
How to Create and Optimize Promotional Website Pop-ups: Complete Guide
Promotional pop-ups are effective tools for engaging visitors with newsletters, offers, or announcements when they visit your site. Here's how to create and manage them effectively.
Key Benefits:
- Collect email subscribers
- Share discount codes
- Announce new products/content
- Verify age restrictions
Creating a Pop-up:
- Open the Promotional Pop-up panel
- Select a design template
- Customize settings (Action, Content, Display Time, Image, Style)
- Enable "Show pop-up" and save
Core Settings:
Action Options:
- Newsletter signup
- Button clicks (up to 2 buttons)
- Custom links to pages/files
Display Settings:
- Page selection
- Timing (scroll or timer-based)
- Frequency (daily, weekly, monthly)
- Mobile device visibility
Customization:
- Text content (title, body, buttons)
- Images (.jpg, .png, .gif supported)
- Style elements (colors, fonts, layout)
- Mobile-specific styling

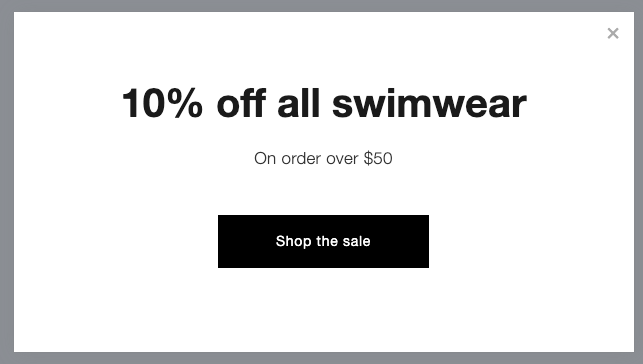
White striped swimsuit

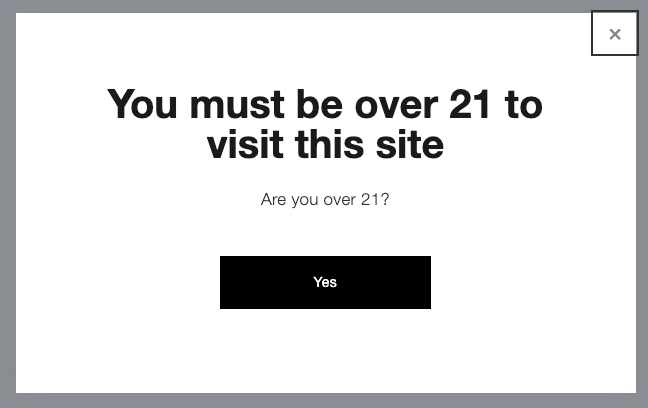
Age verification pop-up

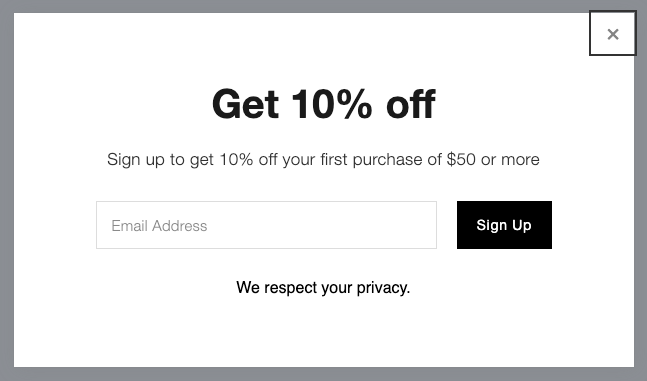
Discount registration form
Best Practices:
- Keep text concise to avoid display issues
- Consider SEO impact (partial-screen designs preferred)
- Optimize images for quick loading
- Test on mobile devices
- Use cookies for frequency control
Limitations:
- One active pop-up at a time
- No custom code support
- No exit-intent triggers
- No video files (use animated GIFs instead)
- Cannot appear on member-only pages or Index subpages
For optimal performance, monitor conversion rates through form and button tracking, and adjust settings based on visitor interaction data.
Related Articles

Connect Print-on-Demand Extensions to Squarespace Store

