
How to Add and Customize Mobile Information Bar in Squarespace
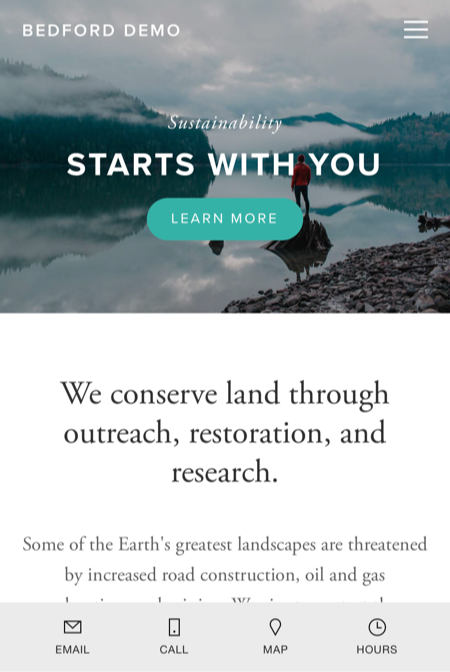
A mobile information bar displays essential business information at the bottom of your mobile site, helping visitors quickly access contact details. The bar appears at the top and hides when scrolling down.
Features Available in Mobile Information Bar:
- Email button to send messages
- Call button for direct phone calls
- Map button showing business location
- Hours button displaying operating times and current status
Note: The bar only appears on mobile phones, not on browsers or tablets.

Person on rocky shore
Setup Instructions:
- Navigate to Mobile Information Bar panel
- Choose Enable Mobile Information Bar (Dark/Light)
- Verify or update business information
- Click Edit to modify details
- Save changes to publish
Styling Options:
- Dark mode
- Light mode
To change styles, simply select your preferred option from the dropdown menu and save.
Common Issues and Solutions:
Bar Not Displaying:
- Verify it's enabled in settings
- Check for non-breaking spaces in business information
- Re-type information instead of copying/pasting
Incorrect Location:
- Verify address in business information
- Select address from Google Maps dropdown
- Avoid manual address entry
Wrong Business Hours Status:
- Confirm business hours in settings
- Verify time zone in region settings
This feature helps maintain mobile accessibility while preserving a clean browsing experience for your visitors.
Related Articles

DNS Propagation: Why Domain Changes Take Up to 48 Hours