
How to Set Image Focal Points in Templates: A Complete Guide
The focal point feature helps you perfectly center and position images across your website. Here's how to use it effectively:
What Are Focal Points?
Focal points are built-in image centering controls that define where an image should be centered when displayed. They're available for:
Version 7.1:
- Image Blocks
- Gallery sections
- Featured images
- Section background images
Version 7.0:
- Image Blocks
- Gallery Blocks
- Gallery Pages
- Featured images
- Banner images
Not Supported For:
- Background images in version 7.0 Site Styles
- Parallax scrolling images (limited effect)
- Videos
How to Set a Focal Point
- Open your image block or section
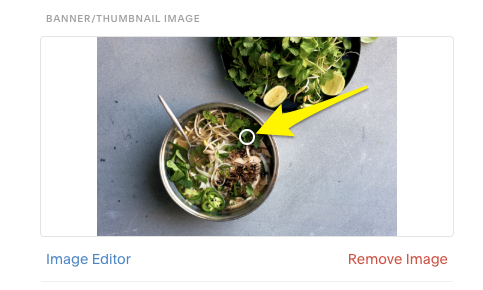
- Look for the circular focal point icon when hovering over the image
- Click and drag the focal point to your desired center position

Bowl of Asian vegetable ramen
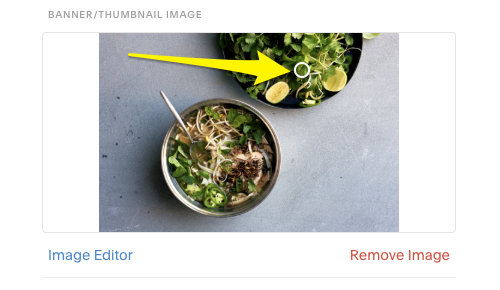
- Changes save automatically - no need to click save

Two bowls of green salad
Important Considerations
Image Container Shape:
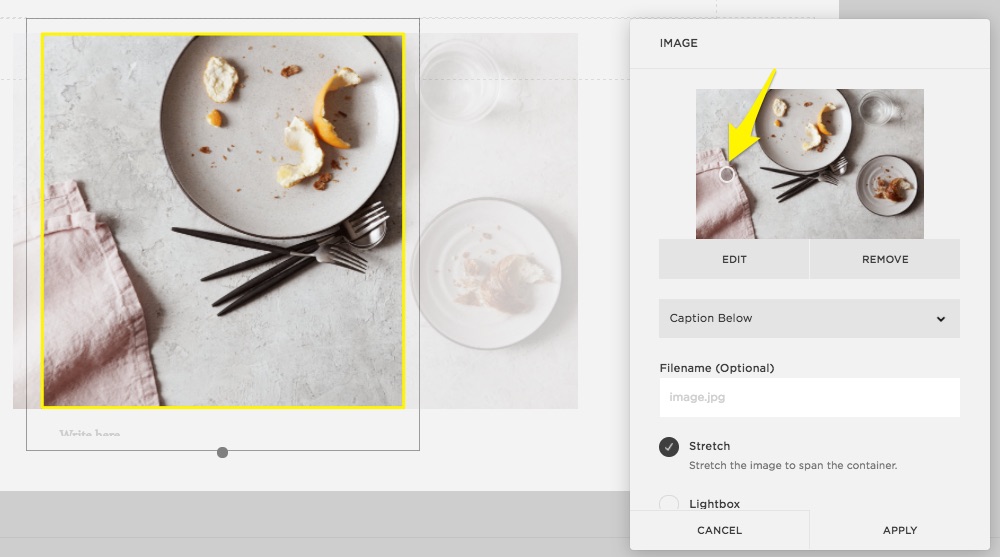
- Landscape images in square containers allow more horizontal adjustment
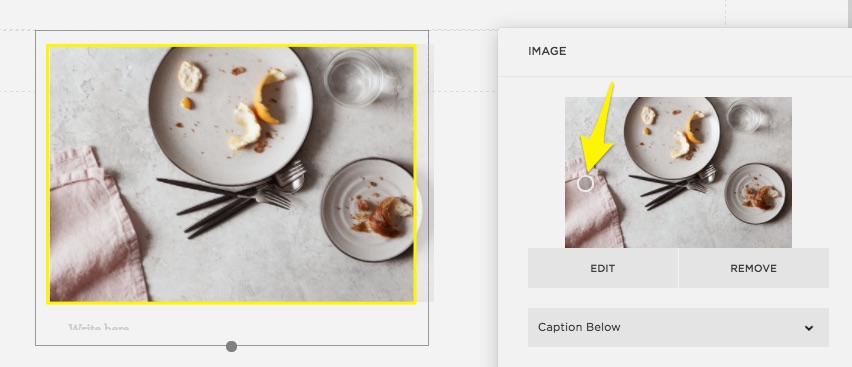
- Similarly shaped containers and images limit focal point effects

Plate with food leftovers

Two empty plates with crumbs
Gallery Images:
- Adjust focal points in the Gallery page or section editor
- Use image editor for precise adjustments
- For version 7.0 Gallery blocks, adjust focal points on the Gallery page
For Best Results:
- Follow image formatting guidelines
- Understand responsive design impacts
- Learn specific display settings for different image elements
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

