
How to Add Alt Text to Images: A Comprehensive SEO Guide
Alternative text helps search engines identify image content and makes your site more accessible for visitors using screen readers or browsers with disabled images. Here's how to add effective alt text across different elements:
Best Practices for Alt Text:
- Be descriptive but concise (12 words or less)
- Use complete sentences without hyphens
- Include relevant keywords naturally
- Omit unnecessary words like "photo" or "image"
- Focus on conveying useful information

Squarespace design menu
Adding Alt Text to Different Elements:
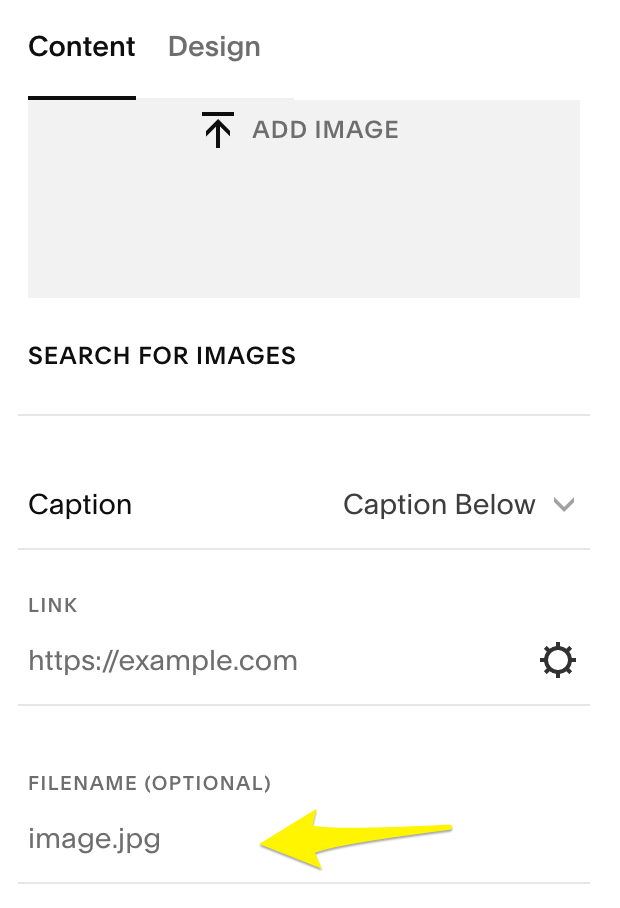
Image Blocks:
- Open image block editor
- Click Content tab
- Enter alt text (up to 250 characters)
- Changes save automatically

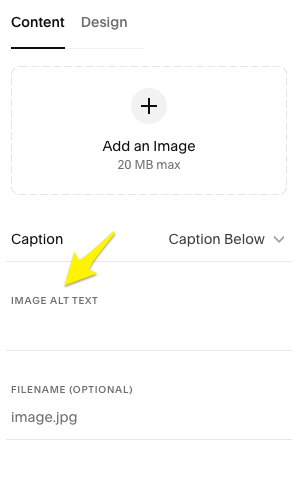
Add image button
Gallery Sections:
- Add descriptions to images to create automatic alt text
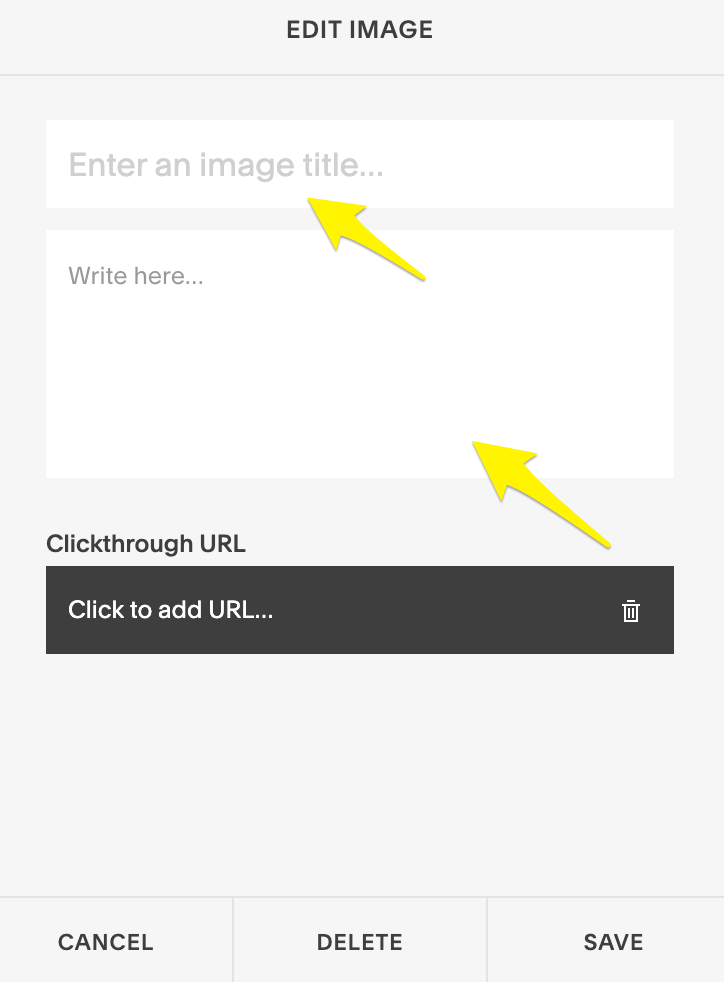
- For gallery blocks: Edit image > Enter Image Title > Save

Editing window with yellow arrows
Automatic Elements:
- Site logo: Site title serves as alt text
- Blog/event featured images: Post title becomes alt text
- Product images: Product name used if no alt text added (200 character limit)
- Featured page images: File names serve as alt text
Email Marketing:
- Click image/blog/product section
- Select item in right panel
- Add alt text (saves automatically)
Background Images:
- Cannot add alt text directly
- Use image block as alternative
- Custom code solutions available (outside support scope)
For best results, add descriptive alt text to all meaningful images while following accessibility guidelines and SEO best practices.
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

