
How to Add Anchor Links to Index Pages in Version 7.0 - Complete Guide
After clicking an anchor link, the page automatically scrolls to that specific section on the index page in Squarespace 7.0. Here's how to set it up:
Finding the Section URL Slug:
- Open Pages panel
- Hover over target index section
- Open page settings
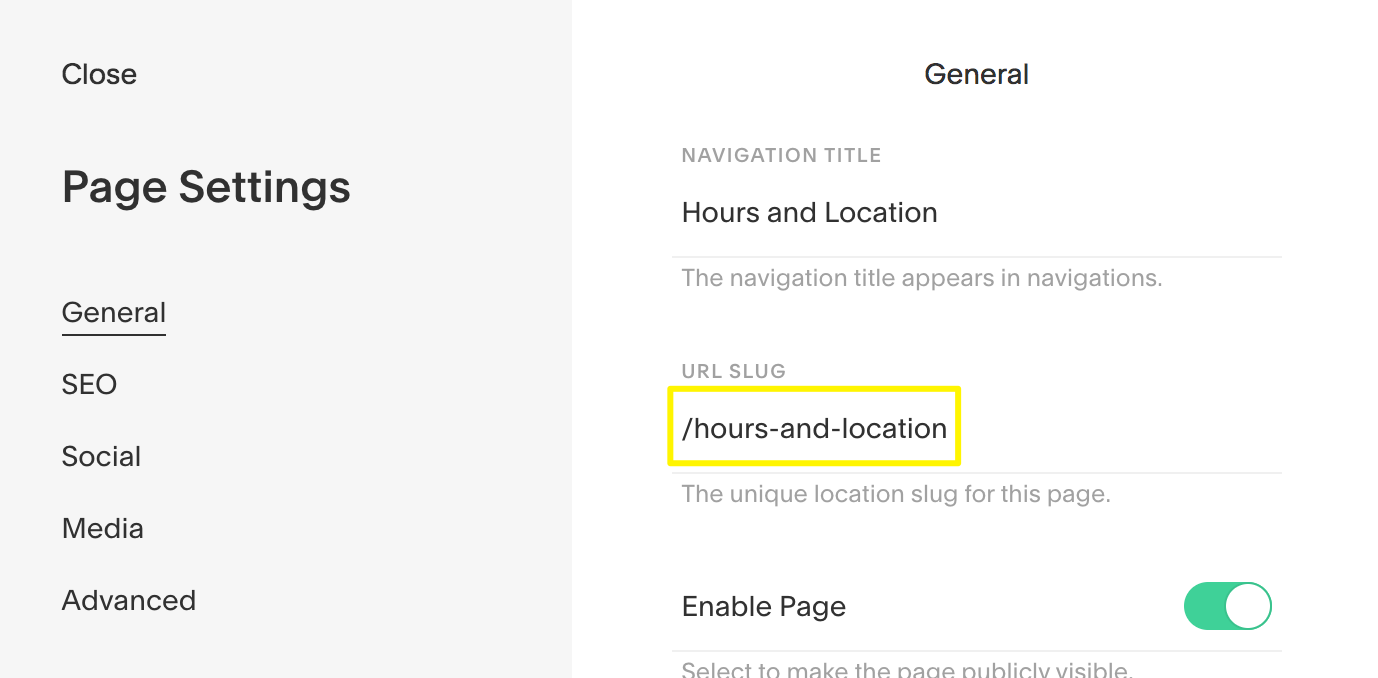
- Copy the URL slug

URL Slug Input Field
Creating the Anchor Link:
- Add # before the URL slug (e.g., #hours-and-location)
- For Pacific, Charlotte, Horizon, and Naomi templates: Add -section at the end (#hours-and-location-section)
- Turn off "Open link in new tab"
- For links outside the index page: Add index page slug between / symbols before the anchor
Supported Templates:
- Bedford
- Brine (Note: Ajax may conflict with anchor links)
- Pacific (Requires -section suffix)
- Avenue
- Flatiron
- Montauk
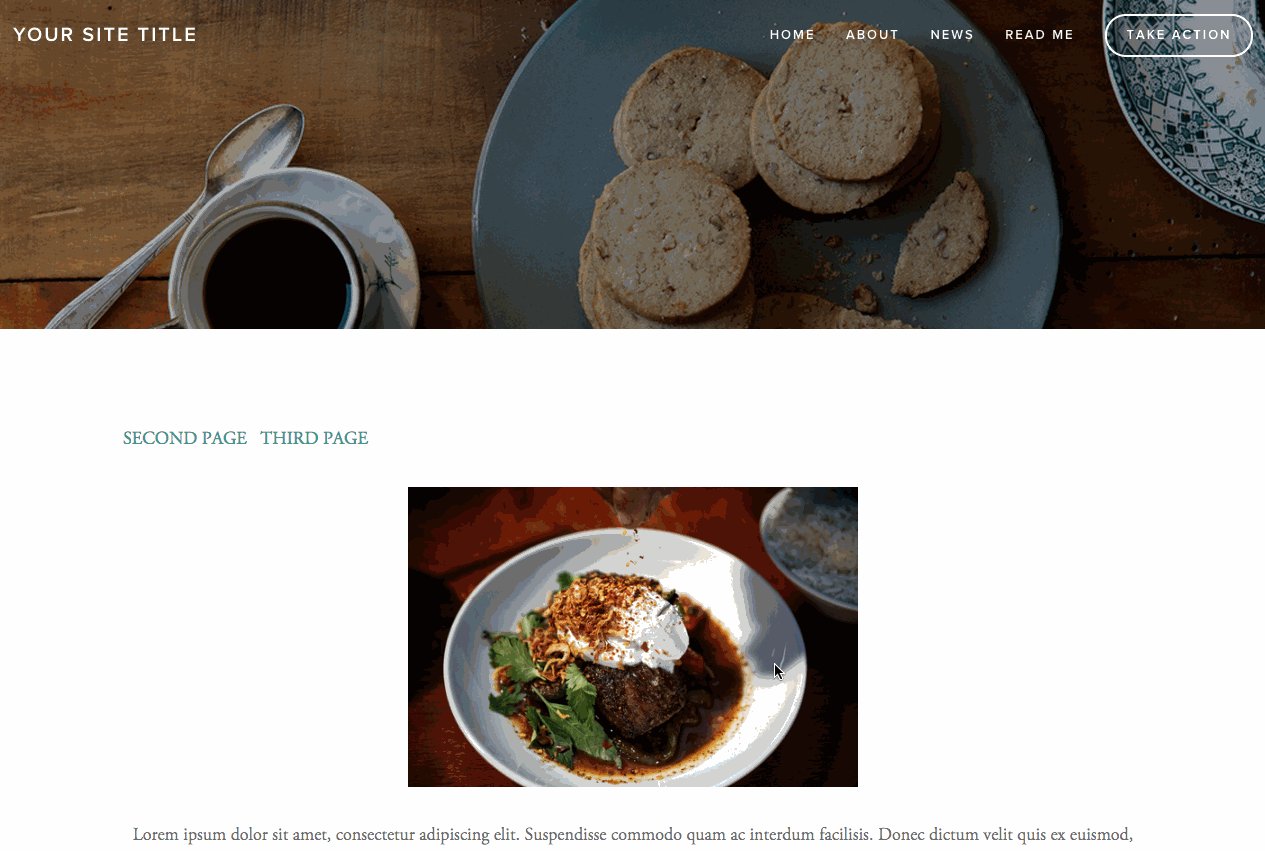
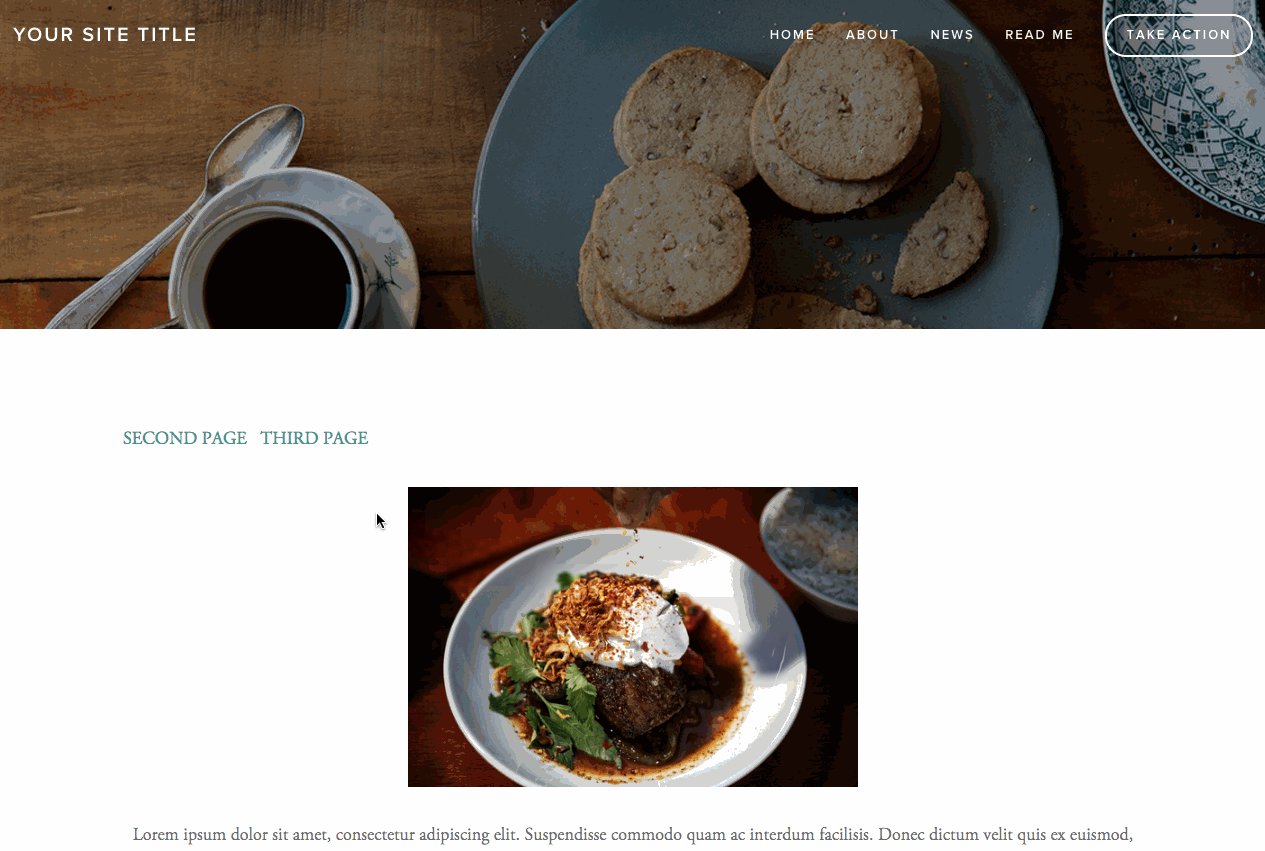
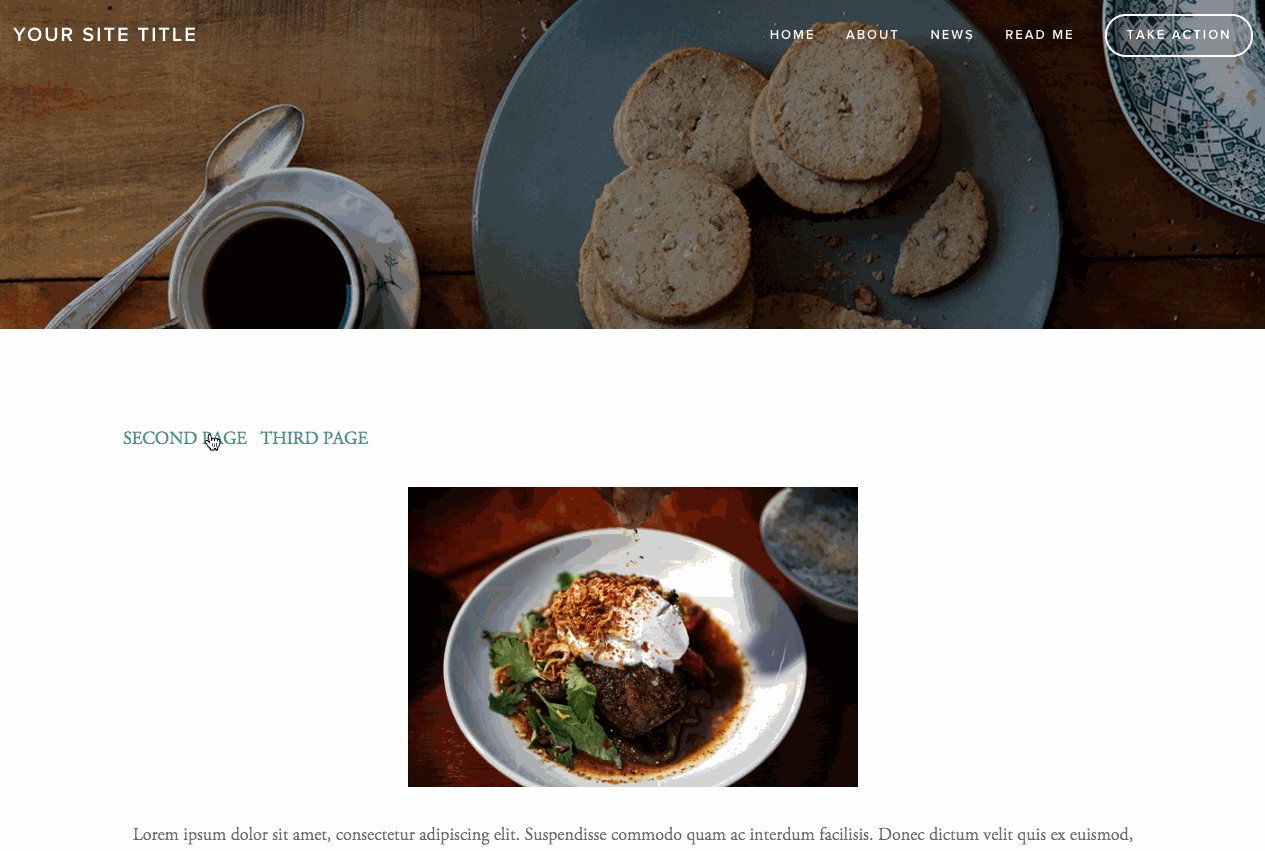
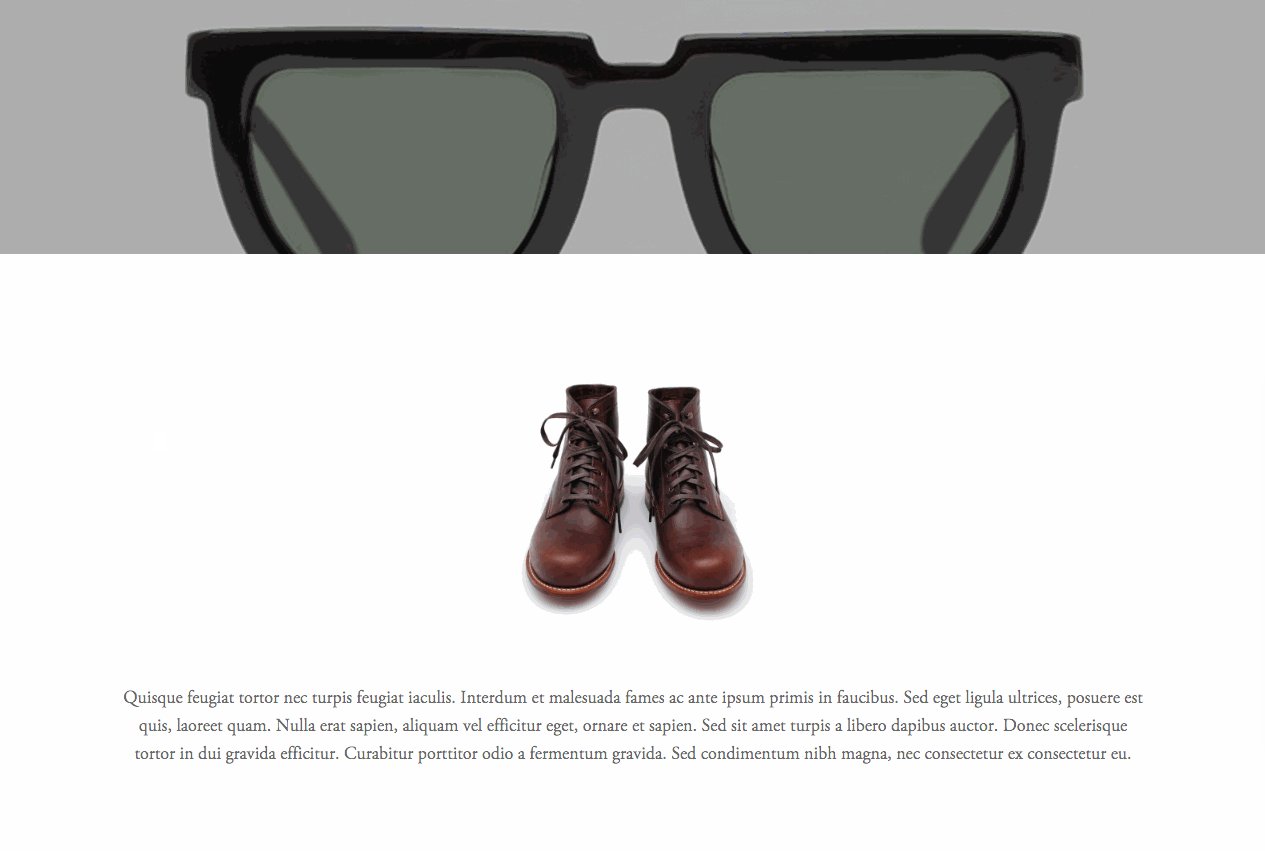
Example with Multiple Anchor Links:

Three jars of pickles
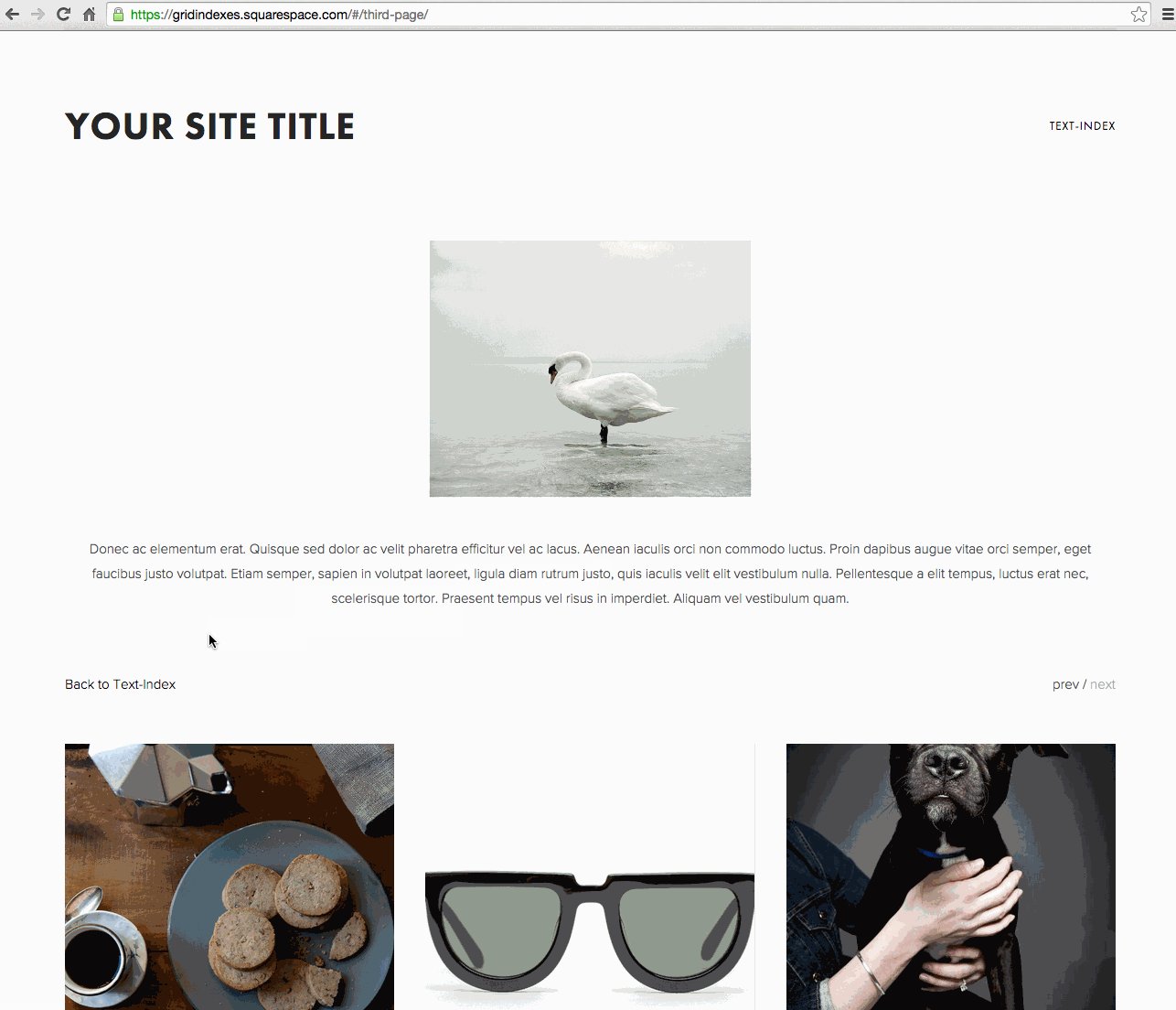
Navigation Example:

Breakfast set arranged on a white plate
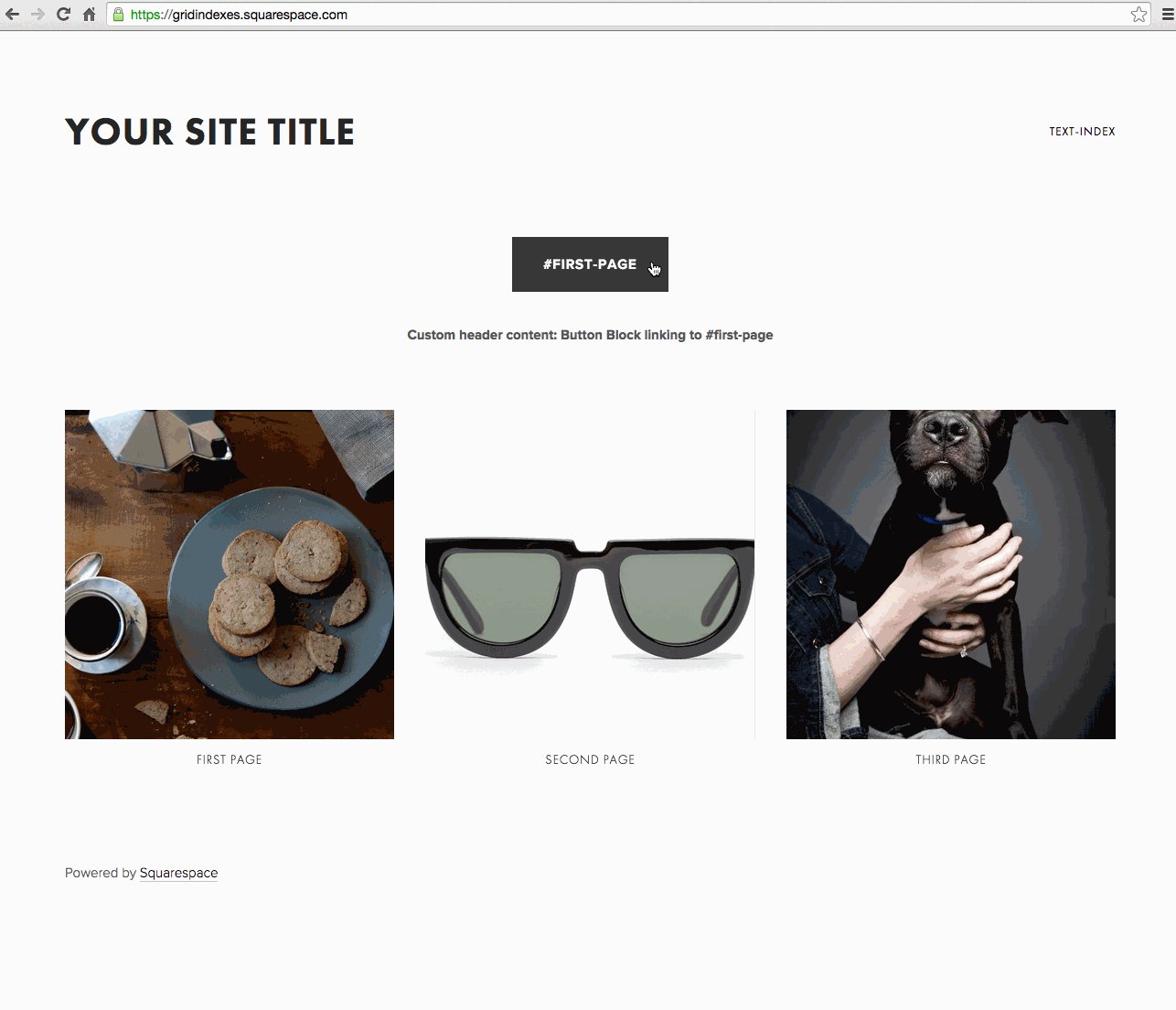
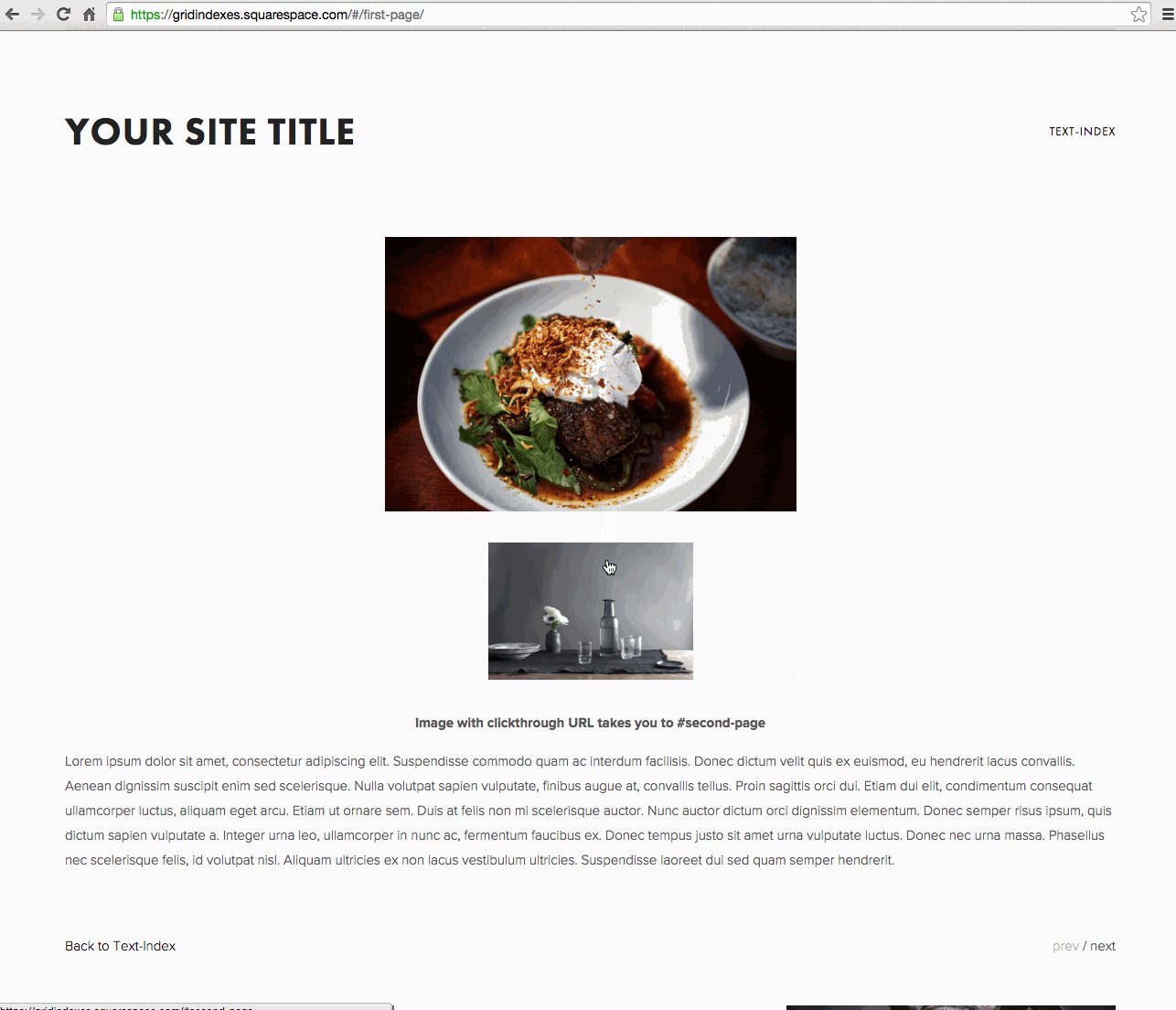
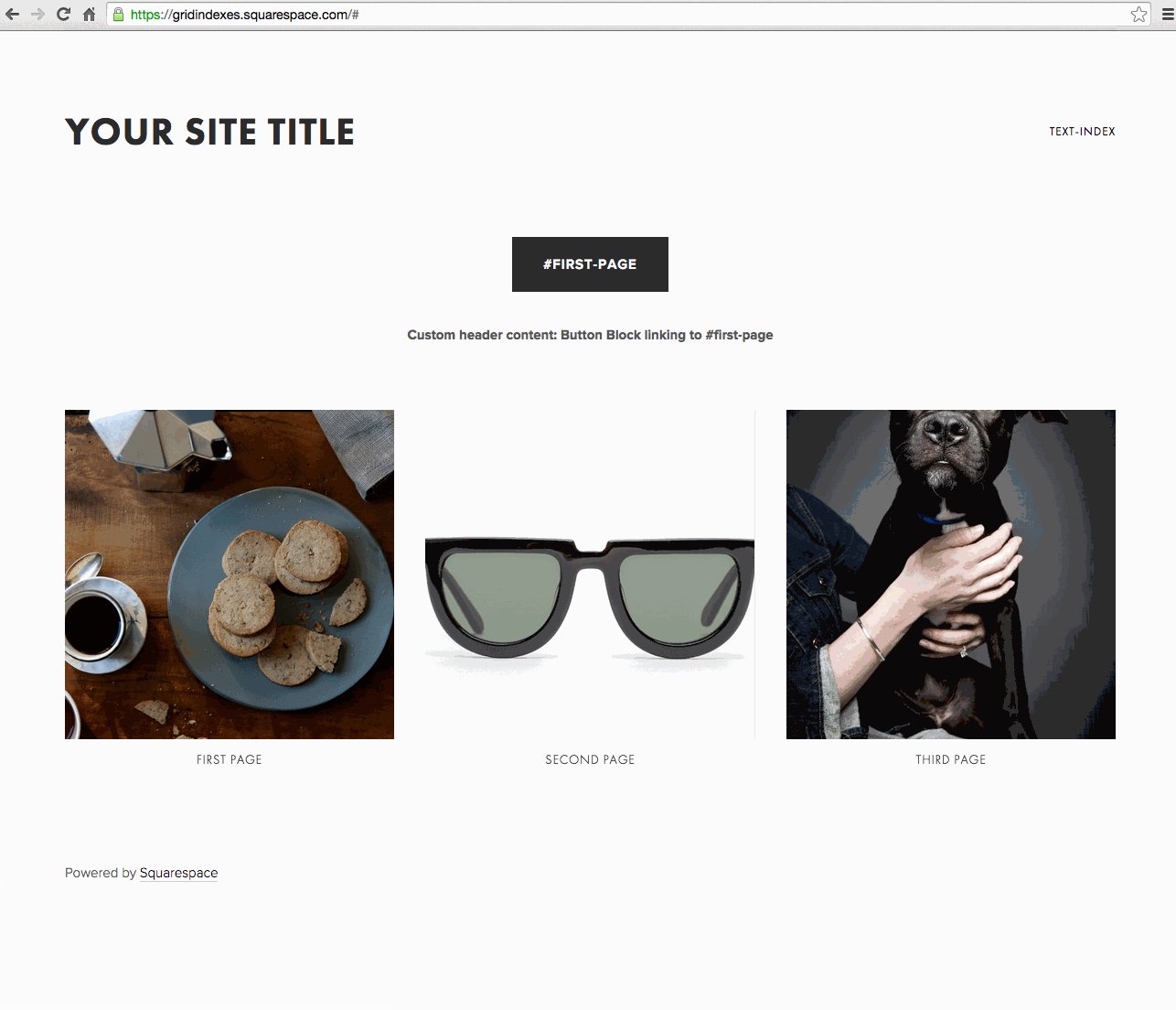
Grid Index Example:

How to add images to a web page
Troubleshooting:
- Verify URL slugs are correct
- Include index page slug when linking from other pages
- For Brine templates: Try disabling Ajax if issues occur
- Update anchor links if URL slugs change
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

