
How to Set & Manage a Site-Wide Password Protection in Squarespace
Site-wide passwords prevent unauthorized access to your content by requiring visitors to enter a password before viewing your site. This security feature is useful when your site is under construction or needs restricted access.
Key Points:
- All visitors use the same password to access your site
- Passwords are case-sensitive
- Sessions expire after 4 hours
- Never use your Squarespace account password as a site-wide password
- Password protection disables e-commerce checkout functionality
Setting a Site-Wide Password:
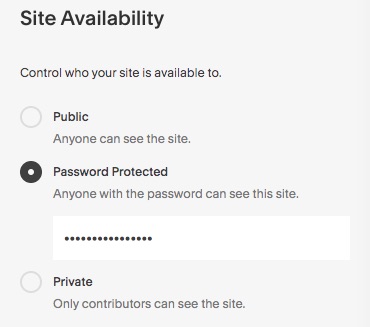
- Open Site Availability panel
- Select "Password Protected"
- Enter your desired password
- Click Save

Site visibility dropdown menu
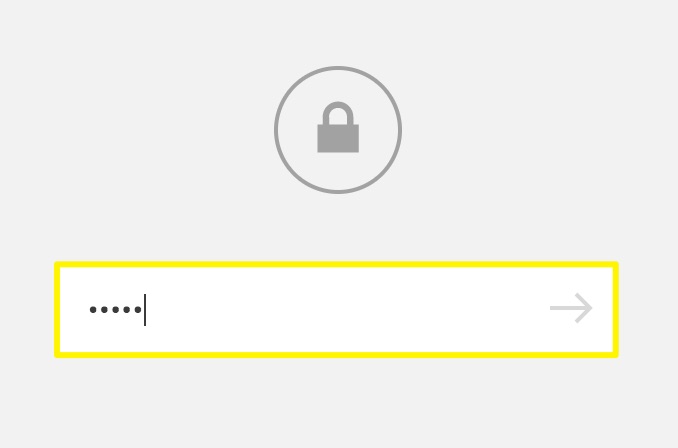
The default gray lock screen appears to visitors:

Login form with text fields
Important Considerations:
- Test your password in a private browser window
- Password sessions expire after 4 hours
- Traffic analytics only count visitors after password entry
- Search engines can't access password-protected sites
- Previously indexed content may still appear in search results until re-crawled
Troubleshooting Tips:
- Check for conflicting page-specific passwords
- Disable password manager extensions when setting passwords
- Enter passwords manually to avoid formatting issues
- For homepage access issues, verify no page-specific password exists
Note: Enterprise users can alternatively set up single sign-on (SSO) for site access. Password protection is not available for sites on the discontinued cover page plan.
To remove password protection, simply return to Site Availability and select either Public or Private mode. Public sites are accessible to everyone, while Private sites are only available to site owners and contributors.
Related Articles

How to Add Custom Name Servers to DNS Records: A Step-by-Step Guide