
How to Add Alt Text in Squarespace: SEO and Accessibility Guide
Alt text helps make your website's images accessible to all users and improves SEO. Here's how to effectively use alt text on your website:
What is Alt Text? Alt text describes images for screen readers and search engines. It displays when images can't load and helps visually impaired users understand image content. For SEO purposes, alt text helps search engines understand and index your images properly.
Best Practices for Writing Alt Text:
- Be descriptive but concise (12 words or fewer)
- Use natural language without hyphens
- Include relevant keywords naturally
- Omit unnecessary words like "picture of" or "image of"
- Write for human understanding first
Where Alt Text Appears Automatically:
- Site logo: Uses site title as alt text
- Blog/event featured images: Uses post/event title
- Page featured images: Uses image filename
- Product images: Uses product name if no alt text is added
Adding Alt Text to Different Elements:
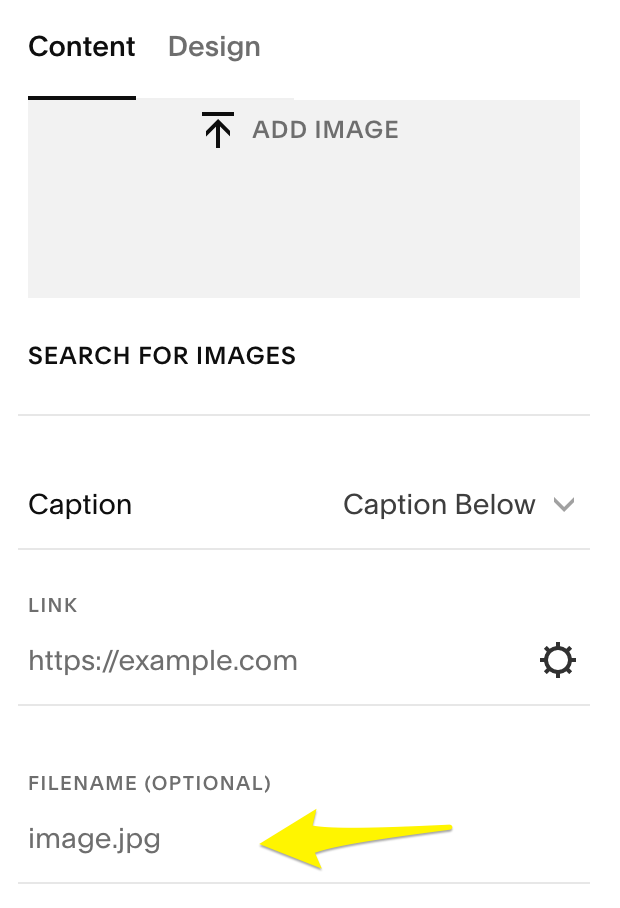
Image Blocks:
- Open image block editor
- Click Content tab
- Enter alt text (up to 250 characters)

Yellow right arrow icon
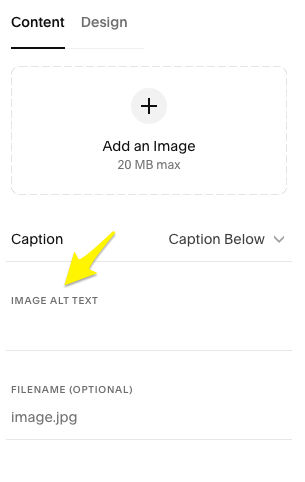
Auto Layouts:
- Edit Content in section
- Select Content tab
- Click desired image
- Add alt text in Image Alt Text field
- Save changes

Image caption text below
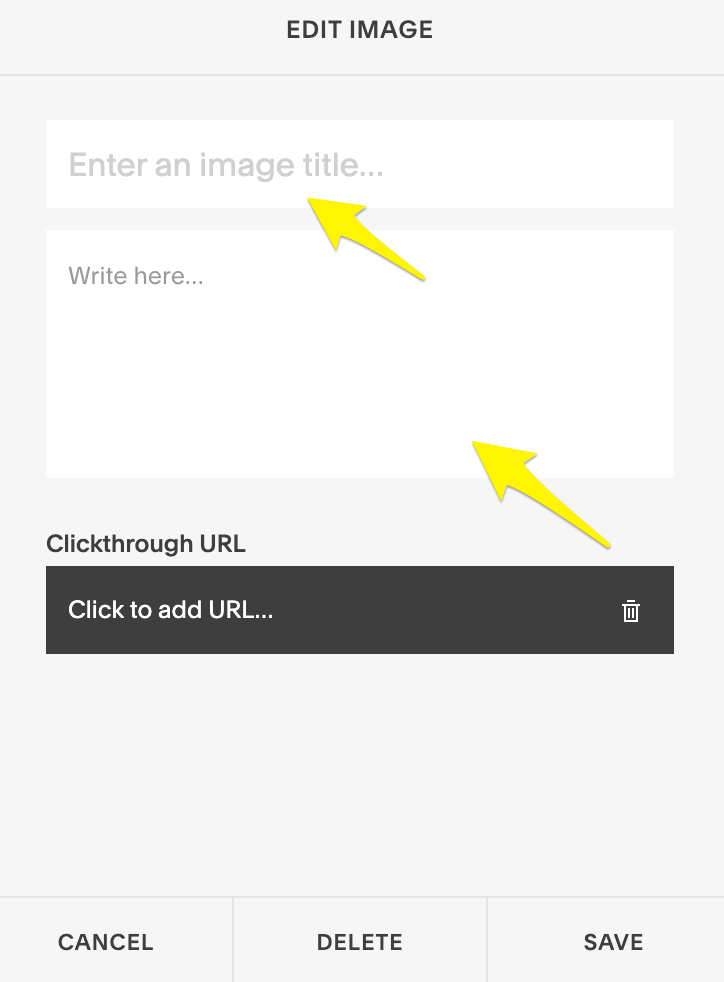
Gallery Sections:
- Image descriptions automatically become alt text
- Edit through gallery image settings
- Enter text in image title or description field

Squarespace text editing interface
Product Images:
- Double-click product
- Click Edit metadata (three dots menu)
- Add alt text (up to 200 characters)
- Apply changes
Background Images and Limitations:
- Background images cannot have alt text
- Decorative images don't require alt text
- Consider using image blocks instead for important background images
Email Campaign Images:
- Select image section
- Click image in right panel
- Add alt text under Image Alt Text
- Changes save automatically
Remember: Every important image should have alt text for accessibility and SEO benefits. Keep descriptions clear, concise, and relevant to improve both user experience and search engine visibility.
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

