
Customize Store Pages and Product Details - Visual Guide
Store and Product Page Styling Guide
Store Pages vs. Product Details Pages
Store pages serve as browsable landing pages displaying product grids, while product details pages show individual product information. Both share some styling options while having unique customization features.
Opening Style Options
Version 7.1:
- Store pages: Click Edit > paintbrush icon on store section
- Product details pages: Open product page > Edit design > Paintbrush icon
Version 7.0:
- Access via Website panel > Design > Site Styles
- Product-specific tweaks appear when viewing product pages
Store Page Customization
Layout Options:
- Image width and aspect ratio
- Column spacing and count (minimum 2)
- Row spacing
- Text alignment
- Add to cart button visibility
- Price display
- Category navigation placement

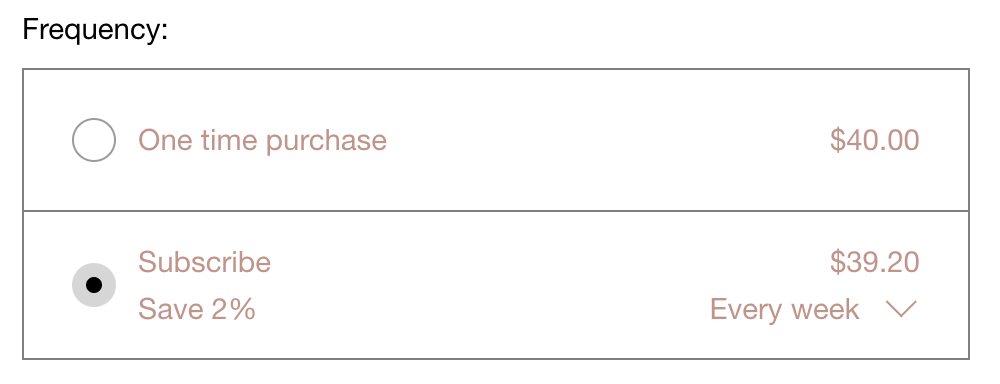
Subscribe button showing weekly offers
Product Details Page Features
Layout Choices:
- Simple: Side-by-side image and description
- Wrap: Images wrap around description
- Half: Split page design
- Full: Full-bleed carousel layout
Customizable Elements:
- Variant display format
- Image dimensions and spacing
- Text alignment
- Navigation style
- Description positioning
- Add to cart button placement
- Gallery options
- Zoom and hover effects
Additional Features
Shopping Cart:
- Customizable icon placement
- Mobile-responsive display
- Item count indicator
Category Navigation:
- Top or sidebar placement
- Nested subcategory menus
- Alphabetical ordering
- Mobile-optimized display
Product Labels:
- Customizable sold out, sale, and limited availability labels
- Font and color options
- Position control
Mobile Optimization:
- Vertical stacking layout
- Swipeable image galleries
- Responsive category navigation
- Simplified product displays
- Optimized add to cart placement
Remember to maintain consistent styling across all store pages for a cohesive brand experience. Style changes apply site-wide to ensure uniformity.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

