
How to Add Content Link Blocks in Squarespace: A Step-by-Step Guide
Content link blocks provide a visual way to link and preview other pages on your site. Unlike regular text links, they display an eye-catching preview including the page's featured image, title, and description.
How Content Link Blocks Work:
- Creates visual previews of other pages on your site
- Directs visitors to the linked page when clicked
- Shows featured image, title, and description (in version 7.0)
- Only links to pages within the same website

Desert landscape with mountains at sunset
To Add a Content Link Block:
- Edit a page or post
- Click Add Block or an insertion point
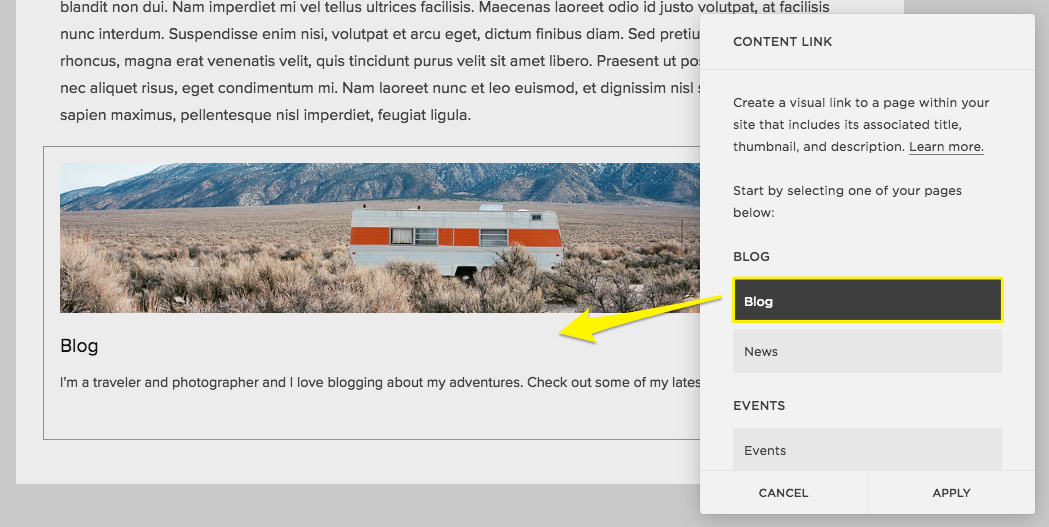
- Select "Link to Content"
- Click the pencil icon to open block editor
- Choose the page you want to link to
- Click Apply to save (for version 7.0 sites)
When to Use Content Link Blocks:
- Showcase related content within pages
- Create visual navigation between sections
- Highlight important pages or posts
- Build content relationships across your site
Content link blocks are more prominent than text links, making them ideal for featuring key content and improving site navigation. While text links work well within paragraphs and can link to external sites, content link blocks are specifically designed for internal site promotion and visual engagement.
Related Articles

How to Report Malware on Squarespace Developer Platform: FAQ Guide