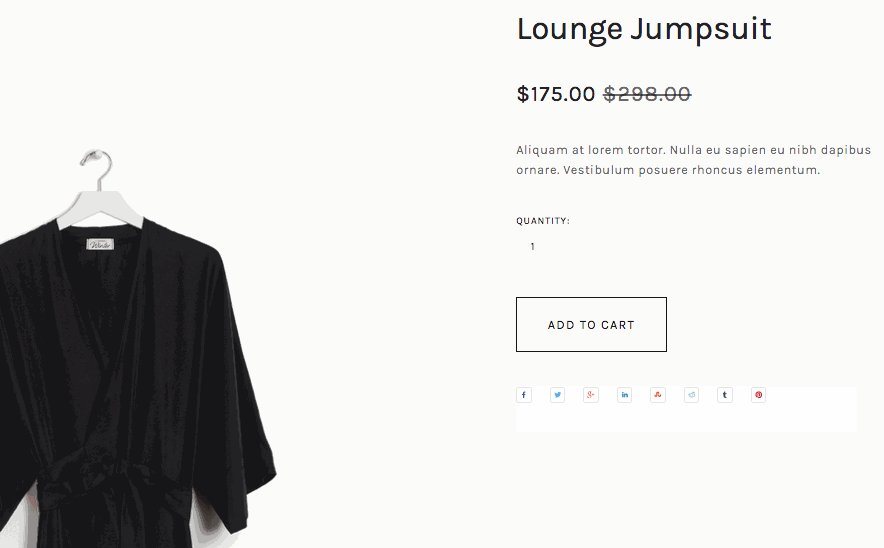
- Choose style (icon only, solid, outline, or raised)

Gray jumpsuit on hanger
Hiding Share Buttons:
- Remove all buttons: Uncheck all social media sites in Share Buttons panel
- Products only: Uncheck "Show Share Buttons" in Site styles
- Blog pages: Adjust settings in Blog section of Site styles
- Album pages: Check "Hide Album Share Link"
- Events: Uncheck "Show Social Buttons"
Important Notes:
- Facebook appears as a Like icon in share links
- Pinterest only appears for content with featured images
- Share buttons display differently across template families
- Advanced share buttons are available in Brine, Farro, Skye, Tremont, and York templates
Additional Social Media Integration:
- Add social media icons to headers or footers
- Embed social media content in pages or blog posts
- Connect social media accounts through Connected Accounts feature
Related Articles

Malware Report: How to Secure Your Domain Checkout Process

