Enhance Your Text with Custom Callouts in Squarespace Classic Editor
Create callouts by dragging text blocks to highlight important content within your page. Callouts can feature quotes, key information, or testimonials while maintaining flexible formatting options.
To create a callout in the classic editor:
- Add the callout text:
- Create a new text block
- Add your desired text
- Format the text using heading styles or paragraph options
- For SEO purposes, include keywords if using heading format

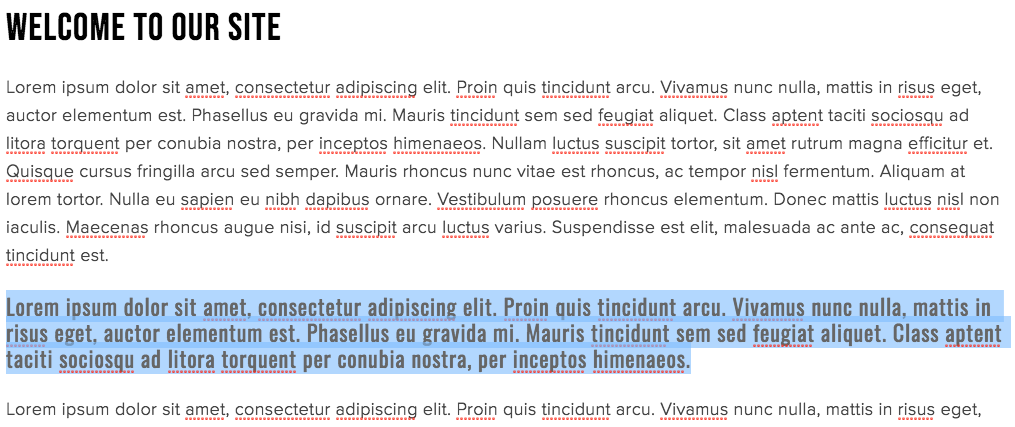
Example of Lorem ipsum text
- Position your callout:
- Hover over the block edge until cursor becomes a hand icon
- Click and drag the block to desired location
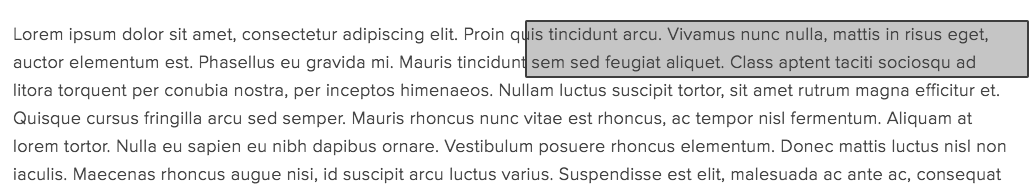
- Use the gray guide box to place accurately

Gray text box
Your positioned callout will appear like this:

Example text blocks
- Style your callout:
Version 7.1:
- Open site styles
- Click Fonts to modify typography
- Click Colors to change color scheme
- Save changes
Version 7.0:
- Go to Website panel
- Click Design, then Site Styles
- Modify text style tweaks as needed
Additional Tips:
- Float any block type within text blocks for variety
- Use image blocks to break up large text sections
- Maintain visual hierarchy with consistent styling
- Consider using callouts for:
- Key document highlights
- Interview quotes
- Customer testimonials
Related Articles

How to Create and Manage a Blog on Squarespace: A Complete Guide