
Create Pull Quotes in Squarespace: Guide to Format & Style Text in Classic Editor
Creating a pull quote in the classic editor lets you highlight important text by floating it within other content. Here's how to do it:
Step 1: Add the Pull Quote Text
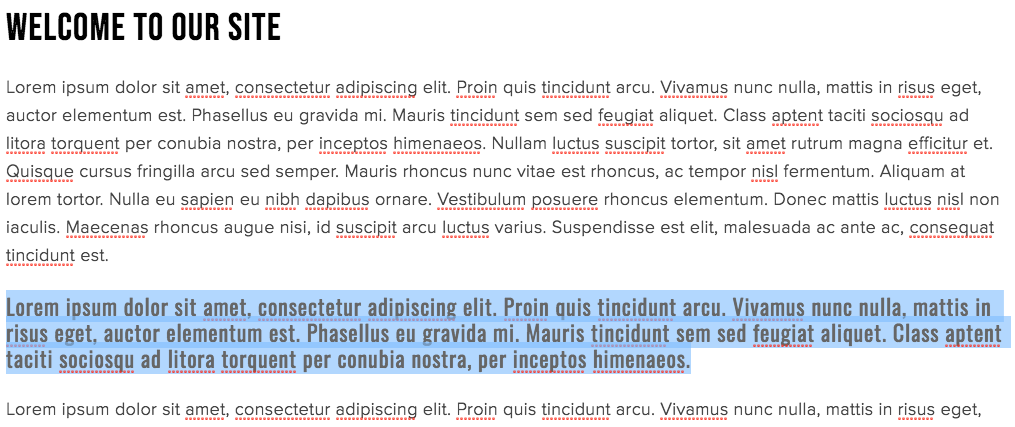
- Create a new text block with your quote
- Ensure the quote is in its own separate block
- Highlight the text and choose a format (heading recommended for v7.0, multiple options for v7.1)
Note: Using heading format can impact SEO, so include relevant keywords if possible.

Welcome text placeholder
Step 2: Position the Quote
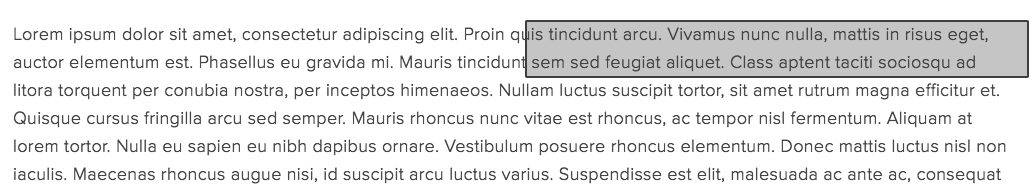
- Hover over the block's edge until you see the hand icon
- Click and drag the block to your desired location
- Use the gray guideline box to see where the text will appear

Gray box with placeholder text
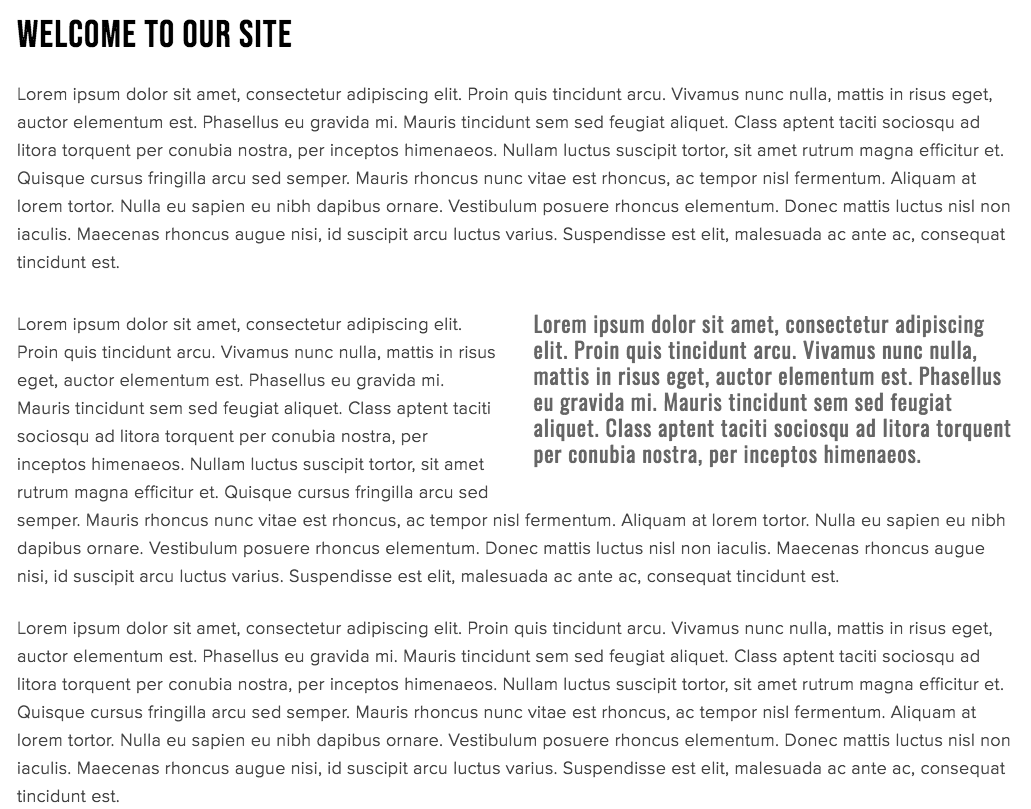
The result will look like this:

Placeholder text example
Step 3: Style Your Pull Quote
For Version 7.1:
- Open site styles
- Click Fonts for typography changes
- Click Colors for color adjustments
- Save your changes
For Version 7.0:
- Return to Website panel
- Click Design > Site styles
- Adjust style tweaks for your chosen format
Additional Tips:
- Pull quotes can break up long text and add visual interest
- Use them for important information, interview quotes, or testimonials
- Any block type can be floated within text using this method
- Format can be customized unlike standard blockquotes
Perfect uses for pull quotes:
- Key business information
- Interview highlights
- Customer testimonials
- Important excerpts
This technique works with all block types, allowing you to create dynamic layouts by floating images or other content within your text.
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

