
Squarespace: How to Add and Customize Product Blocks on Your Website
Let's create a product block to display your store items effectively across your website. Here's how to use them:
Requirements:
- An enabled Store Page
- Published and visible products
- Product details added to your store
Adding a Product Block:
- Edit your page or post
- Click Add Block or use an insertion point
- Select "Product"
- Click the pencil icon to open block editor
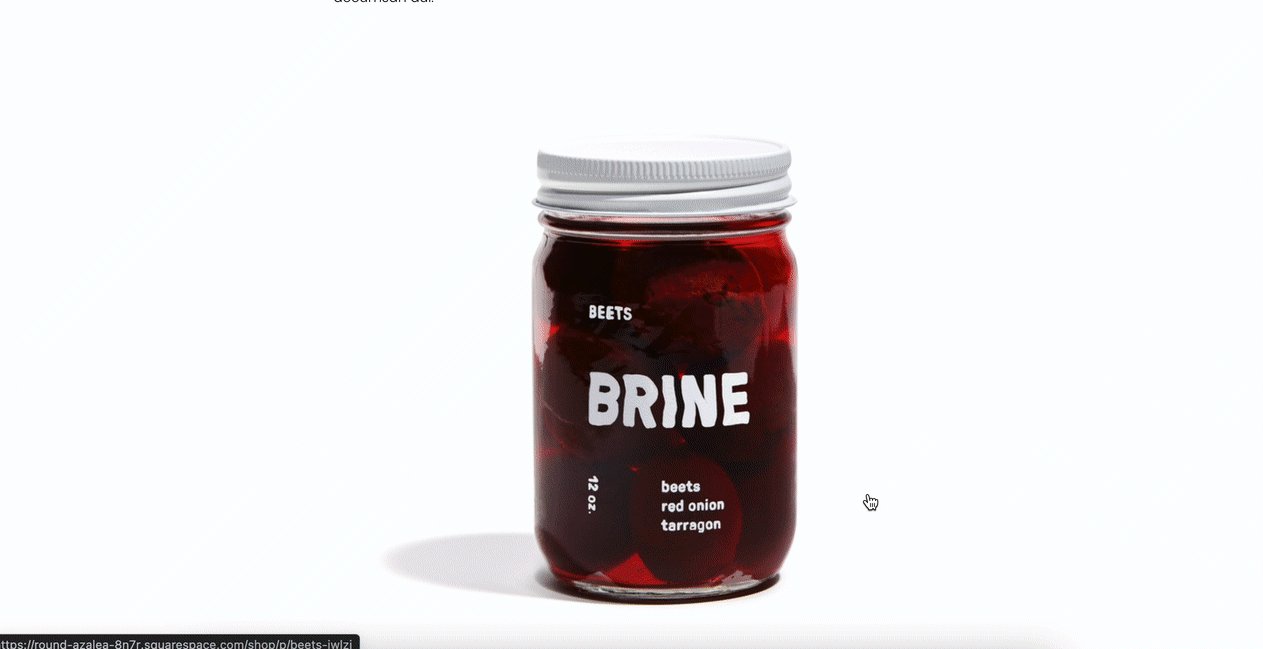
- Search for and select your product (up to 7 results shown)

Fresh red pepper
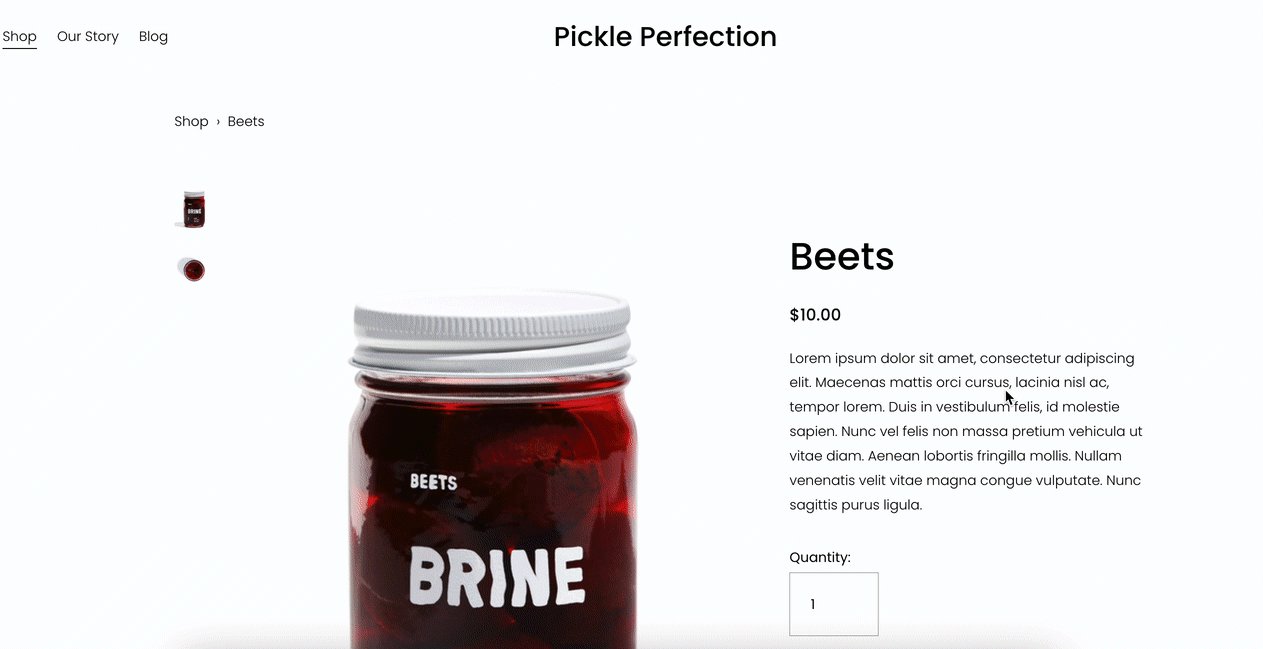
Customizing Product Display:
- Image
- Title
- Price
- Description
- Add to Cart Button
- Quick Product View
Styling Options:
- Button text (default: "Add to Cart")
- Block alignment (left, center, or right)
- Font and text styling
- Button design through Site Styles
Important Notes:
- Block size matches product image aspect ratio
- Search includes titles, descriptions, tags, categories
- Store Page must remain enabled for cart functionality
- Members-only stores can use Product Blocks on main site
Troubleshooting:
- Wrong image? Check featured image settings
- Cart not working? Ensure Store Page is enabled
- Products not showing? Verify store page is published
- Search issues? Use exact product titles
Use Product Blocks to create custom store layouts while maintaining your original Store Page in the background.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog