Essential Guide: Product Image Best Practices for Your Online Store
Product photography plays a crucial role in online store success. Here's a comprehensive guide to effectively using product images on your store:
Before Adding Images
- Review image format guidelines for optimal size and quality
- Consider aspect ratio for proper display and cropping
- Limit total page size to under 5MB
- Maximum of 100 images per product recommended

Black blazer on hanger
Image Types and Placement
Featured Images:
- Represent products across your site
- Appear on store pages and product blocks
- Used for product previews and thumbnails

Black Teresa jacket on hanger
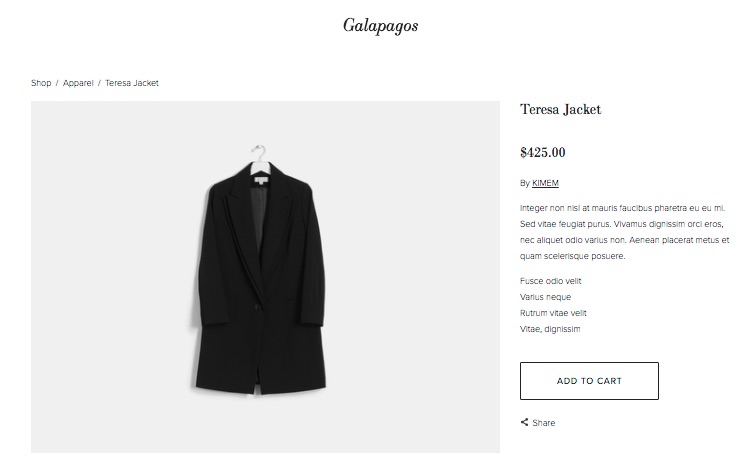
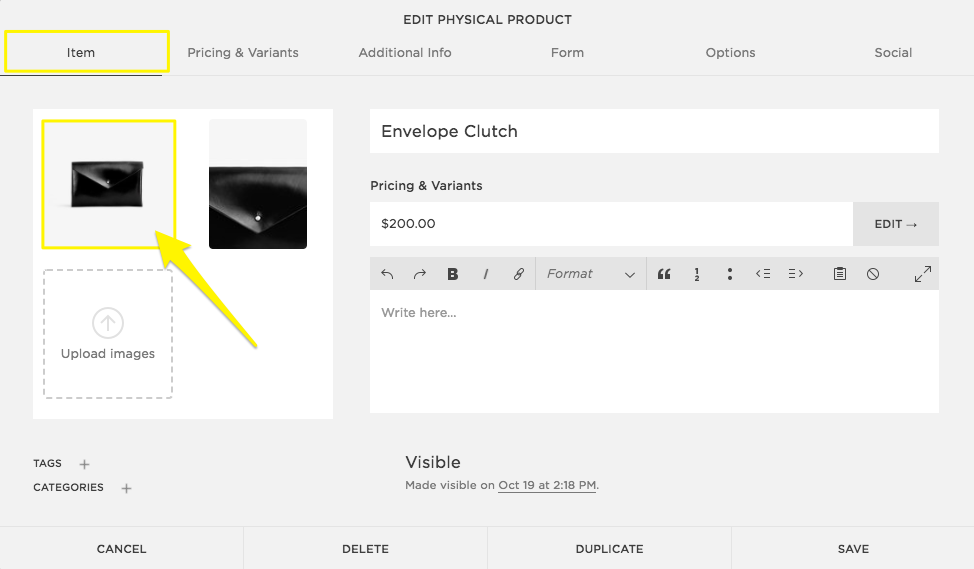
Main Images:
- Appear first on product detail pages
- Set primary visual representation
- Can be reordered by dragging

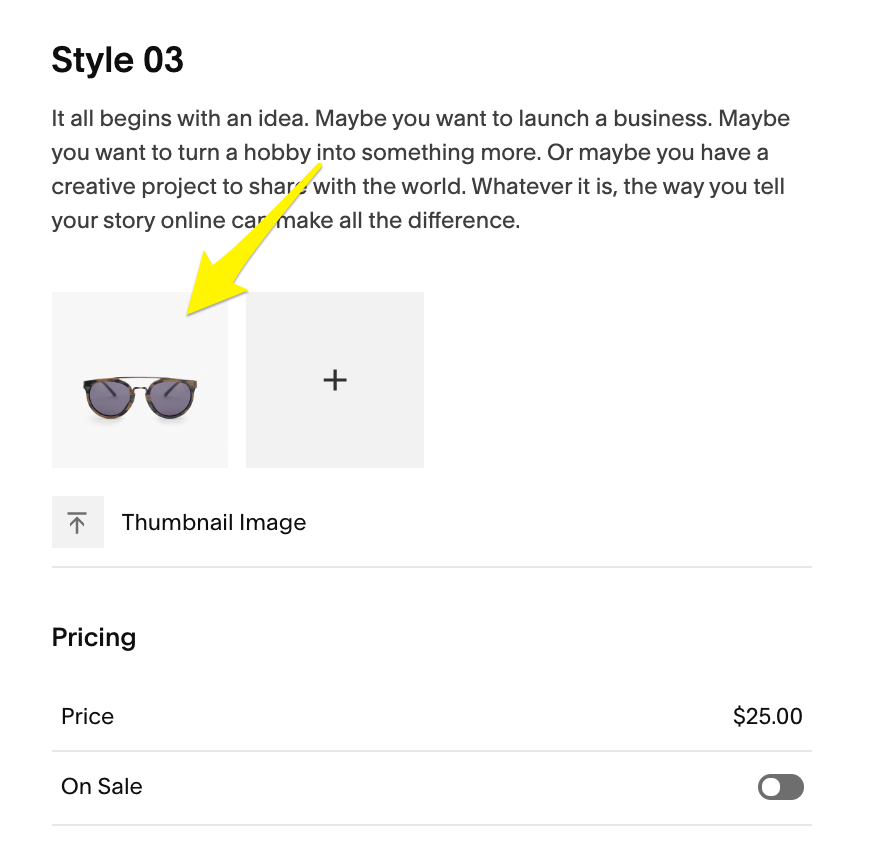
Image thumbnail
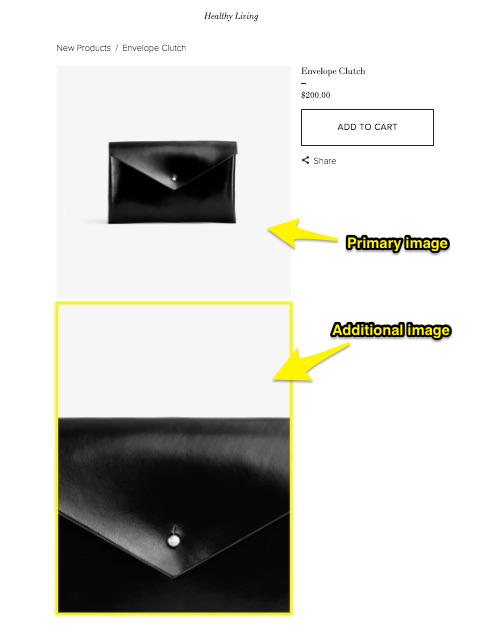
Additional Images:
- Show different angles and details
- Display lifestyle photos
- Highlight product features

Black leather envelope wallet
Variant Images:
- Showcase different product options
- Display size and color variations
- Appear in dropdown selections

Black envelope bag
Best Practices
- Add alt text for accessibility and SEO (max 200 characters)
- Use high-quality, consistent lighting
- Show products from multiple angles
- Include detail shots of important features
- Maintain consistent image sizes
- Optimize images for web display
Image Customization
- Adjust section styles for store display
- Customize product element settings
- Set image aspect ratios
- Control gallery layouts
- Enable quick view and zoom features
- Add hover effects
Special Features
- Product quick view lightbox
- Image zoom functionality
- Alternative hover images
- Social media sharing images
- Mobile-responsive galleries
Remember to regularly review and update product images to maintain quality and accuracy across your store.
Related Articles

Update Your Product Featured Image: A Step-by-Step Guide