
Adding Background Images in Squarespace 7.0: A Complete Design Guide
For best readability and to maintain background images on your Squarespace 7.0 site:
Templates Supporting Site-Wide Backgrounds:
- Adirondack
- Avenue
- Aviator (includes page-specific background option)
- Five
- Forte
- Momentum
- Montauk
- Native
Best Practices for Background Images:
- Use images 1500-2500 pixels wide
- Choose images that crop well on mobile
- Use abstract patterns or borderless images
- Note that images won't transfer between templates
Adding a Background Image:
- Open Design panel > Site styles
- Locate Background Image tweak
- Upload image or select existing one
- Adjust style settings
- Save changes

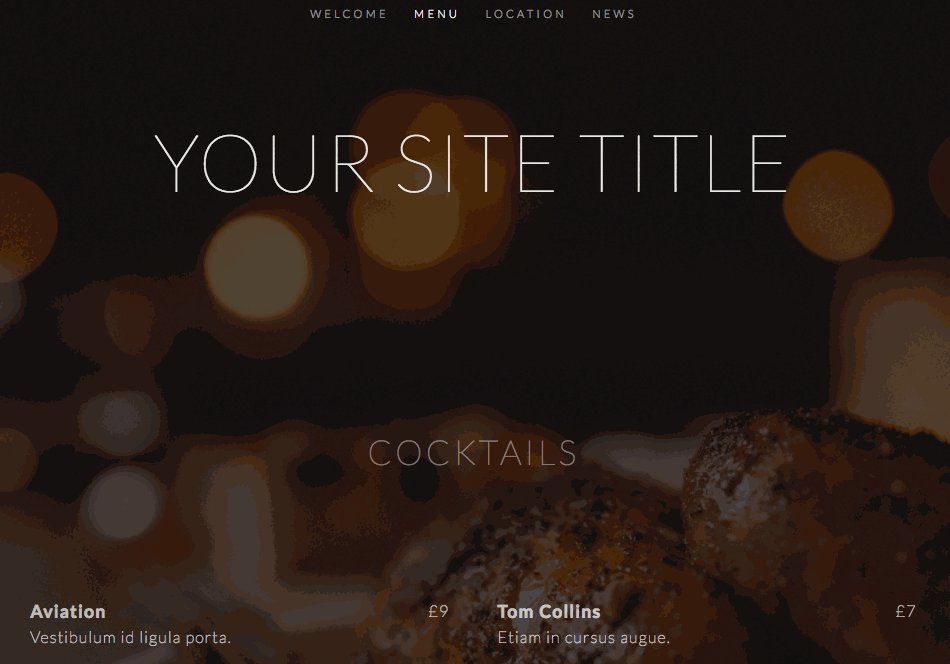
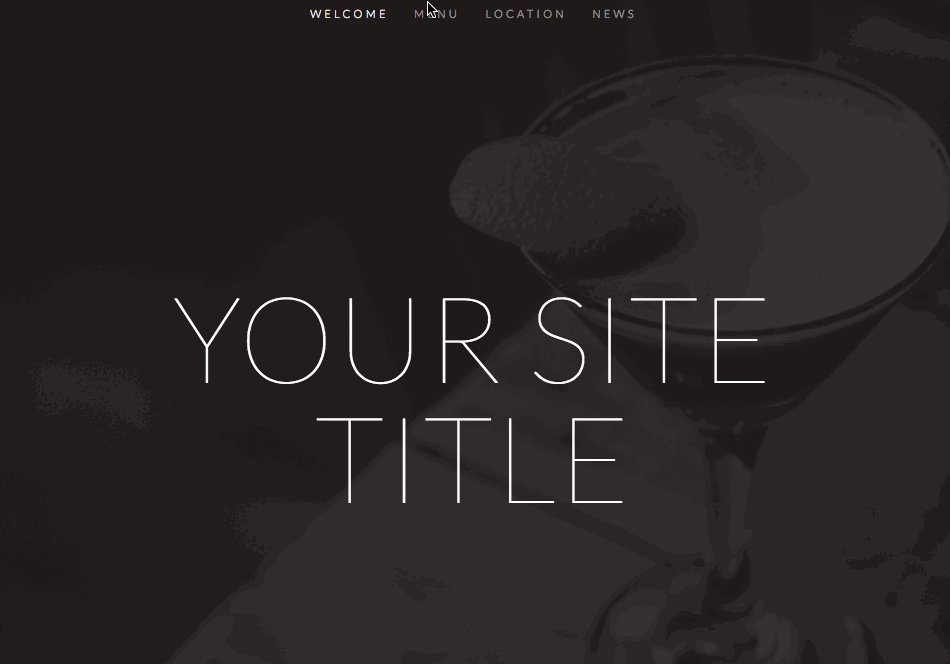
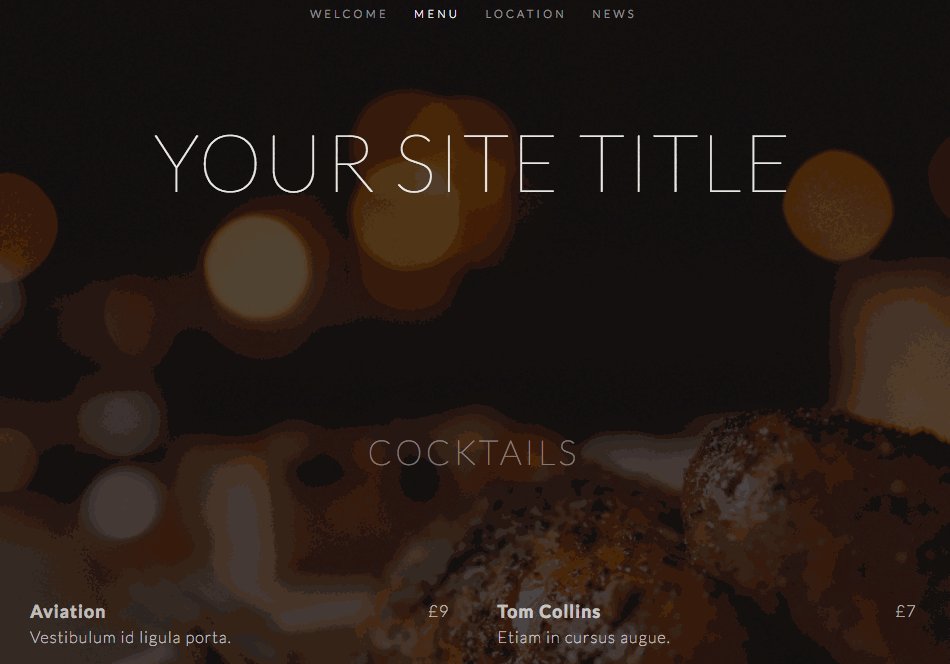
Image tutorial for Squarespace site background
Image Styling Options:
- Size: Auto, Cover, or Contain
- Position: Top, Center, or Bottom alignment
- Repeat: No-repeat, Repeat, Repeat-X, or Repeat-Y
- Fixed Position: Enable for parallax effect (except mobile)
Mobile Optimization Tips:
- Test on mobile devices
- Use Size: Contain or Auto for less distortion
- Keep images under 2500 pixels
- Adjust transparency of content areas
- Check mobile-specific display settings
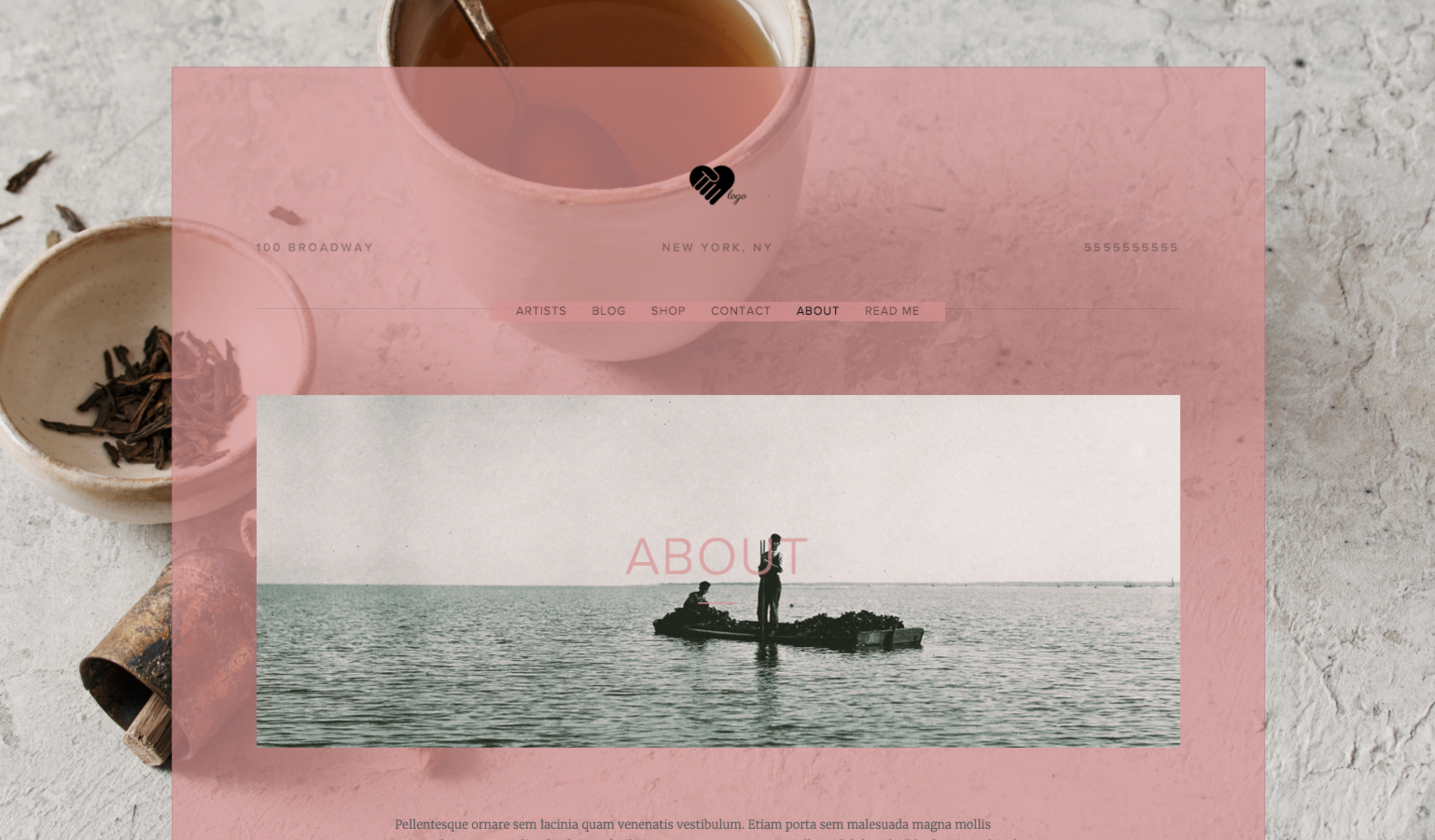
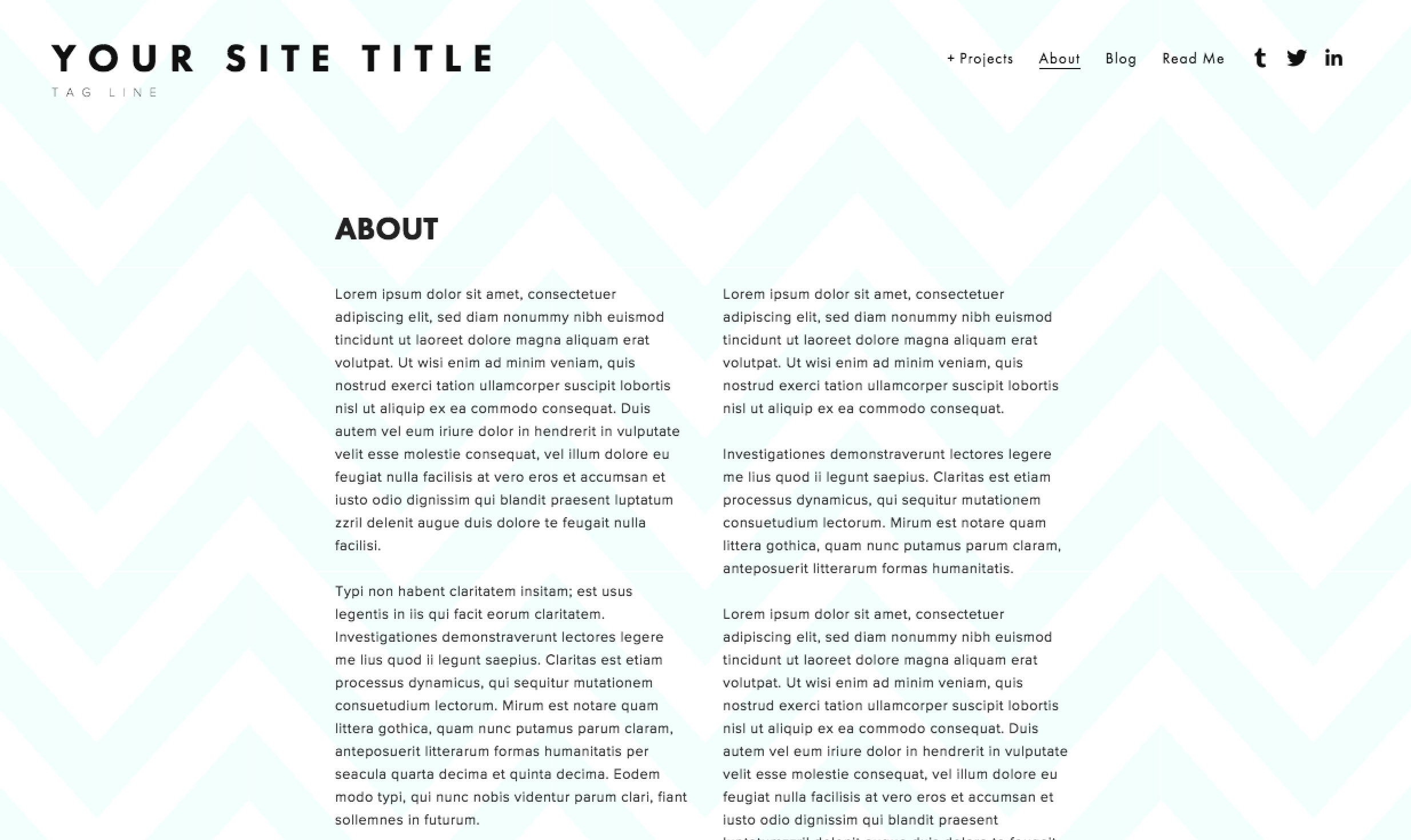
Example Implementations:

Two men fishing in small boat

Squarespace website template interface

Squarespace support center building exterior

Bubbles rising in sparkling drink
Alternative Options for Page-Specific Backgrounds:
- Banner images
- Cover pages
- Index page sections
- Template-specific features
Remember to test across devices and adjust settings as needed for optimal display on both desktop and mobile.
Related Articles

Squarespace Developer Platform: A Complete FAQ Guide

