
Previewing Your Squarespace Site: A Complete Guide to Testing Your Page Display
Your site's content preview appears in real-time on the right side of the screen while editing, making it easy to verify changes without constantly switching views. Here's how to effectively preview your Squarespace site:
Desktop Preview Options:
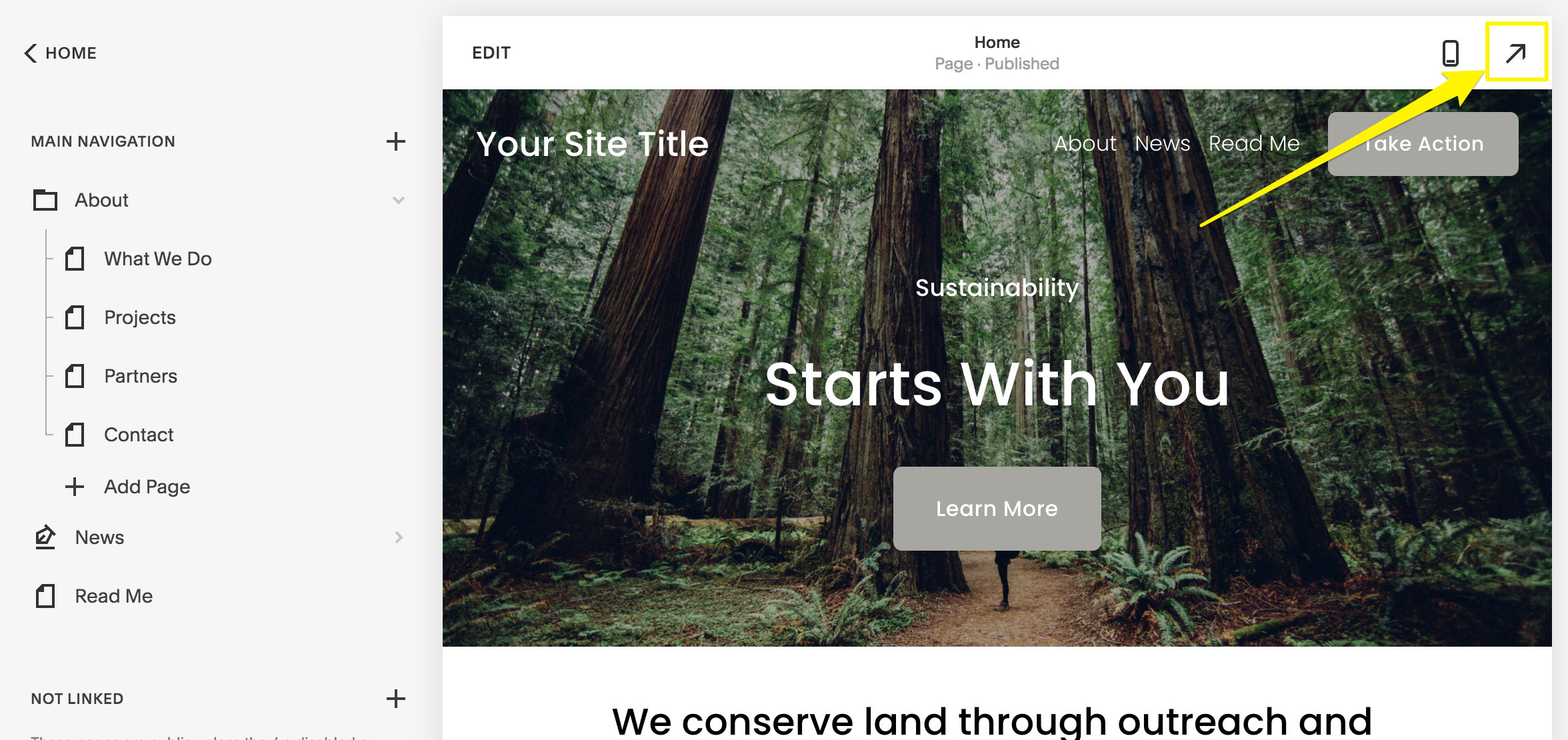
- Click the arrow in the top right corner to expand the preview to full screen
- View hides editing panels and shows page slugs in the browser's address bar
- Return to editing by clicking the arrow again

Yellow arrow to the right
Mobile Preview Options:
- Tap the preview bar at the bottom to expand/collapse
- On iPad, use the full-screen icon to hide menus
- Switch between mobile and desktop views using the computer icon
Blog Post Preview:
- Save post as draft or publish
- Click post title in side panel
- Use expansion arrow for full preview
- Click arrow again to return to editing
Additional Preview Methods:
- Device Preview: Check appearance across different devices
- Incognito Mode: See site exactly as visitors do
- Browser Zoom: Use Ctrl/⌘ + or - to check wider layouts
- Hide Content While Editing:
- Disable pages
- Add password protection
- Move to Unlinked section
- Test template changes before publishing
These preview options ensure your site looks perfect across all devices before going live.
Related Articles
Why Professional WordPress and SEO Services Are Essential for Your Business Success

