
Creating Quotes in Squarespace: A Complete Guide to Quote Block Styling and Animation
Getting started with quote blocks is simple. Follow these direct instructions to add impactful quotes to your website:
Adding a Quote Block:
- Open page/post editor
- Click Add Block or insertion point
- Select Quote
- Enter quote text in first field
- Add source in second field (optional)
- Click Design to add animations or background color (7.1 version only)
Styling Options:
For Version 7.1:
- Font styling: Website Styles > Fonts > Assign Styles > Quote Block section
- Colors: Website Styles > Colors > Quote Block section
- Border options: Solid or dashed lines with customizable color and weight
- Blend Mode: Adjust transparency for overlaying quotes
- Blur effects: Available for element or background

List of Squarespace team members and staff
Animation Effects:
- Fade In: Text gradually appears
- Slide Up: Text moves up from bottom
- Focus: Text sharpens from blur
- Reveal: Text emerges from center
- None: Disables animation
- Website Default: Uses site-wide settings
Alternative Quote Formatting:
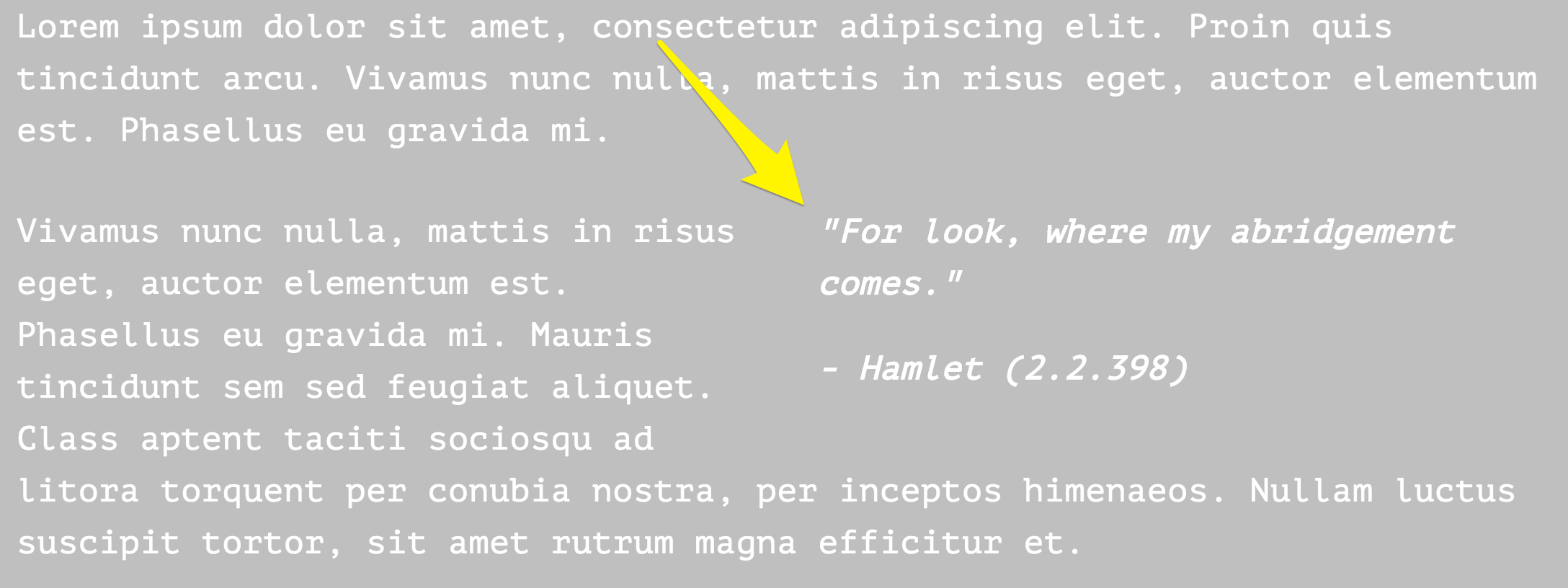
- Text Block Quote: Use quote icon for indented quotes
- Wrapped Text: Magazine-style quotes surrounding text
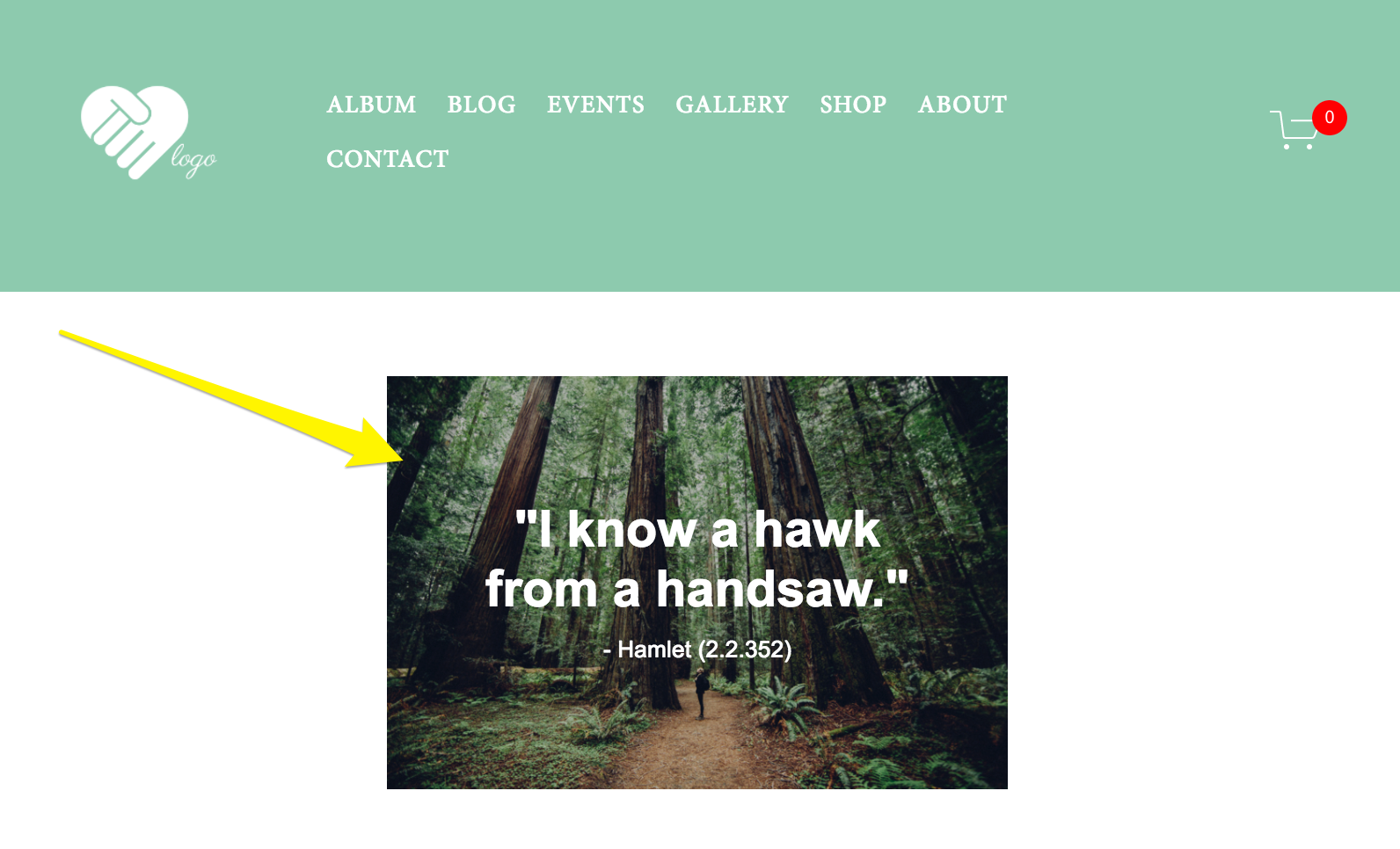
- Image Overlay: Place quotes over images (Creative Editor only)
- Header Formatting: Style quotes as headers for emphasis

Squarespace support article with screenshots
For image backgrounds in Classic Editor, use image blocks with text overlay:

Squarespace employees in group photo
Note: Quote block styling options vary by template. Templates without specific quote styling will default to body text style.
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

