
How to Create a Promotional Box Using Text Wrapping in Squarespace
A promotional box can effectively highlight important text within your content. Here's how to create one using Squarespace's classic editor.
Creating a Promotional Box
- Add the promotional text:
- Create a new text block
- Add your text
- Format it using the dropdown menu (use heading format for version 7.0)
- Keep SEO in mind when using heading formats

Example of text input field
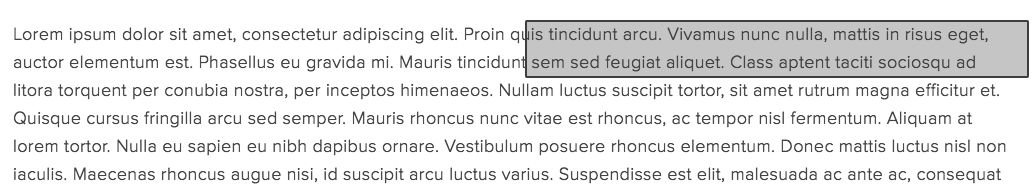
- Position the box:
- Hover over the block edge until cursor becomes a hand
- Click and drag the block
- Use the gray guide box to place it correctly
- Drop in desired position

accessibility text box
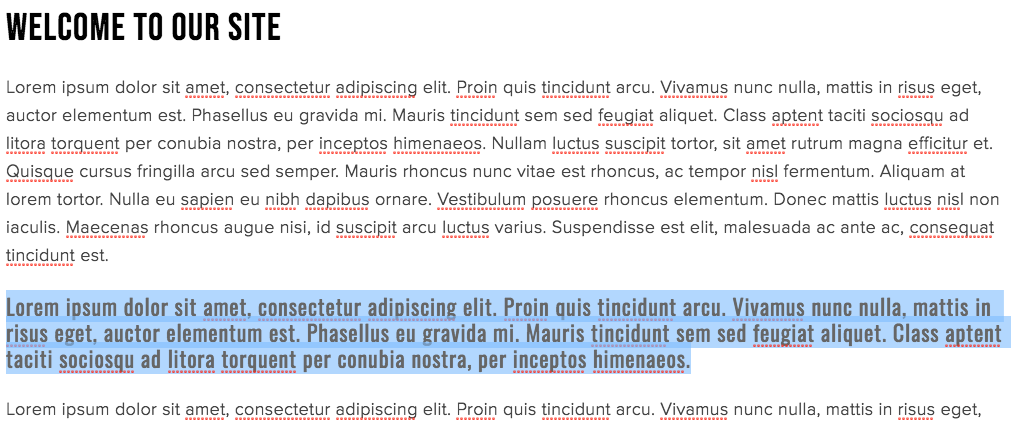
Final result example:

"Lorem ipsum text example"
- Style the box:
Version 7.1:
- Open site styles while editing
- Click font to make changes
- Access Colors section for color adjustments
- Save changes
Version 7.0:
- Return to site panel
- Go to Design > Site Styles
- Adjust formatting in site styles panel
Common Uses for Promotional Boxes:
- Key business information
- Interview quotes
- Customer testimonials
- Product references
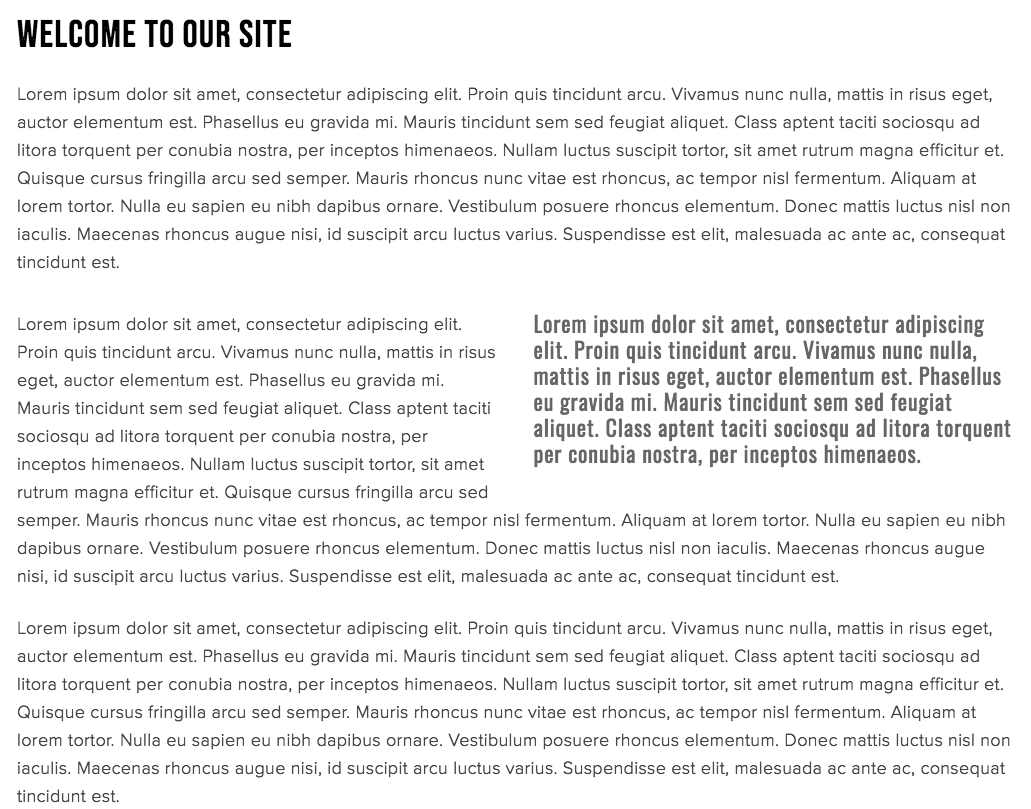
Additional Tip: You can float any block type (including images) within text blocks using the same drag-and-drop method for varied layout options.
Related Articles

Switch from Marquee to Brine: Template Guide and Migration Steps

