
How to Add and Customize Blog Snippets in Squarespace: An In-Depth Guide
Blog fragments help showcase snippets of your blog posts to capture visitor attention. These snippets provide a preview of full posts, making it easier for readers to explore your content, especially for longer posts with multiple media elements.
Adding Snippets (Version 7.1):
- Navigate to Pages panel > Blog page > Blog Content
- Click "..." next to the post > Settings
- Add summary text in the Excerpt field
- Save changes
For New Posts:
- Open blog page
- Create new post
- Go to Options tab
- Add summary in Snippet field
- Save or Publish
For Existing Posts:
- Open blog page
- Edit desired post
- Access Options tab
- Add summary in Snippet field
- Save changes
Snippet Images:
- Display options vary by template
- Use featured images or promotional blocks
- Available in multiple template families including Avenue, Aviator, Brine, Farro, etc.
Troubleshooting Non-Displaying Snippets:
- Check blog section styles
- Enable snippets in page settings
- Verify Site Styles settings
Read More Links:
- Automatically included in most templates
- Customizable font and color options
- Some templates use alternative formats (e.g., "Continue" or arrows)
Best Practices for Writing Snippets:
- Provide clear post descriptions
- Use engaging first paragraphs
- Include thought-provoking questions
- Keep content concise and compelling

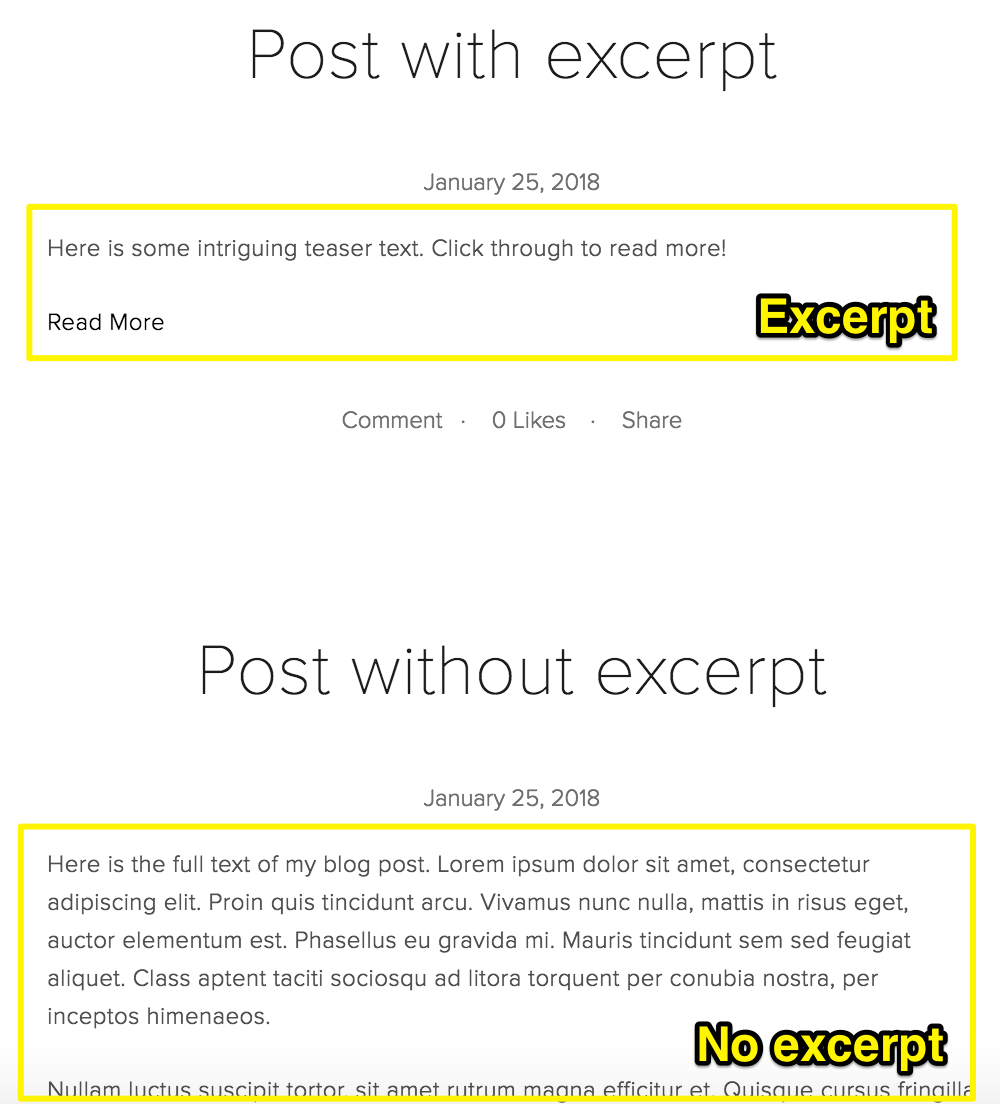
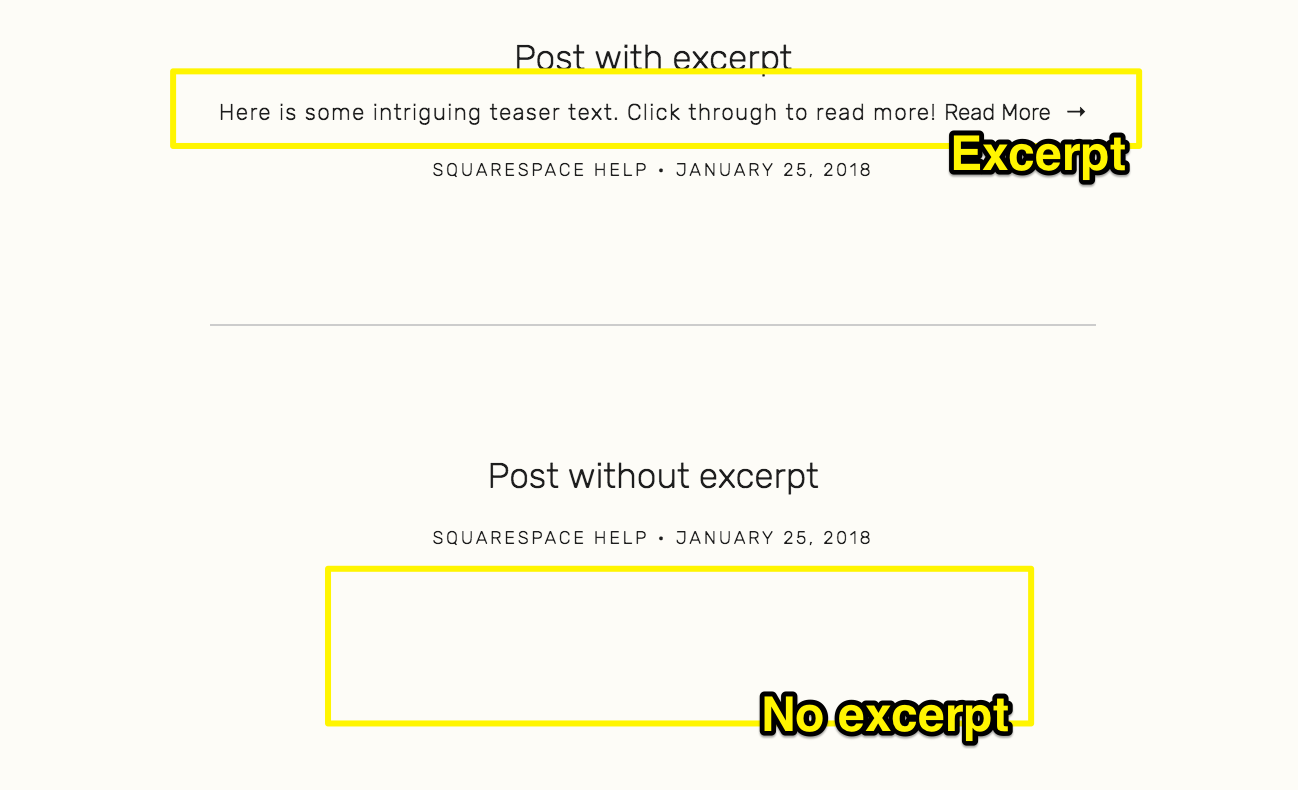
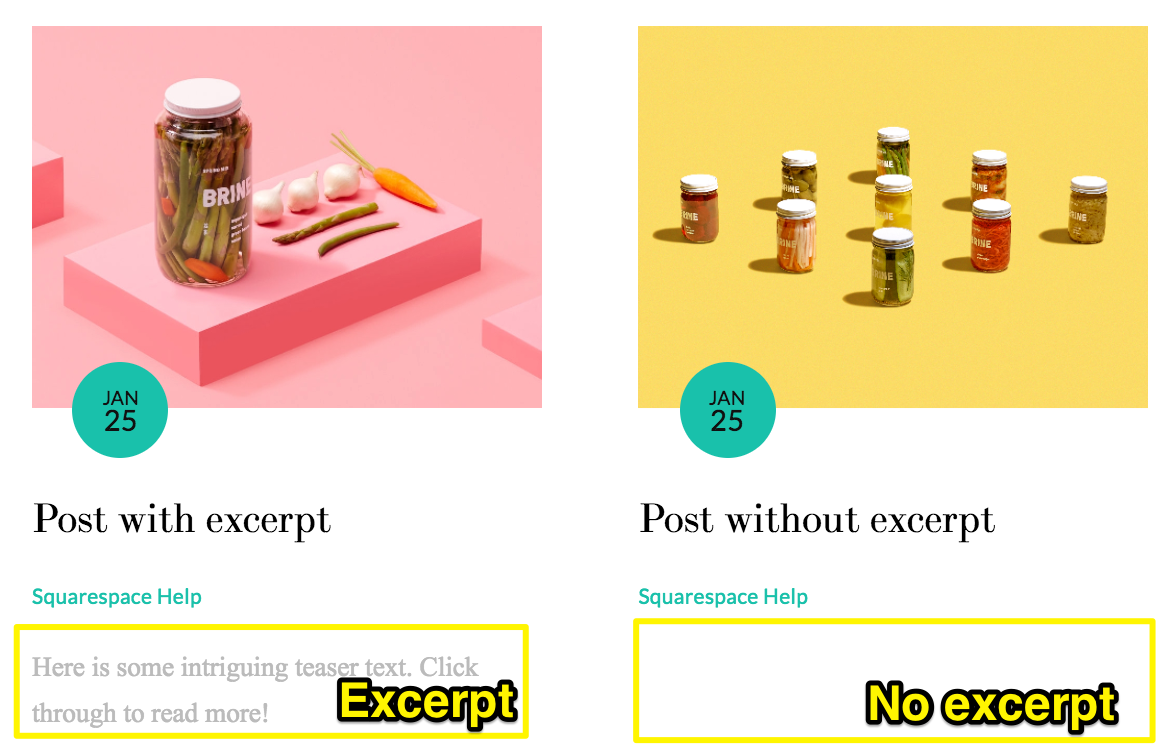
Comparison of post with and without excerpt


Food cans on a white background
For advanced customization, consider using summary blocks with enabled Excerpt, Thumbnail, and Read More link options to create distinct landing page styles.
Related Articles

Previewing Your Squarespace Site: A Complete Guide to Testing Your Page Display