
Create Internal Page Links with HTML Anchor Tags: A Step-by-Step Guide
Anchor links help visitors navigate directly to specific sections of your webpage. Here's how to set them up properly:
Step 1: Add the Destination Code
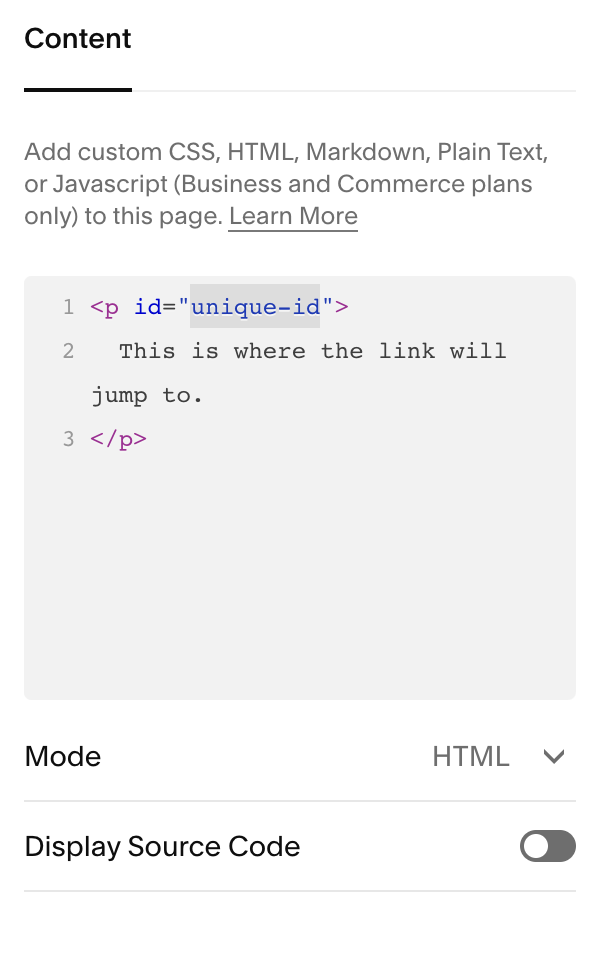
Add a Code Block where you want the anchor link to land. Insert this code:
<div id="unique-id">This is the link destination</div>
Replace "unique-id" with your chosen identifier (use hyphens instead of spaces) and customize the destination text.

HTML code box in modal
Step 2: Create the Linking Element
- Add your link text in a Text Block
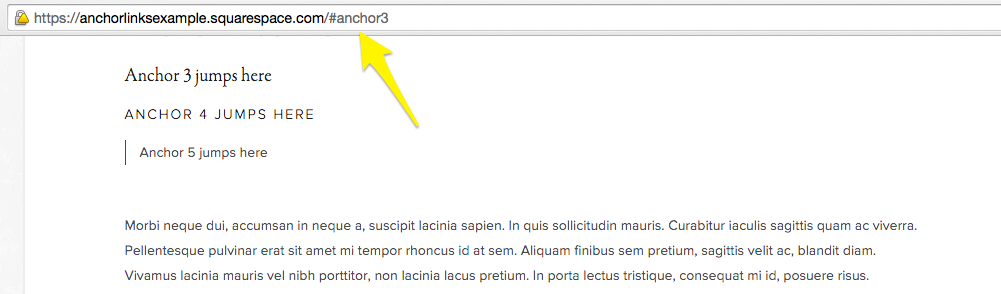
- Format the URL as:
https://yoursite.com/pageslug/#unique-id
- For same-page links, you can use:
#unique-id
Step 3: Publish Your Changes
Click Save to activate the anchor link.
Best Practices:
- Use unique IDs for each anchor on a page
- IDs are case-sensitive
- Include full URLs for cross-page links
- Test links while logged out
- For mobile Safari compatibility, use complete URLs

Yellow arrow points to the link
Special Formatting:
For spacing control, add:

White rectangle with yellow border
Troubleshooting:
- Verify URL format and spelling
- Check for exact ID matches
- Use straight quotes in HTML
- Test in incognito mode
- Ensure unique IDs across the page
- Consider disabling Ajax if using version 7.0 templates
For linking to page top/bottom, use Code Injection (Premium feature) with appropriate header/footer codes.
Remember: Anchor links may behave differently on mobile devices. Always test across different platforms and browsers for optimal performance.
Related Articles

How to Create a Contact Page: Step-by-Step Guide