
Creating Anchor Links: A Guide to Adding Page-Jump Navigation in Your Site
Core navigation features should be located at the top of every page to enable visitors to find important information quickly.

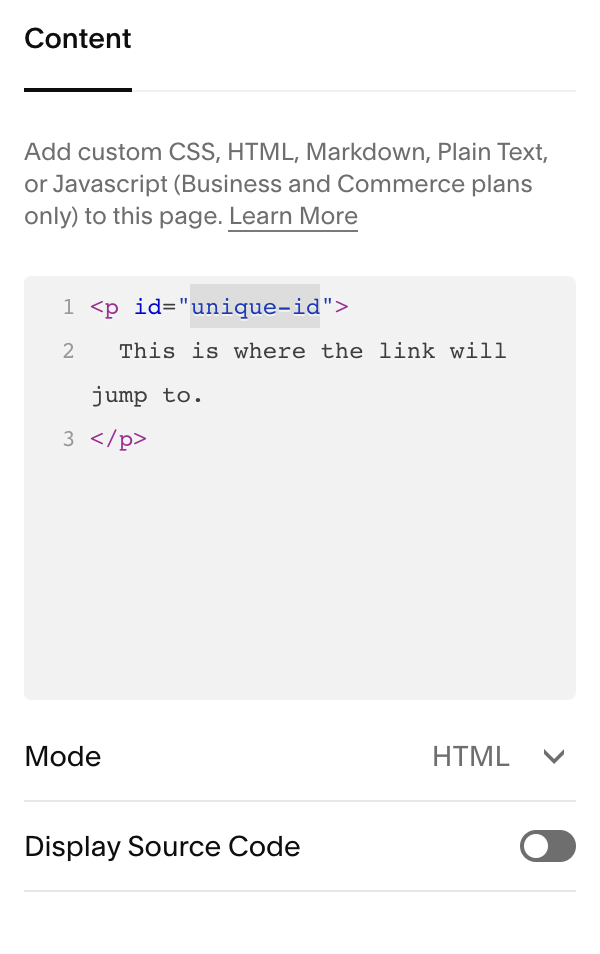
Code shown in gray popup
To create an anchor link:
- Add a code block at your desired landing spot and insert:
<a id="unique-id">Link destination</a>
Replace "unique-id" with your chosen identifier (use dashes for spaces).
- Create the linking element:
- Add text or button where you want the link
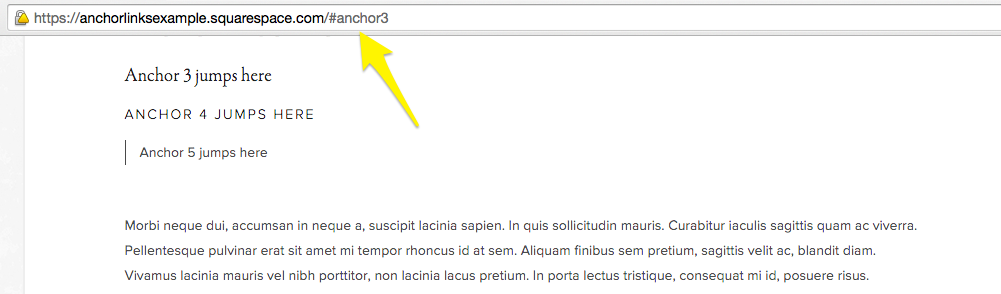
- Set the URL as: yourdomain.com/page/#unique-id
- Include full URLs for cross-page linking
- Save and publish your changes
Best Practices:
- IDs must be unique per page
- IDs are case-sensitive
- Use meaningful, memorable IDs
- Include full URLs for mobile compatibility
- Test links while logged out

Image item list and description
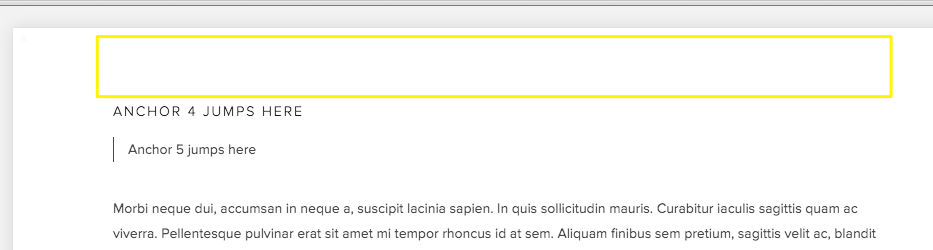
For sections that don't support blocks:
- Add an empty section above
- Place the anchor code there
- Disable full-width to remove margins

Yellow anchor icon
Troubleshooting:
- Verify URL format and slashes
- Check ID spelling and case
- Ensure straight quotes in code
- Test in private browsing
- Update links when changing domains
- Consider mobile browser variations
Special Features:
- Link to page top: Use #top
- Link to bottom: Use #bottom
- Add spacing with
- Disable Ajax if links malfunction
Keep your anchor links updated whenever you change domains or page URLs to maintain functionality.
Related Articles

How to Find and Structure Your RSS Feed URL in Squarespace

