
How to Create and Add Contact Information to Your Website
Add contact information and interactive elements to your site using a pre-configured Contact page layout.
Version 7.1 Setup:
- Open Pages panel and click +
- Select Page Layout
- Choose Contact layout
- Enter page title
- Click Edit to customize
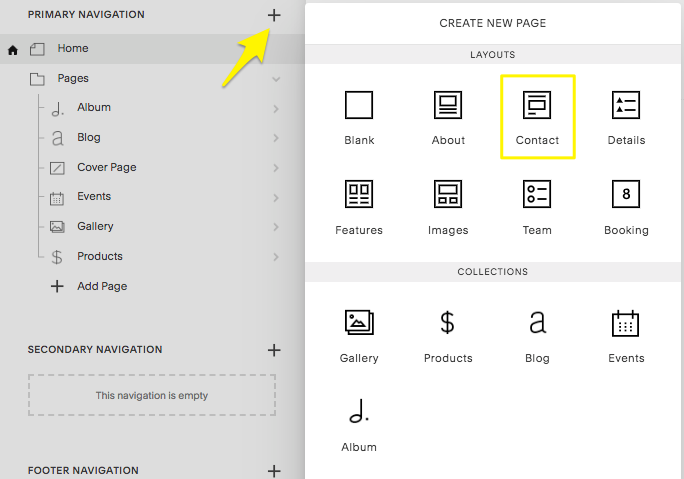
Version 7.0 Setup:
- Open Pages panel and click +
- Select Contact from Create New Page menu
- Choose layout option
- Enter page title
- Click Edit to customize

Yellow arrow towards a plus sign
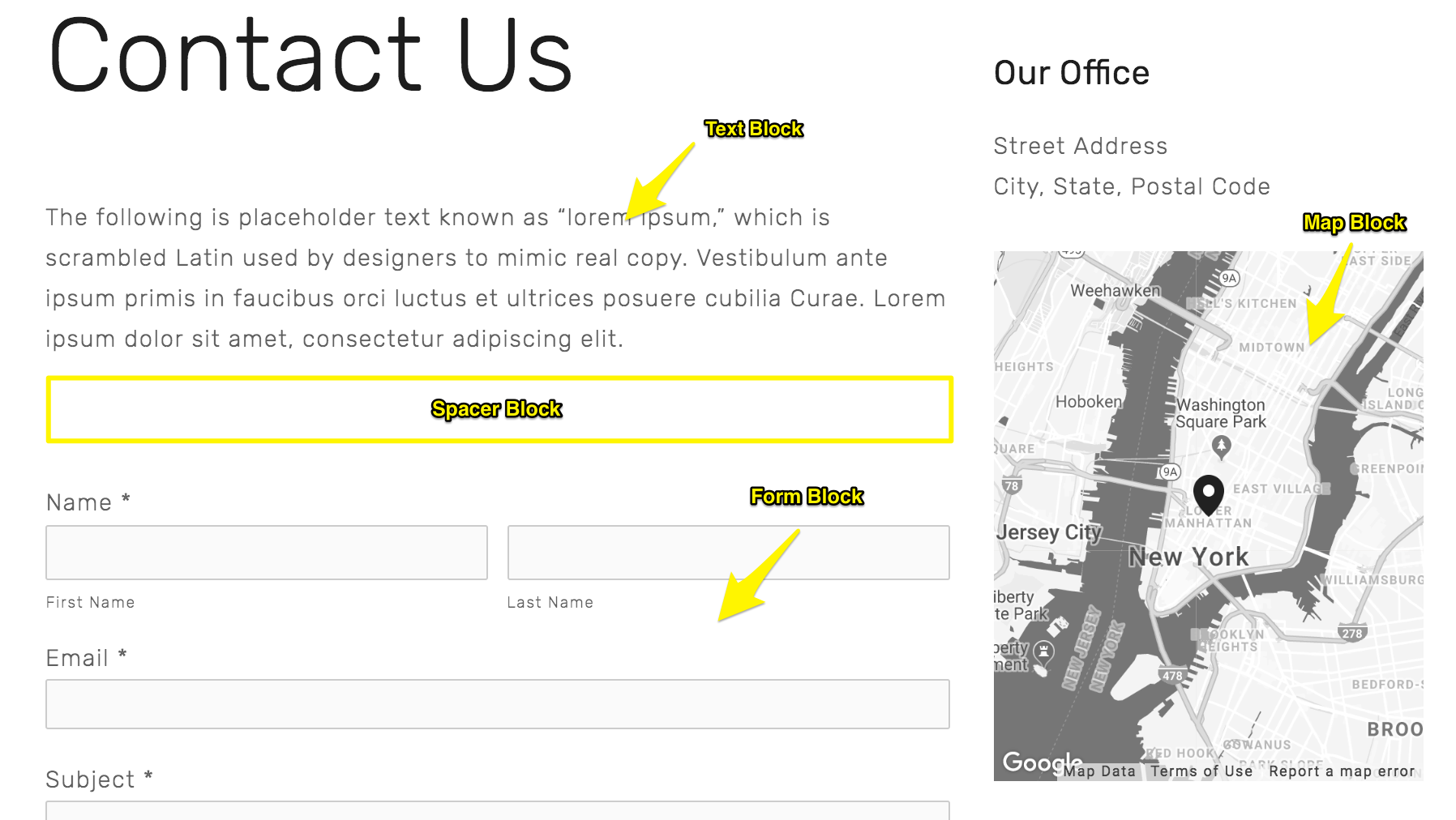
Key Contact Page Elements:
- Text blocks for business details
- Map block for location
- Form block for visitor messages
- Spacer blocks for layout organization

Contact page with form
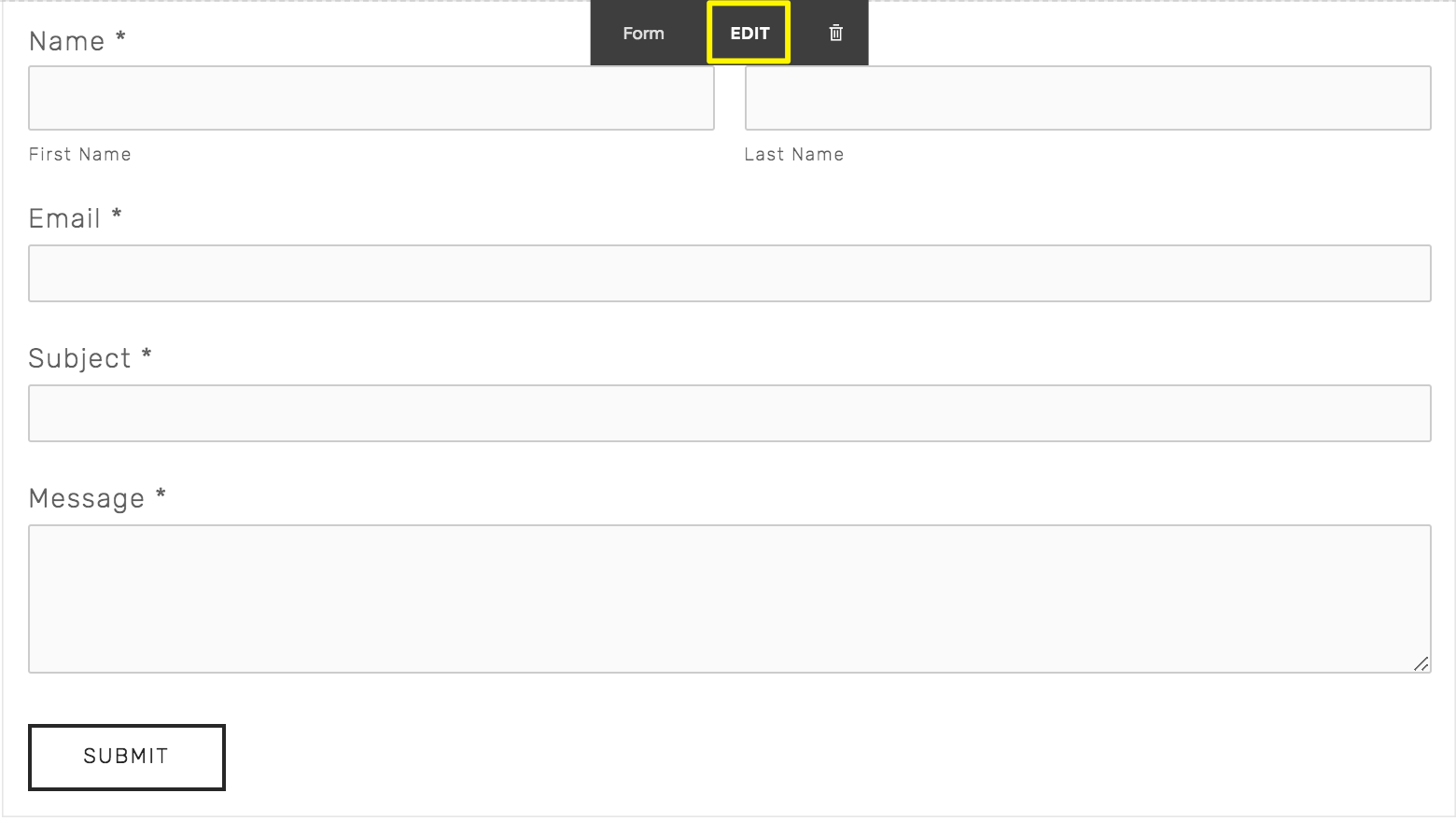
Contact Form Setup:
- Customize fields and submission messages
- Choose where to send responses (email, Google Drive, Mailchimp, or Zapier)
- Default delivery is to site owner's email

Form with submit button
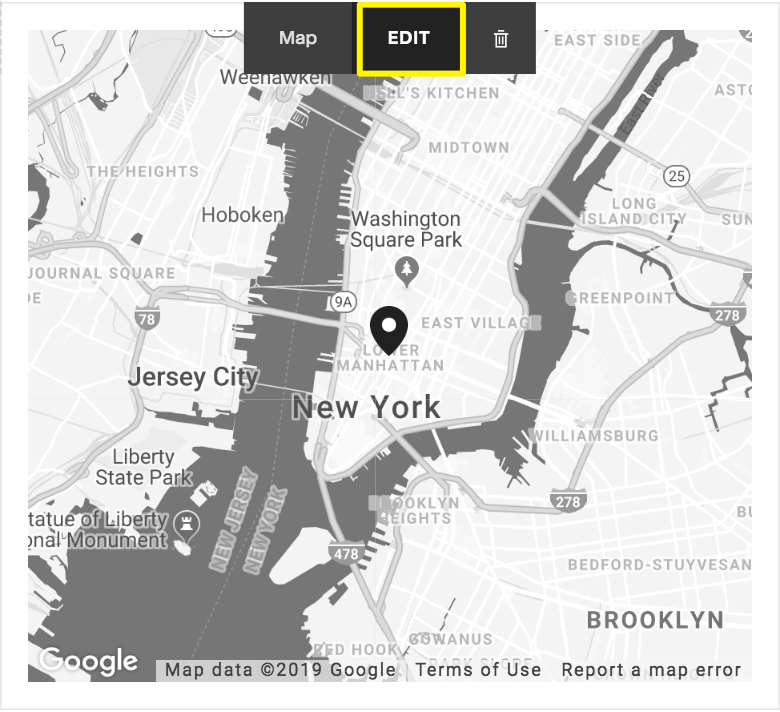
Location Display:
- Add Google Maps integration via Map block
- Enter business address
- Clickable pin opens Google Maps
- Add multiple Map blocks for multiple locations

Map of New York and surrounding areas
Additional Features:
- Add email and phone links for one-click contact
- Include newsletter signup forms
- Integrate social media profile links
- Customize opening hours
- Add contact details to website footer
- Create mobile info bar
Organization Tips:
- Drag blocks to arrange layout
- Save changes to publish
- Consider mobile-friendly design
- Keep information current and accurate
Related Articles

Switch from Marquee to Brine: Template Guide and Migration Steps

