
How to Add Background Images in Squarespace 7.0: A Complete Guide
Background images can significantly enhance your site's visual impact in Squarespace 7.0. Here's how to effectively implement them:
Supported Templates
- Adirondack
- Avenue
- Aviator (supports page-specific backgrounds)
- Five
- Forte
- Momentum
- Montauk
- Native
Best Practices
- Use images between 1500-2500 pixels wide
- Choose images that crop well on mobile devices
- Opt for abstract patterns or borderless images
- Note that backgrounds won't transfer between templates
Adding a Background Image
- Open Design panel > Site Styles
- Locate Background Image settings
- Upload image or choose from existing files
- Save changes

Gray circle with mountain
Style Options
- Size: Auto (original size), Cover (fills screen), Contain (fits within browser)
- Position: Nine placement options (top, center, bottom combined with left, center, right)
- Repeat: None, Full, Horizontal (X), Vertical (Y)
- Fixed Position: Image stays static while content scrolls
Mobile Optimization
- Test on actual mobile devices
- Consider image shape for mobile displays
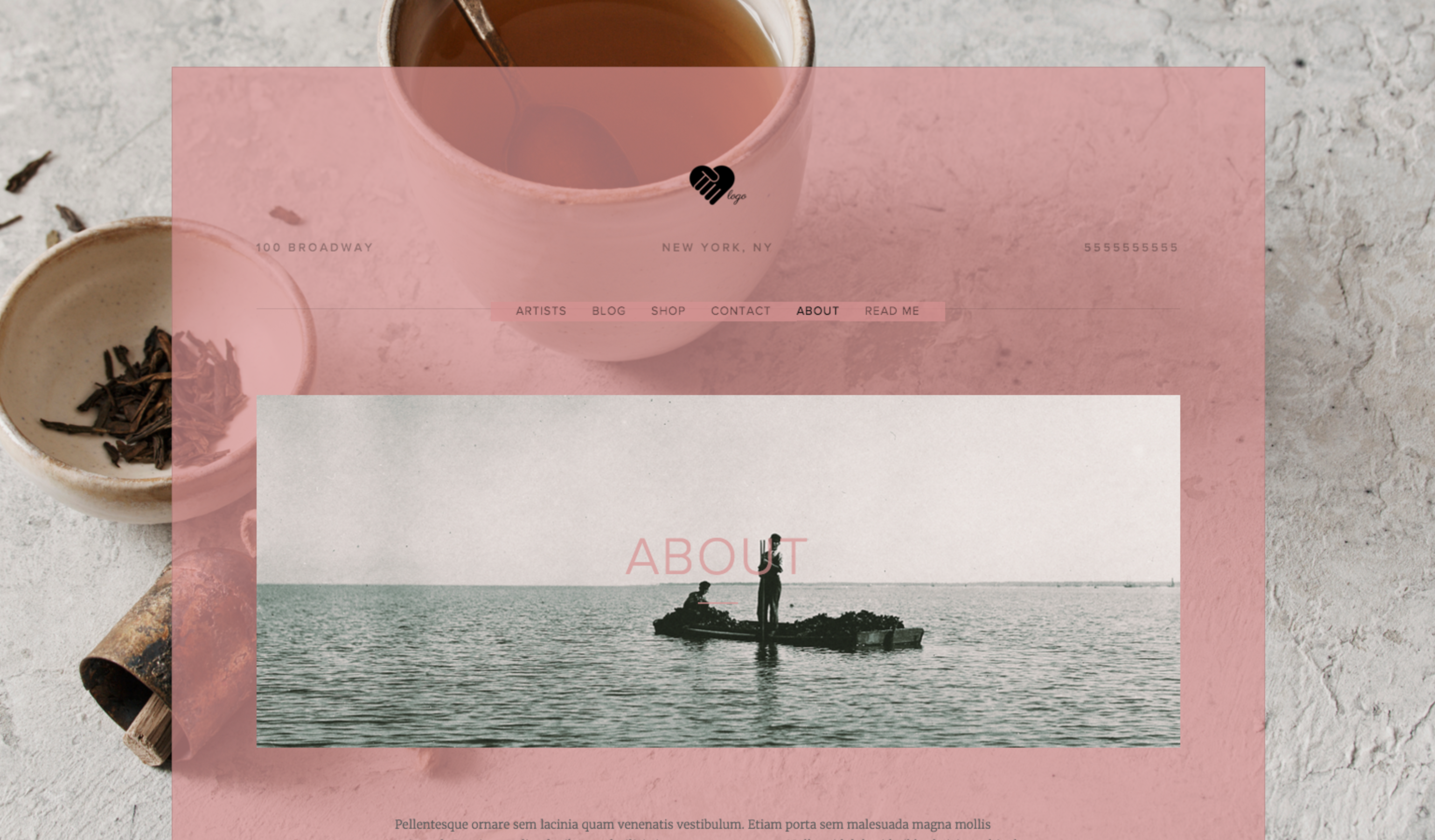
- Adjust opacity of overlaying elements
- Use device view for quick previews

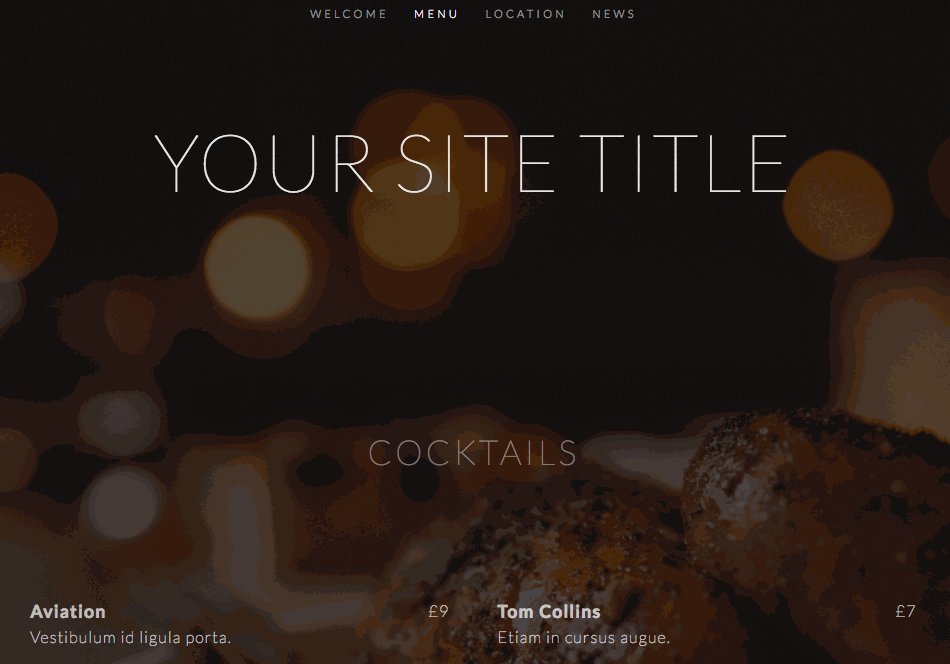
web header with pink overlay

Squarespace website template

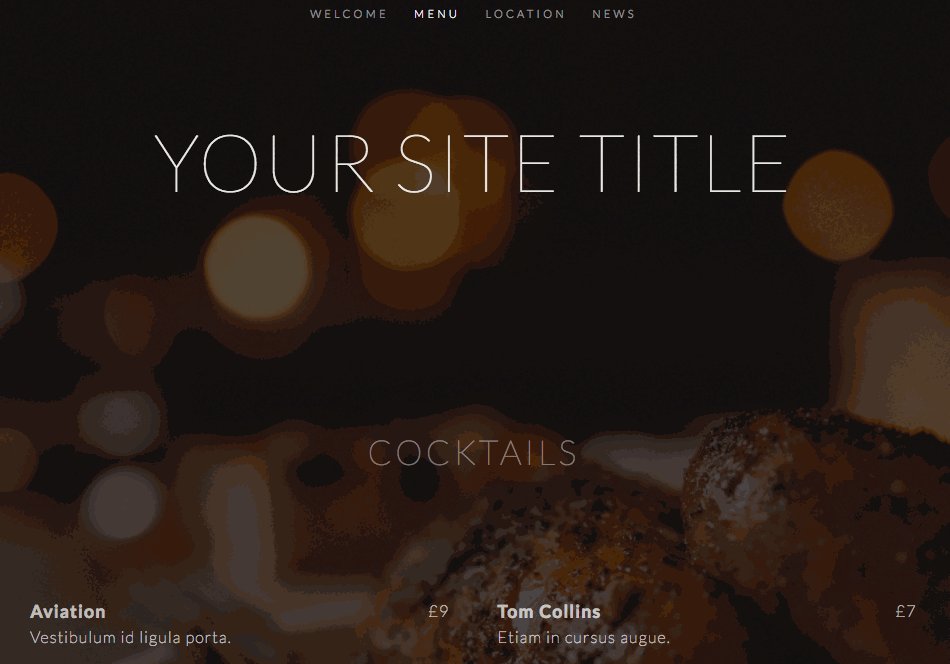
"Brown building with open windows"

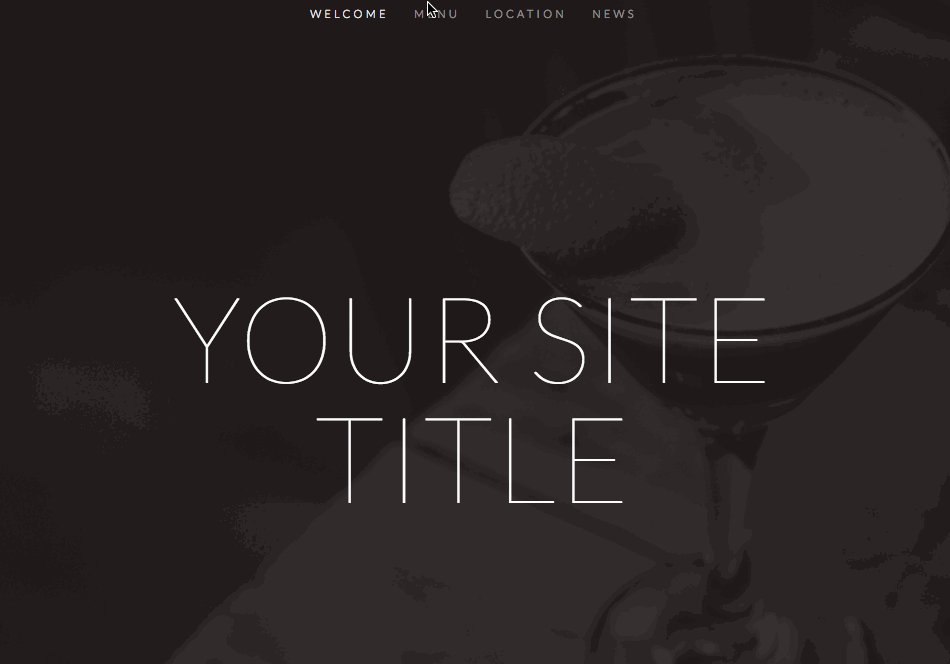
White text on dark background
Troubleshooting
- For distorted images: Use Fixed Position or Contain/Auto size
- For blurry images: Ensure proper image dimensions
- For mobile issues: Adjust size and position settings
- Check custom code conflicts
Page-Specific Backgrounds
- Use banner images
- Create cover pages
- Implement Index Page sections (Brine and Pacific templates)
- Style individual page backgrounds (template-dependent)
Remember to test your background implementation across different devices and page types to ensure consistent appearance and functionality.
Related Articles

Website Launch Checklist: The Complete Guide to Going Live