
Add Facebook Like Button to Your Website - Simple Integration Guide
Here's how to add Facebook "Like" buttons to your website pages and blog posts:
Version Compatibility
- Version 7.1: Use custom code (follow steps below)
- Version 7.0: Either use built-in sharing buttons or custom code
Adding a Basic Like Button
- For Version 7.0: Disable existing Facebook sharing button in "Sharing Buttons" menu
- Generate custom code using Facebook Like Button Configurator
- Copy JavaScript SDK code
- Add code to Header field in Squarespace "Code Injection"
- Copy Like button code
- Add code block to desired page location
- Paste Like button code into code block

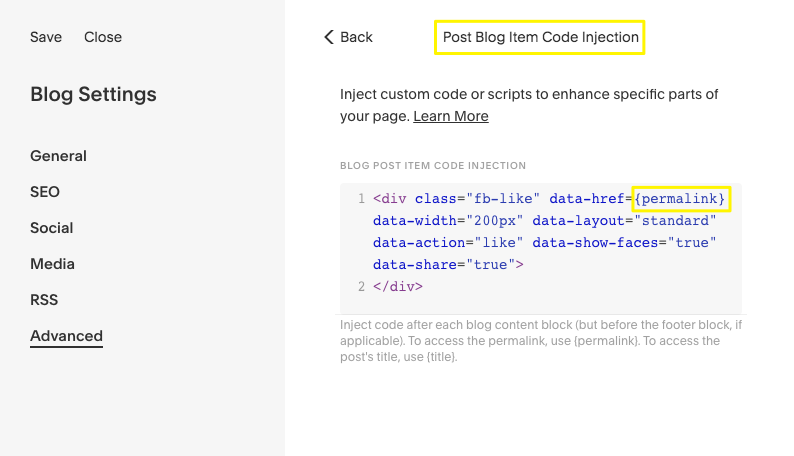
Blog Settings Interface
Adding Post-Specific Like Buttons
- Open blog page settings
- Navigate to Advanced tab
- Paste Like button code in Blog Post Element field
- Replace website URL with {permalink}
- Save changes

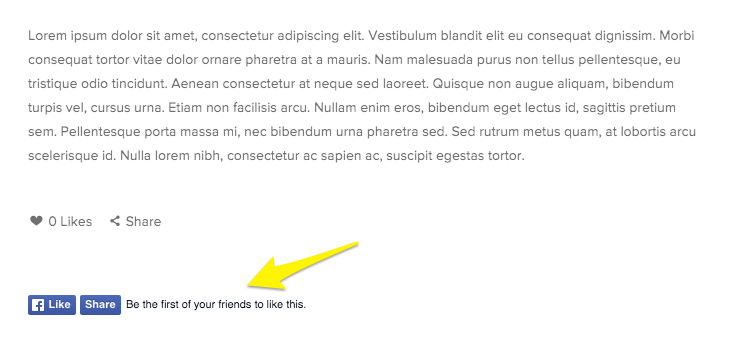
Facebook Share Button with Arrow
Important Notes
- Custom code may not display while logged in; view in incognito mode if needed
- Code customizations are not officially supported
- Functionality may be affected by platform updates
- Mobile responsiveness varies by template
Additional Resources
- Review custom code best practices
- Consult Facebook developer documentation
- Visit Squarespace Forum
- Consider hiring a Squarespace expert for complex implementations
Related Articles

How to Connect Pinterest to Your Squarespace Website: Complete Integration Guide

