
How to Create Block Quotes in Squarespace Classic Editor: A Step-by-Step Guide
A block quote adds visual interest and highlights important text within your content. Here's how to create one in the Squarespace Classic Editor:
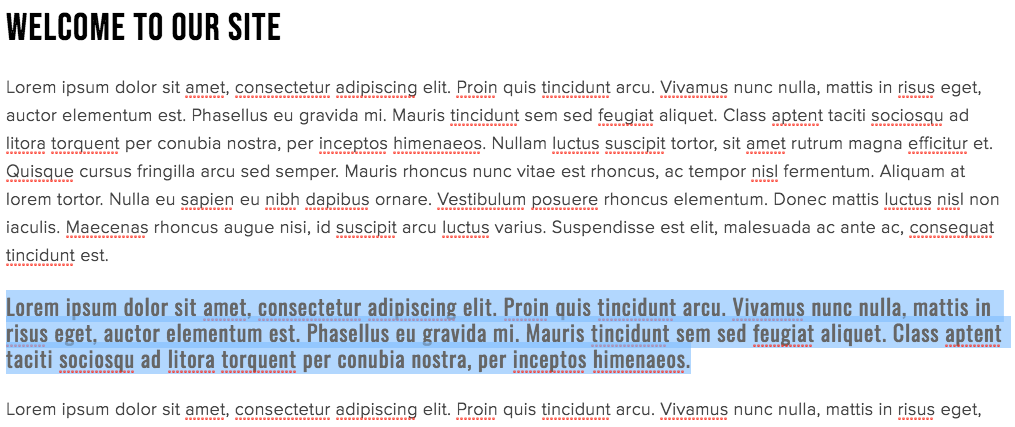
Add the Block Quote:
- Create a new text block with your quote text
- Format the text using the dropdown menu
- For 7.1 sites: Use paragraph formatting options
- For 7.0 sites: Use heading formats for distinction
- Keep SEO in mind - use important keywords if formatting as a heading

Rotated Image with Rounded Corners
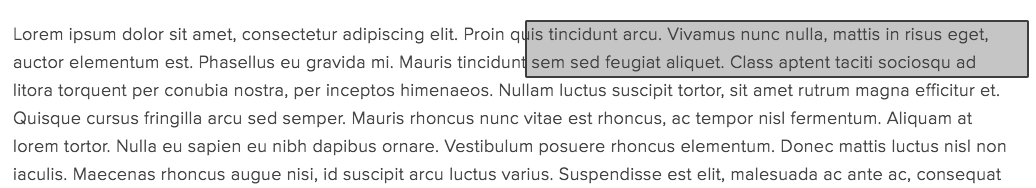
Position Your Quote:
- Hover over the block edge until cursor becomes a hand
- Click and drag the block to desired location
- Use the gray guideline to position accurately

Black Text on Gray Background
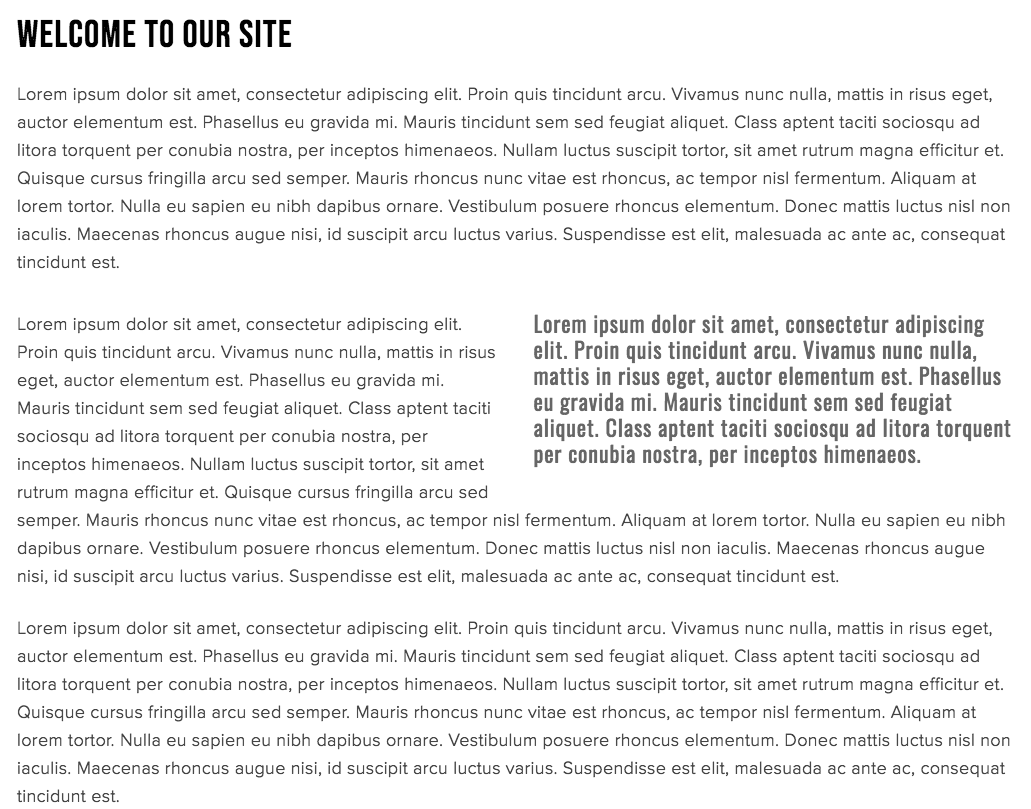
Final appearance example:

Image not available
Style the Quote:
Version 7.1:
- Click Website Style > Fonts for typography changes
- Click Website Style > Colors for color adjustments
- Save changes when finished
Version 7.0:
- Return to website menu
- Click Design > Website Styles
- Adjust styling for the chosen format
Additional Tips:
- Use block quotes for testimonials, key information, or interview highlights
- Any block type can float in text blocks for wrap effects
- Style quotes differently than regular text for emphasis
- Ensure quotes are in separate text blocks for proper formatting
Remember to save all changes before exiting the editor.
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

