
Anchor Links Guide for Index Pages in Version 7.0: Implementation & Troubleshooting
Adding anchor links to index pages is simple in version 7.0, allowing you to create internal page links that scroll to specific sections. Here's how to set them up:
Basic Structure
- Index Pages have built-in URL structures for anchor links
- No custom code required
- Works best with column-based index pages
Supported Template Families:
- Bedford
- Brine (Note: AJAX may affect functionality)
- Pacific (Requires -section suffix)
Step-by-Step Setup:
- Get the Section Slug
- Hover over the Index section in Pages panel
- Open page settings
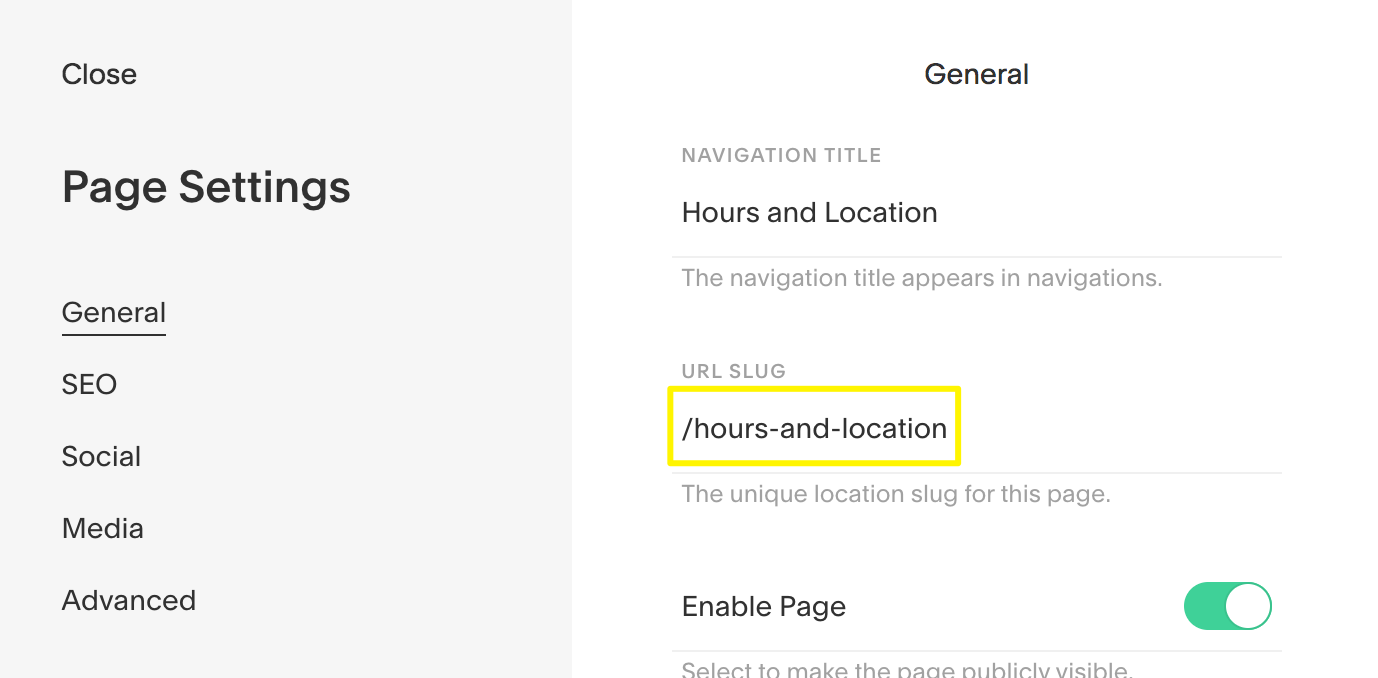
- Copy the URL slug

Navigation title in the main menu
- Create Your Link
- Add link text or button
- Click the Link icon in toolbar
- Format the Anchor Link
- Add # before the copied slug
- Example: #hours-and-location
- Uncheck "Open in new tab"
- For Pacific templates: Add -section suffix
- Example: #hours-and-location-section
- Add Index Page Slug (if linking from outside the index)
- Copy Index Page slug from Page Settings
- Add before anchor link between / symbols
- Format: /index-slug/#section-slug
Examples:
Button and text link implementation (Brine template):

Cucumbers and jars on a green background
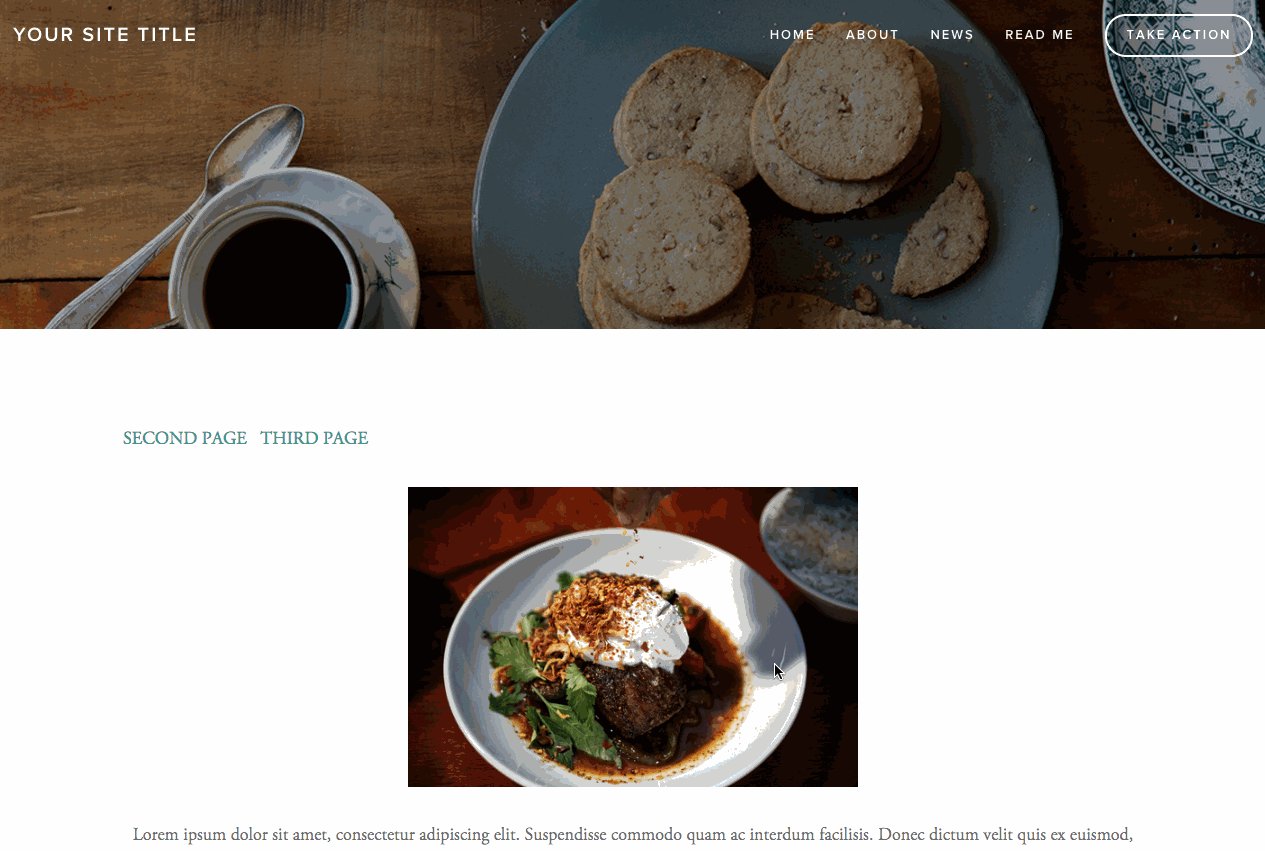
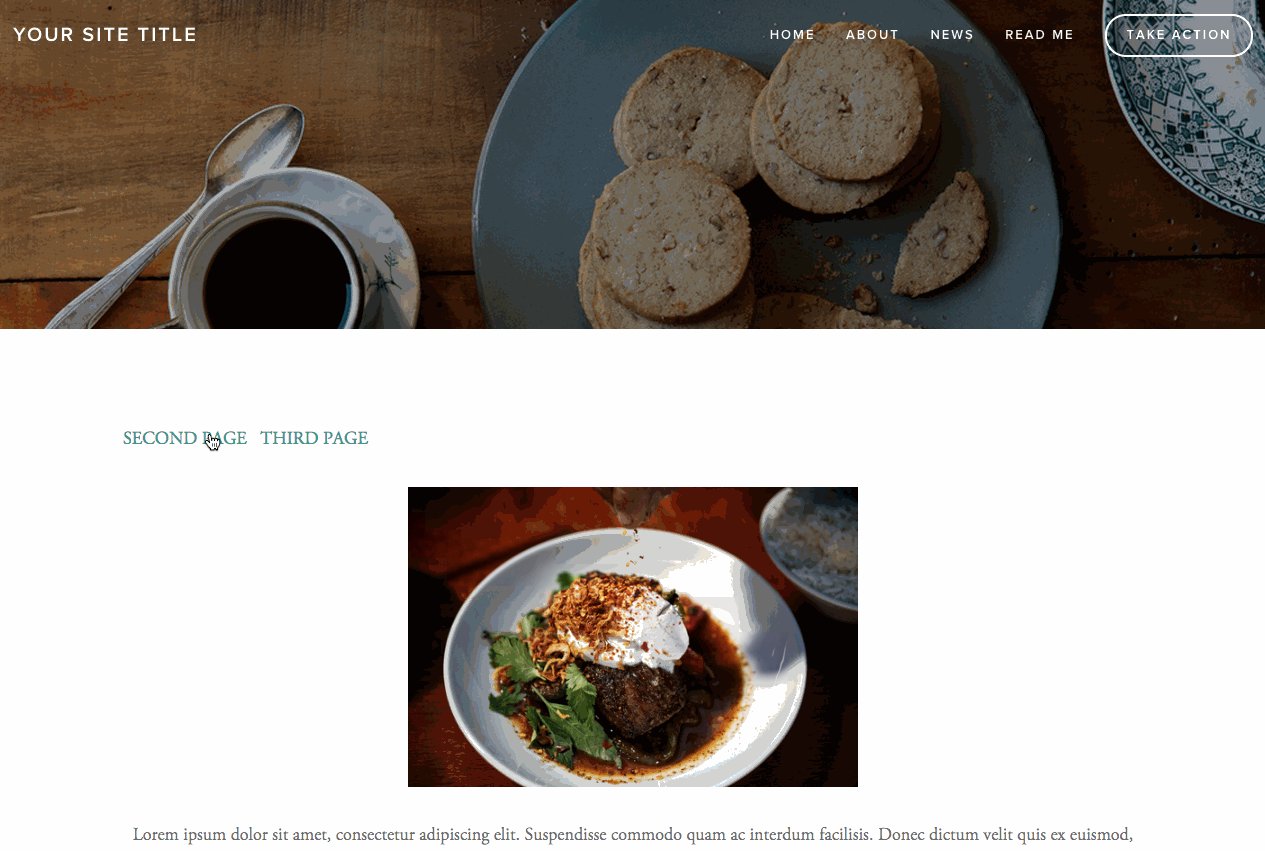
Side-by-side navigation links (Bedford template):

Plate of food with coffee
Grid Index Pages:
- Supported in Avenue, Flatiron, and Montauk templates
- Use format: /index-slug/section-slug
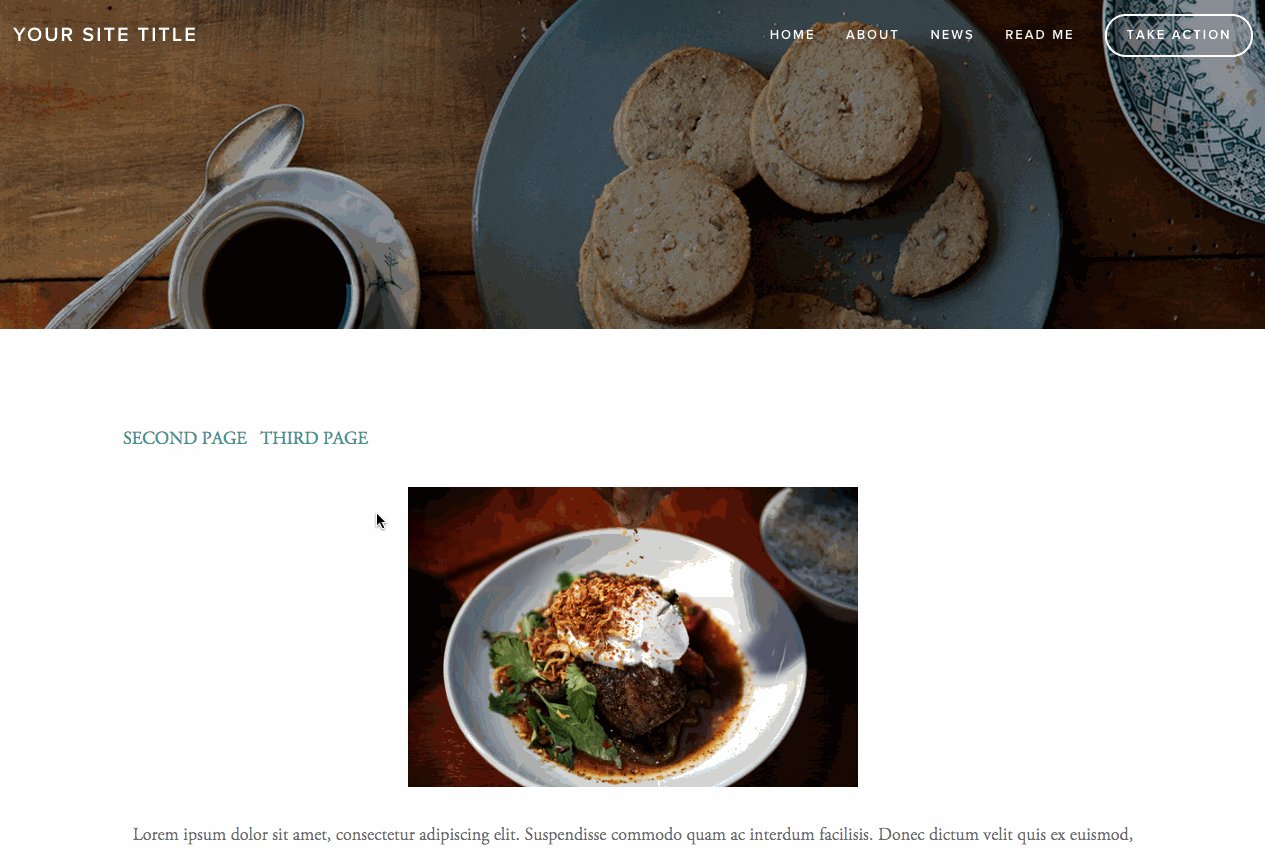
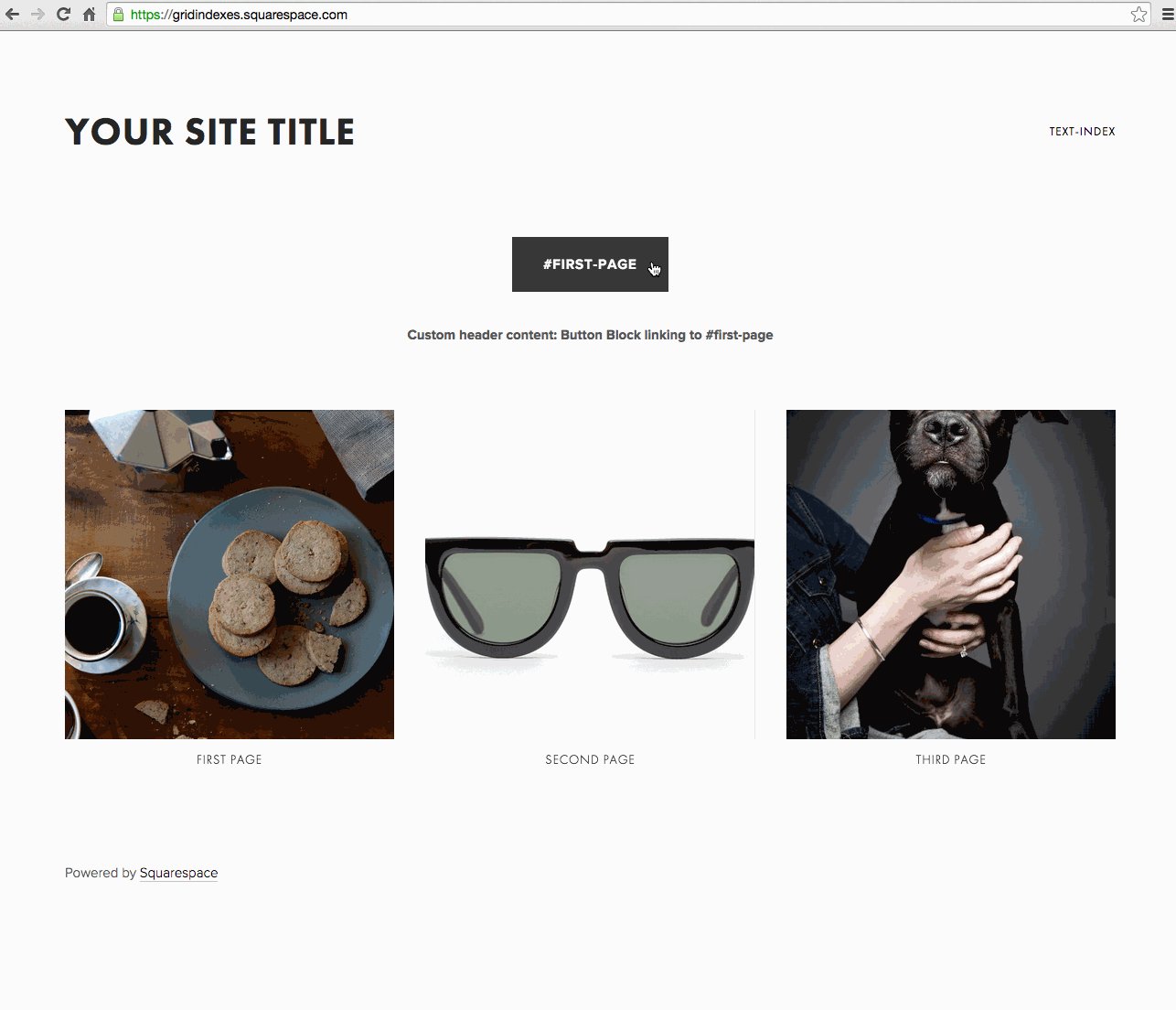
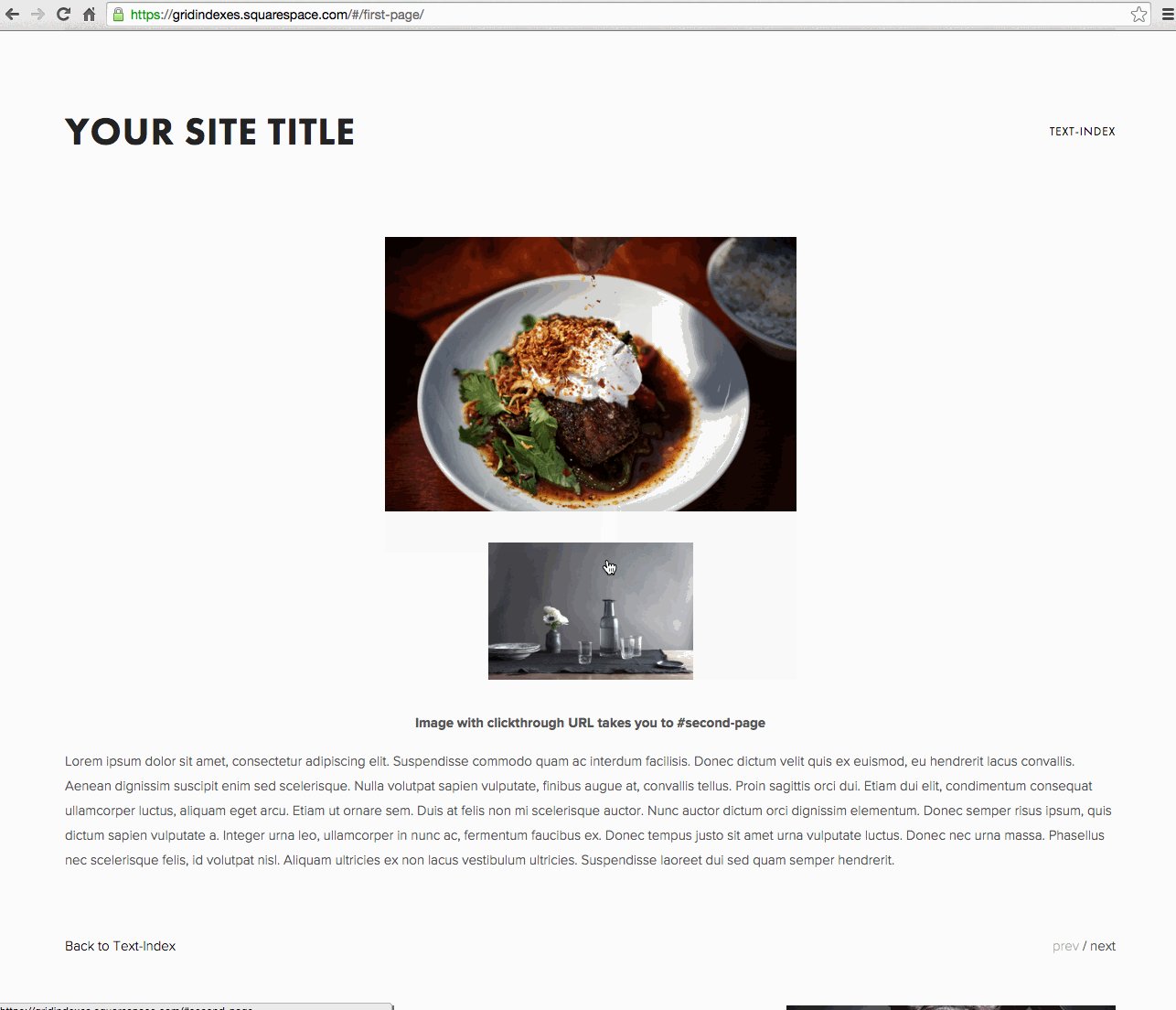
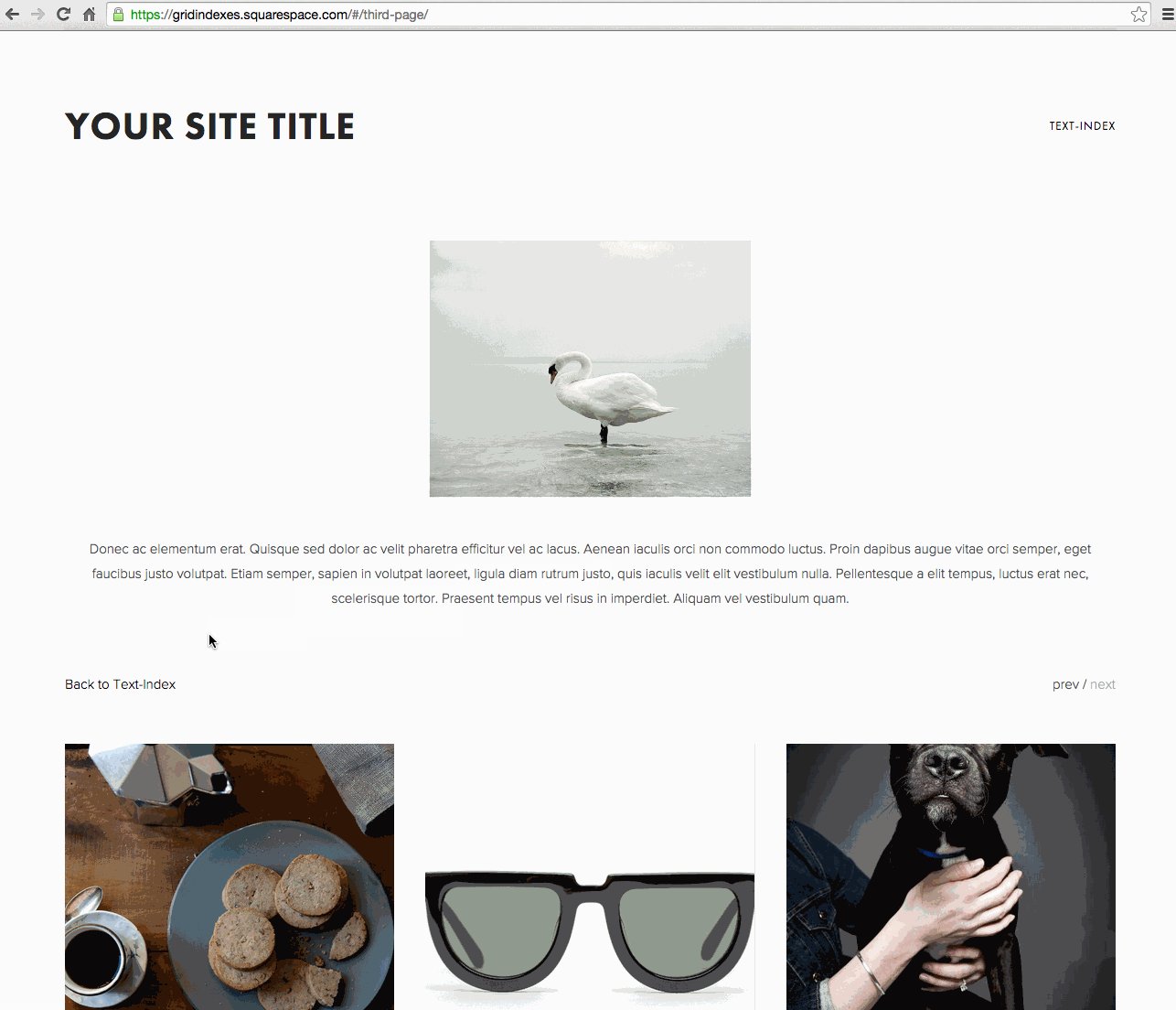
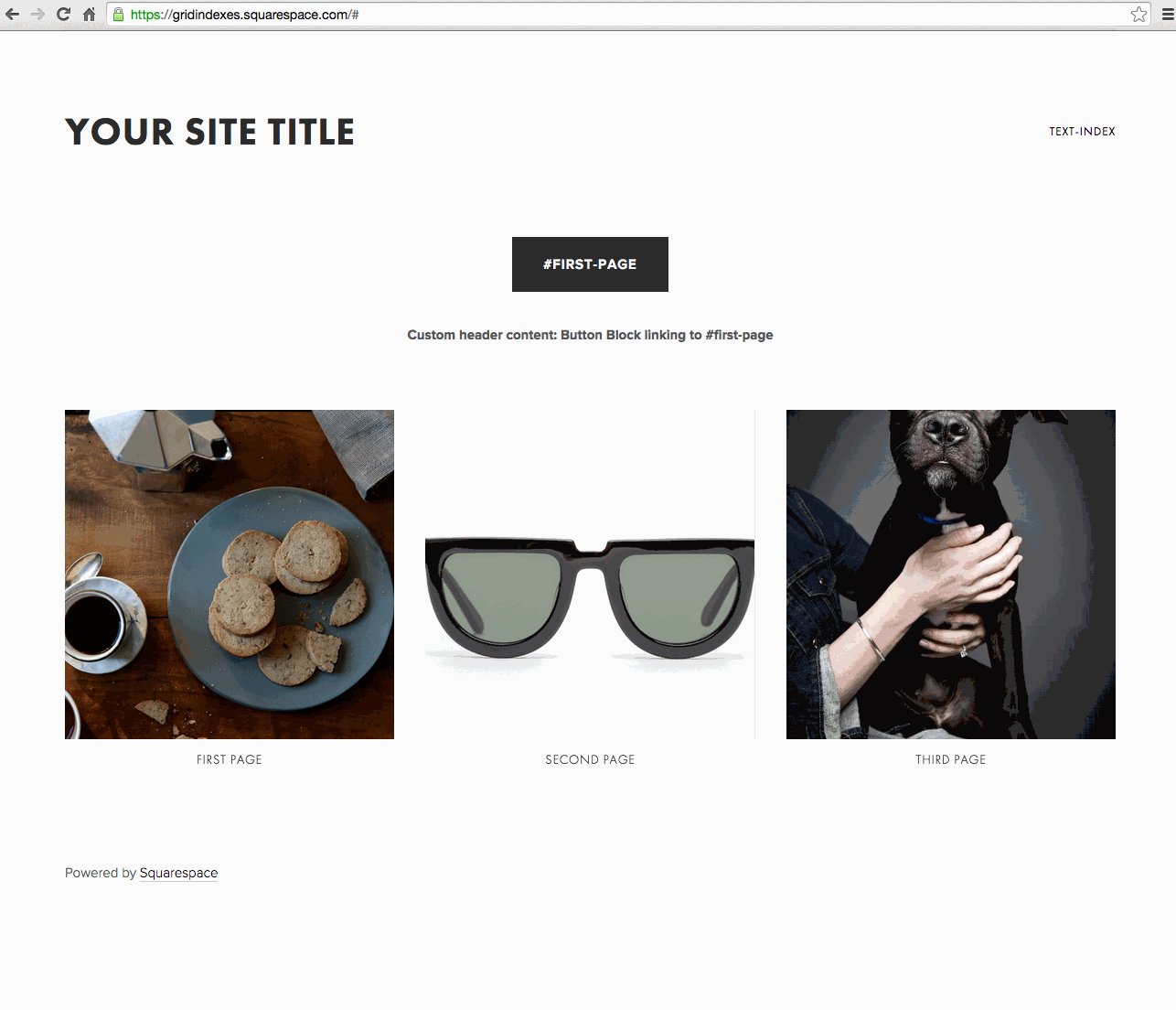
Example in Avenue template:

Three images on a webpage
Troubleshooting Tips:
- Verify index and section slugs are correct
- Include index page slug when linking from outside
- For Brine templates, disable Ajax if mobile issues occur
- Update links if slugs change
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

