Contact Page Setup: Complete Guide to Create & Customize Your Site's Contact Section
Easily create an effective contact page for your business by following these simple steps:
Quick Start Guide:
- Add a new page using the Contact layout
- Replace placeholder content with your information
- Customize the layout to match your needs
Basic Contact Page Elements:
- Contact form for visitor inquiries
- Business location with Google Map
- Business hours and contact details
- Email and phone information

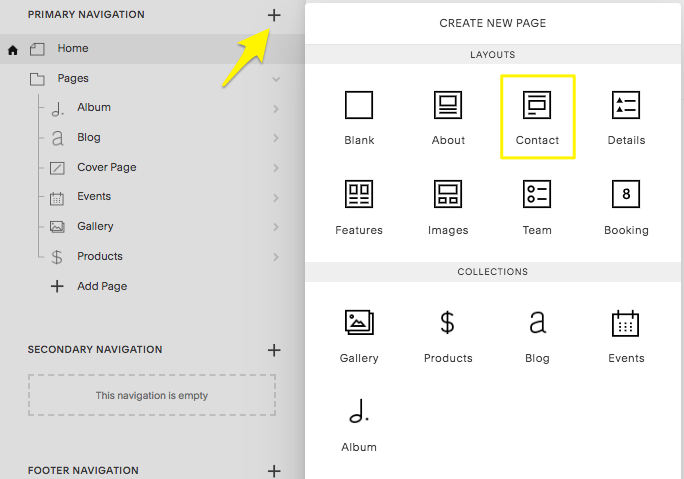
Yellow arrow pointing to the plus sign
Creating Your Contact Page:
- Open Pages panel and click +
- Select Page Layout (or Contact)
- Choose your preferred layout
- Enter page title (e.g., "Contact Us")
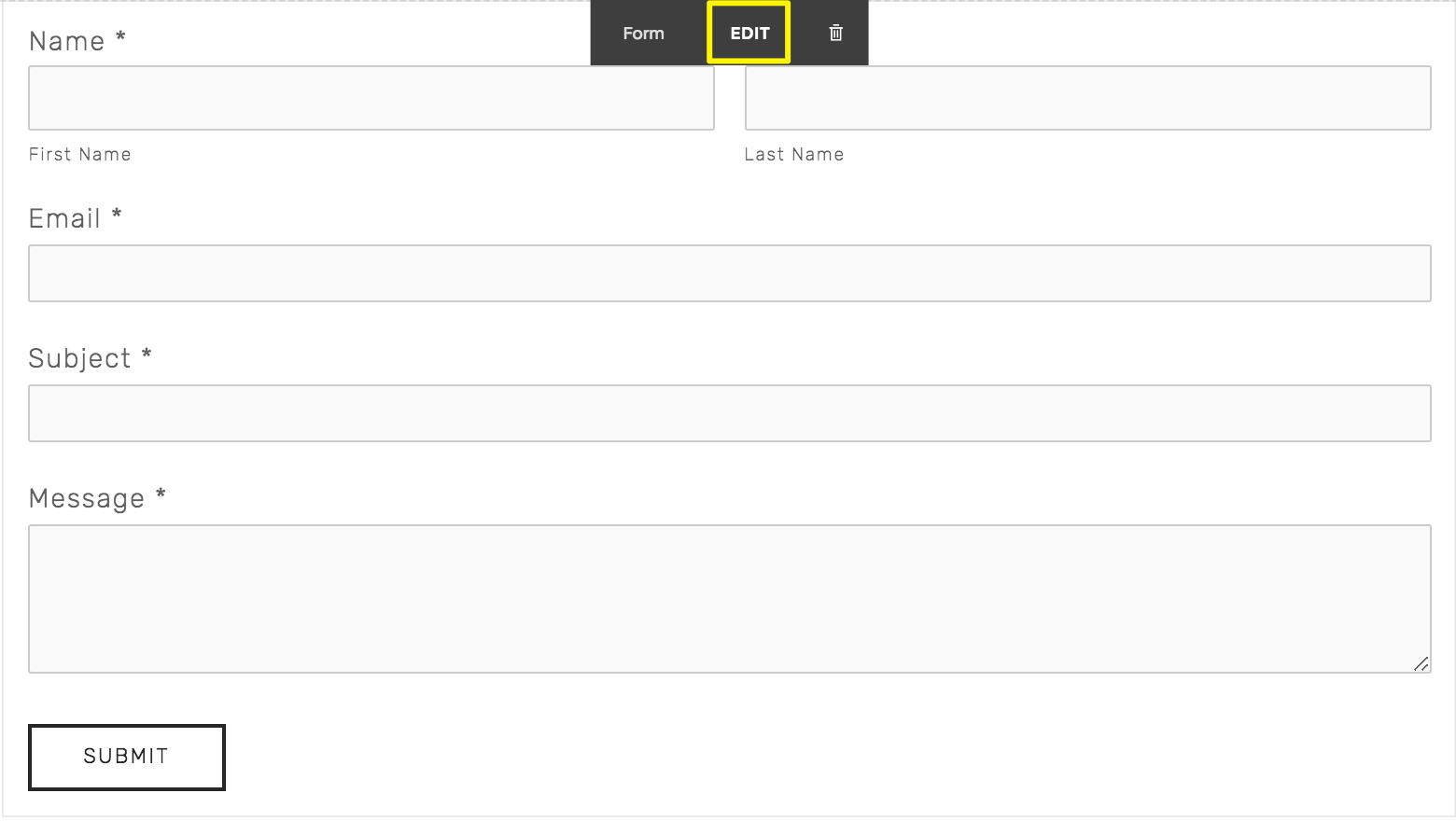
- Click Edit to customize content

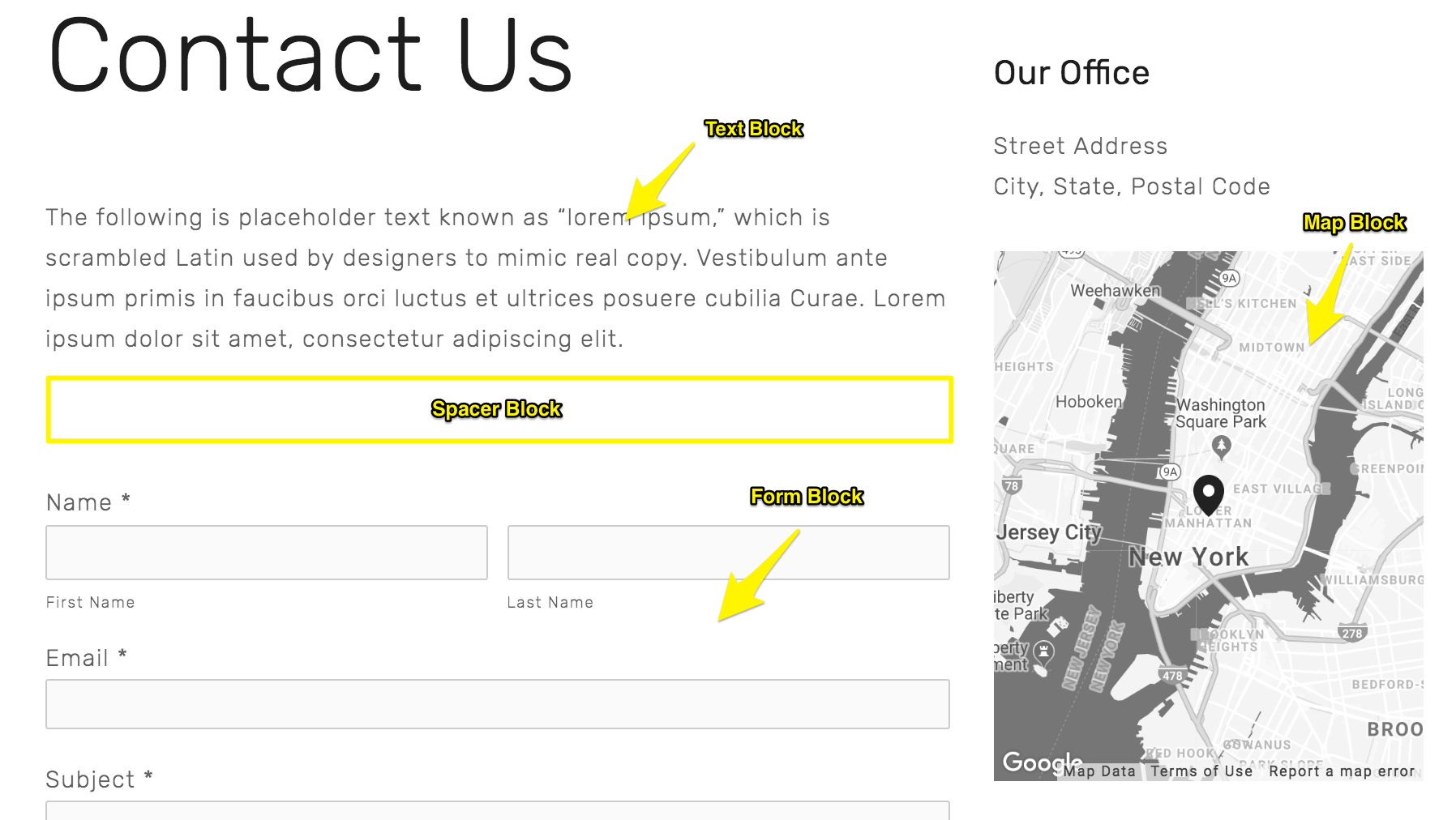
Example of contact page layout
Contact Form Setup:
- Customize form fields for your needs
- Choose where submissions are sent (email, Google Drive, Mailchimp, or Zapier)
- Add confirmation messages
- Set up automated responses

Form submission button included
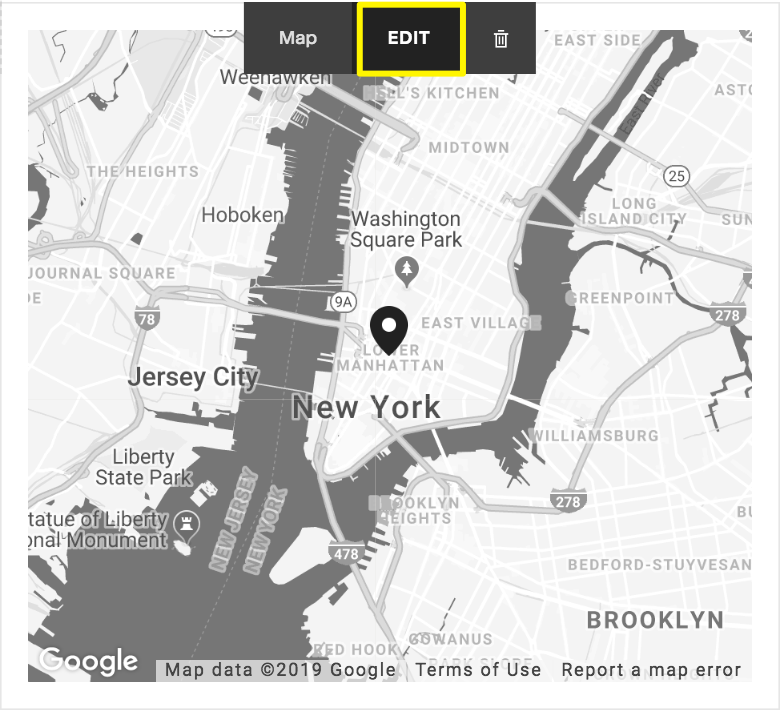
Location Information:
- Add your business address to the map block
- Enable clickable pins for easy directions
- Add multiple map blocks for different locations

Neighborhood map of New York City
Additional Features to Consider:
- Newsletter signup form
- Social media profile links
- Mobile information bar
- Footer contact information
Essential Tips:
- Make email and phone numbers clickable
- Include clear business hours
- Add social media links
- Ensure mobile responsiveness
- Keep information updated
Final Steps:
- Review all content
- Test all forms and links
- Preview on mobile devices
- Save and publish changes
Remember to maintain your contact page by regularly updating information and checking form submissions.
Related Articles

Report Malware: Your Website Launch Checklist to Stay Secure